はじめに
行く手を阻む認証プロキシを、Fiddlerで超えていきましょう。
なぜ認証プロキシを超えなければならないのか
そこに認証プロキシがある限り、避けて通ることはできないのです。
どんなときにFiddlerをつかうのか
使いたいアプリが認証プロキシに対応しているのなら、わざわざFiddlerを使う必要はありません。
例えば、IE等のWebブラウザなら必要に応じて認証用のダイアログを表示してくれるでしょう。また、プロキシ設定を変更可能なアプリ1の大半は、認証情報を設定しておくことができます。
しかし、認証プロキシに対応していないアプリも数多存在します。
そんなときにFiddlerの出番です。
なぜFiddlerなのか
Fiddlerは、Webを利用するエンジニア必携のツールなので。
認証プロキシをバイパスするためのツールは、Fiddler以外にも沢山あります。
むしろ、認証プロキシを超えることだけが目的であれば、わざわざ多機能なFiddlerを選択する必要はないでしょう。
しかし、前述のとおりFiddlerはエンジニア必携のツールなので、インストールされていて当然なのです。
万一、まだFiddlerがインストールされていないという場合は、すぐにインストールしましょう。
Fiddlerで認証プロキシを超える設定
前置きが終わったところで、いよいよ認証プロキシを超える設定のご紹介です!!
…と、はりきって設定手順を書いていこうと思っていたのですが、以下の記事でとても詳しく説明されていました。
具体的な手順は以下を参照するとよいでしょう。
認証プロキシ非対応アプリケーションを、認証プロキシ環境下で動かす方法
手順を簡単にいうと、
- 認証に必要な情報(文字列)を確認
- FiddlerScriptを以下の様に編集
- HTTP Requestで(
OnBeforeRequest関数) -
Proxy-Authorizationヘッダを付与する
- HTTP Requestで(
ということになります。
サンプルコードも貼っておきましょう。
static function OnBeforeRequest(oSession: Session) {
// (既存のコード)
// ......
// Basic認証で「aladdin:opensesame」を送信
oSession.oRequest["Proxy-Authorization"] = "Basic YWxhZGRpbjpvcGVuc2VzYW1l";
}
これだけで終わってしまうのも何なので、以下では少し補足をしていきたいと思います。
FiddlerScript Editorについて
上記の記事では「FiddlerScript Editor」を別途インストールしていますが、この手順は不要です。Fiddler本体と一緒にインストールされるはずです。
スクリプトファイルについて
スクリプトの編集方法は以下の3通りあります。
- [FiddlerScript]タブで編集
- 上記記事で紹介されている方法です
- メニューの[Rules]-[Customize Rules...]でエディタを開いて編集
- デフォルトでは、「FiddlerScript Editor」が開きます
- スクリプトファイル(JS)を直接編集
- お好みのエディタで
いずれの方法でも、変更対象となるのは以下のファイルです。
%USERPROFILE%\Documents\Fiddler2\Scripts\CustomRules.js
Proxy-Authorizationヘッダとは
参照 → Proxy-Authorization - HTTP | MDN
大概の場合、認証方式はBasic認証だと思います。
なので、「Basic username:password」をBase64でエンコードした文字列が値になるでしょう。
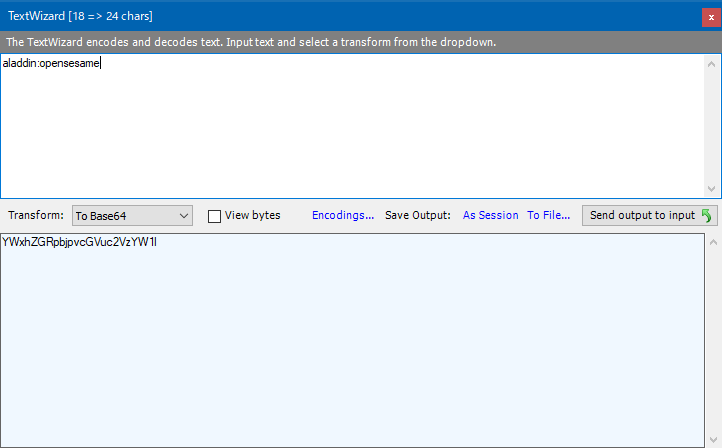
文字列のエンコード方法
上記記事の手順のように、実際にブラウザから認証した際の情報から認証用の文字列を取得してもよいですが、FiddlerにはTextWizardというツールがついてるので、これを利用するとよいでしょう。
メニューの[Tools]-[TextWizard...]でTextWizardが開きます。
[Transform]が[To Base64]になっていることを確認してください。

[Transform]の選択肢をみればわかるように、このツールは様々な形式を変換できるステキなツールです。
Fiddler自身を認証プロキシにする
メニューの[Rules]-[Require Proxy Authentication]をOnにすることで、Fiddler自身を認証プロキシにすることができます。
この機能は、自作のアプリやスクリプト等が認証プロキシに対応できているかを確認する際などに利用できます。
認証情報(Proxy-Authorization)が不正なRequestに対して、Fiddlerが以下のResponseを返してくれます。
HTTP/1.1 407 Proxy Auth Required
Connection: close
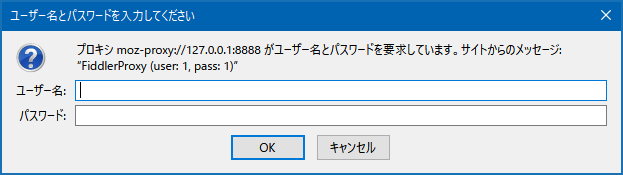
Proxy-Authenticate: Basic realm="FiddlerProxy (user: 1, pass: 1)"
Content-Type: text/html
<html><body>[Fiddler] Proxy Authentication Required.<BR>
ブラウザではこんな感じ。

Responseに記載されているとおり、usernameとpasswordは1で通れます。この値は変更できません(たぶん)。
おわりに
最近は、ブラウザ搭載の開発者ツールが非常に充実しているのでFiddlerの出番は減ってきてはいます。
しかし、ブラウザ以外からのHTTP通信を覗きたいときやREST APIをバシバシ呼びたいときなど、まだまだFiddlerが活躍できる場面は沢山あります。
万一、まだFiddlerがインストールされていないという場合は、すぐにインストールしましょう。
そして、認証プロキシにハマらないように、HTTP通信に失敗したら即Fiddlerを起動する習慣をつけましょう。
では、よいお年を。
-
ちょうどこのAdvent Calendarに関連する記事がありました → proxy が存在するネットワークから、インターネット上の何かにアクセスする ↩