認証プロキシ配下のPCでも外部と通信したい
認証プロキシ配下のPCでアプリケーションを利用するとき、外部との通信にはプロキシの設定が必要です。
ChromeやFirefoxのようなメジャーなアプリケーションは、プロキシを設定する項目がありますが、ツールによっては設定項目がないものがあります。
というか、ないことのほうが多いです。
そういう場合には、 Fiddler を利用してHTTPリクエストヘッダにプロキシの認証情報を追加する方法が便利です。
Chocolatey をインストールする
Chocolateyがインストールされていない場合は、インストールしましょう。
認証プロキシは以下の場合、以下の記事がとてもわかりやすいです。
認証プロキシ環境下でのchocolateyインストール
Fiddler をインストールする
以下のコマンドでFiddlerをインストールします。
choco install -y fiddler
インストールできたらFiddlerを起動します。
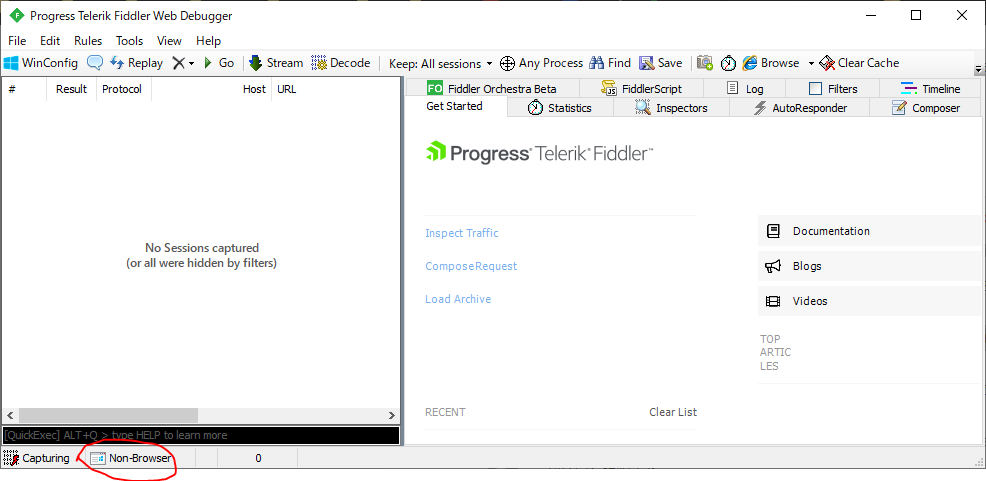
キャプチャ対象を Non-Browser に変更する
Fiddlerの左下の Capturing の右が All Processes となっていたら、 Non-Browser に変更しておきます。
これをやっておくと、FirefoxやChrome等のWebブラウザの通信情報が表示されなくなり、見やすくなります。
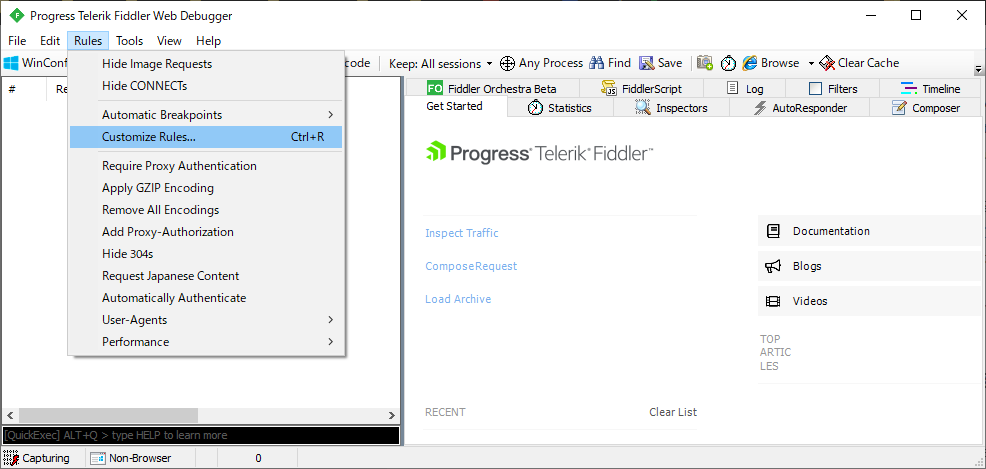
CustomRule.js を編集する
Rules > Customize Rules をクリックし、 CustomRule.js を開きます。
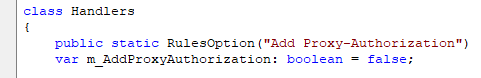
class Handlers という箇所があるので、そこに以下のコードを追加します。
class Handlers
{
public static RulesOption("Add Proxy-Authorization")
var m_AddProxyAuthorization: boolean = false;
こんな感じになります。
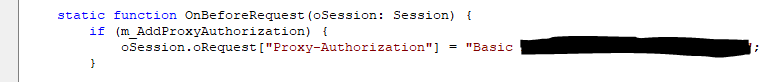
下のほうにスクロールしていくと、 OnBeforeRequest という関数があるので、以下のコードを追加します。
static function OnBeforeRequest(oSession: Session) {
if (m_AddProxyAuthorization) {
oSession.oRequest["Proxy-Authorization"] = "Basic <プロキシの認証情報>";
}
<プロキシの認証情報> の部分は、 <ユーザー名>:<パスワード> を Base64 でエンコードした文字列になります。
例えば、
- プロキシのユーザー名:
proxyuser - プロキシのパスワード:
proxypass
の場合、Base64でエンコードした文字列は cHJveHl1c2VyOnByb3h5cGFzcw== なので、以下のようになります。
oSession.oRequest["Proxy-Authorization"] = "Basic cHJveHl1c2VyOnByb3h5cGFzcw=="
Base64 でのエンコードの方法は以下をご覧ください。
シェルスクリプトで Base64 エンコードする
MacやLinux等の場合、以下のコマンドでBase64のエンコードができます。
$ echo -n 'proxyuser:proxypass' | base64
cHJveHl1c2VyOnByb3h5cGFzcw==
コマンドプロンプトで Base64 エンコードする
Windowsの場合、以下のコマンドでBase64のエンコードができます。
(TEMPフォルダに中間ファイルが生成されます)
> echo proxyuser:proxypass | more > %temp%\src.txt && certutil -f -encode %temp%\src.txt %temp%\dest.txt && type %temp%\dest.txt
-----BEGIN CERTIFICATE-----
cHJveHl1c2VyOnByb3h5cGFzcyANCg0K
-----END CERTIFICATE-----
コマンドの詳しい解説は、別に記事にまとめてありますので、ぜひご覧ください。
コマンドプロンプトだけでBase64エンコードをする
最終的に OnBeforeRequest はこんな感じになります。
この状態で CustomRule.js を保存します。
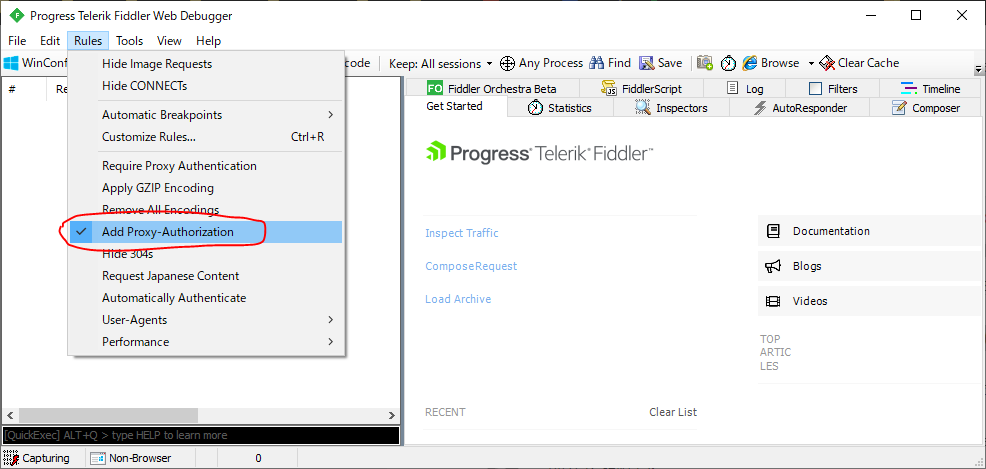
Add Proxy-Authorization を有効にする
Rules > Add Proxy-Authorization を有効にします。すると、HTTP通信にプロキシ認証情報が付加されるようになります!
さいごに
以下の記事を参考にさせていただきました。ありがとうございました。