はじめに
日本企業でITに携わっている方は、認証プロキシに悩まされた経験をお持ちの方が多いのではないでしょうか?
本稿では、Fiddlerを利用して認証プロキシに対応していないアプリケーションを、認証プロキシ環境下で利用する方法を解説します。
Fiddlerとは、Webアプリケーションのデバッグやセキュリティチェックに使われる、ローカルプロキシです。
Fiddlerというと難しいイメージがありますが、大丈夫です!
Fiddler使ったことのない人でも、誰でもできるよう解説いたします。
また認証プロキシが基本認証の場合(他は良くわかりません。。。)、一度設定した認証トークンは、IDかパスワードが変わらない限り修正する必要はありません。
次回からはFiddlerを起動するのみで動作しますので、躊躇されている方も是非この機会に設定してみてはいかがでしょうか?
制約事項
今回の対策は以下のアプリケーションを対象としています。
- 認証プロキシに対応していない
- しかし、認証のないプロキシには対応している
大抵のアプリは認証のないプロキシには対応していると思いますのが、ローカルプロキシであるFiddlerを利用した解決策になるため、そもそもプロキシに未対応のアプリケーションには対応できません。
逆に、認証プロキシに元々対応しているアプリケーションが動作しなくなるといった制約はありませんのでご安心ください。
ダウンロード
まずは以下の二つを、それぞれ対象のURLからダウンロードしてください。
- Fiddler for .NET4
https://www.telerik.com/download/fiddler - FiddlerScript Editor
http://www.telerik.com/download/fiddler/fiddlerscript-editor
Fiddlerにはfor .NET4とfor .NET2がありますが、ここではfor .NET4を選んでください。
インストール
以下の順でインストールを実行します。
- Fiddler for .NET4
- FiddlerScript Editor
Fiddler for .NET4のインストール
先の手順でダウンロードした以下のファイルを実行してください。
- fiddler4setup.exe
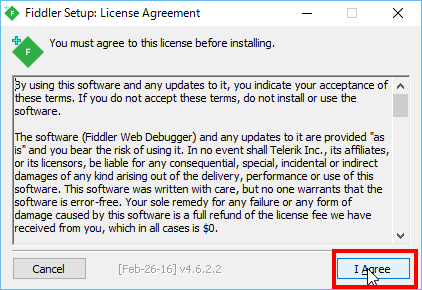
起動すると以下の画面が表示されます。
ライセンス条項に合意できたら、「I Agree」を押下します。
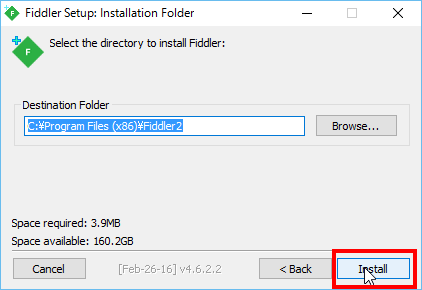
次は、インストール先の選択です。
インストール先を選択したら、「Install」ボタンを押下します。
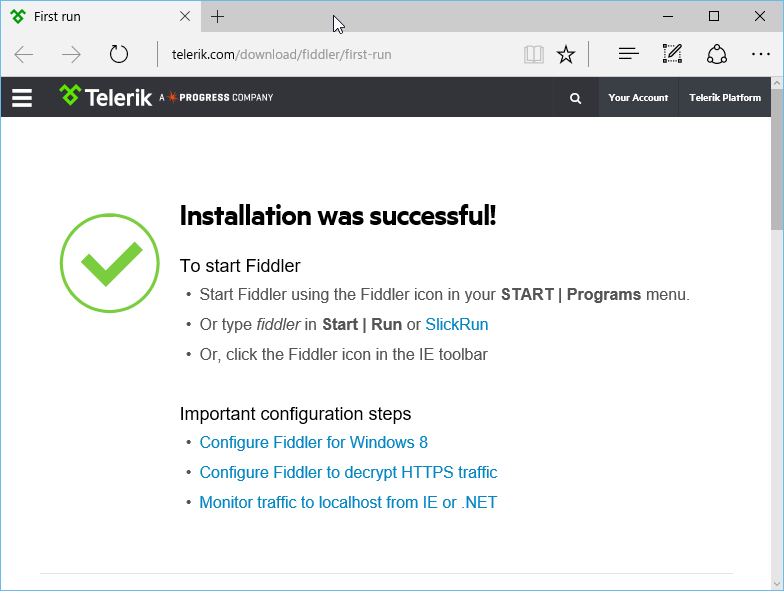
インストールが成功するとブラウザが開き、以下のように表示されます。
特に用はないので閉じてください。
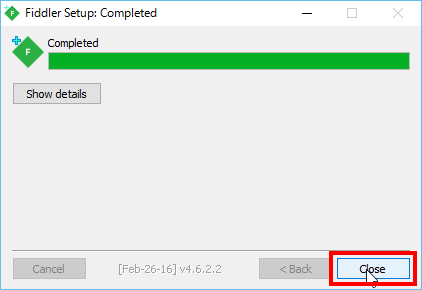
インストーラ側も以下のように完了画面が表示されています。
これも「Close」を押下して閉じましょう。
これでFiddler側はインストール完了です。
** まだFiddlerは起動しないでください! **
続いて、FiddlerScript Editorをインストールします。
FiddlerScript Editorのインストール
先の手順でダウンロードした以下のファイルを実行してください。
- fiddlersyntaxsetup.exe
起動すると以下の画面が表示されます。
ライセンス条項に合意できたら、「I Agree」を押下します。
するとインストールが開始されて、すぐに以下の画面が表示されます。
以上で終了です。
簡単でしたね!
Fiddlerを起動する
それではセットアップするために、Fiddlerを起動してください。
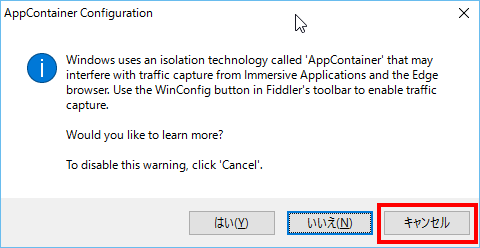
起動すると、何やら以下のようなダイアログが表示されます。
え~と、Google先生と相談した結果、以下のような意味になりました!
Windowsは、没入型アプリケーションやEdgeなどは、「AppContainer」という分離技術が使われています。
これらのトラフィックをキャプチャーするには、FiddlerのツールバーのWebConfigボタンを使用します。さらにもっと情報が必要ですか?
この警告を非表示にするには「キャンセル」をクリックしてください。
なお、筆者のTOEICの点数は驚きの200点台なので、間違ってるでしょうけど問題なく使えているので気にしません。
と言う分けで、キャンセル押しちゃいましょう。
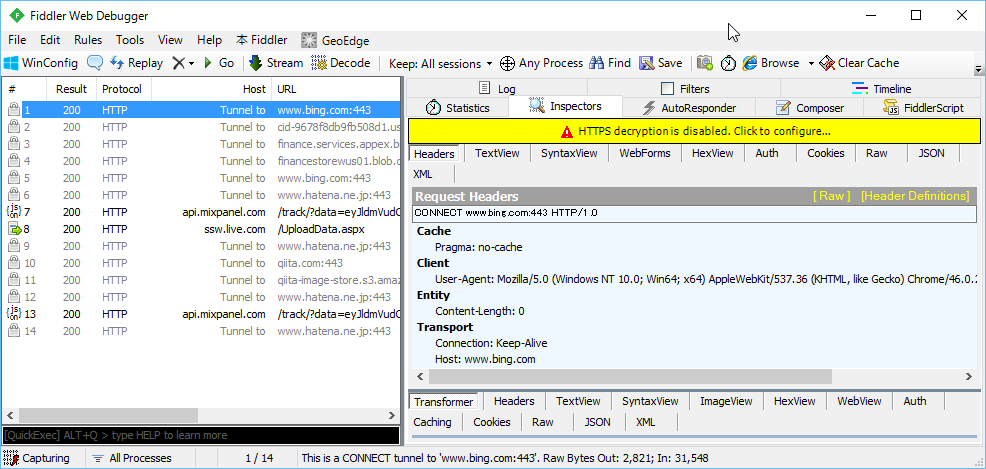
すると以下のように、Fiddlerが起動します。
なおこの時点で、IEやEdgeに設定されていたプロキシの情報(要はシステムプロキシ)がFiddlerに引き継がれ、逆にIEやEdgeのプロキシ情報はFiddlerを見るよう自動的に設定されます。
したがって、Fiddlerを起動するだけでIEやEdgeでインターネットアクセスすると自動的に
IE or Edge -> Fiddler -> 元々設定されていたプロキシ -> 接続先のサイト
という経路でアクセスし、Fiddlerで通信がキャプチャーできるようになります。
また、Fiddlerを終了すると、自動的にプロキシの設定は元に戻ります。
便利ですね!
Fiddlerをセットアップする
ここでは次の二つの手続きをもって、認証プロキシに対応していないアプリケーションを、認証プロキシ環境下で動くように設定していきます。
- 認証トークンを取得する
- HTTP・HTTPS通信時のヘッダーに強制的に認証トークンを挿入するようスクリプトを変更する
つまり、認証トークン初めからヘッダーへ挿入しておくことで、プロキシの認証ステップをスキップすることで対応する訳です。
なんだか難しそうですが、大丈夫です。
以下の手順に従っていけば、誰でも設定できます。
認証トークンを取得する
それでは、IEもしくはEdgeを起動してください。
起動したら以下のURLを表示してください。
https://www.google.co.jp
その際に、プロキシの認証ダイアログが表示された場合は、ID・パスワードを入力してあげてください。
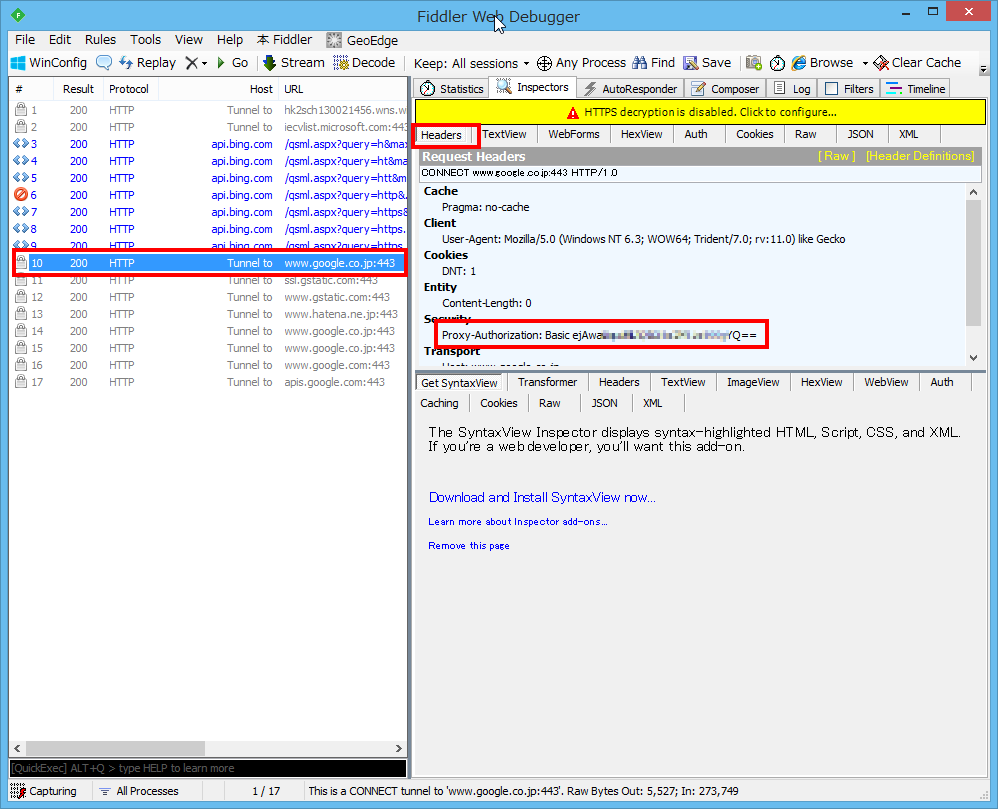
ブラウザにてロードが完了し、Google先生が表示されたら、Fiddlerの画面を開いてください。
まず左側で、URL列に以下が表示されている行を探し、クリックします。
www.google.co.jp:443
その後、右側の「Headers」タブを開いてください。
すると以下ののように、表示されている項目があるはずです。
Proxy-Authorization: ~~~
この「~~~」の部分が認証トークンです。
「:」の右のスペースは不要です。
コピーして何れかに保管しておいてください。
Fiddlerのスクリプトを変更し、認証トークンをヘッダーへ挿入する
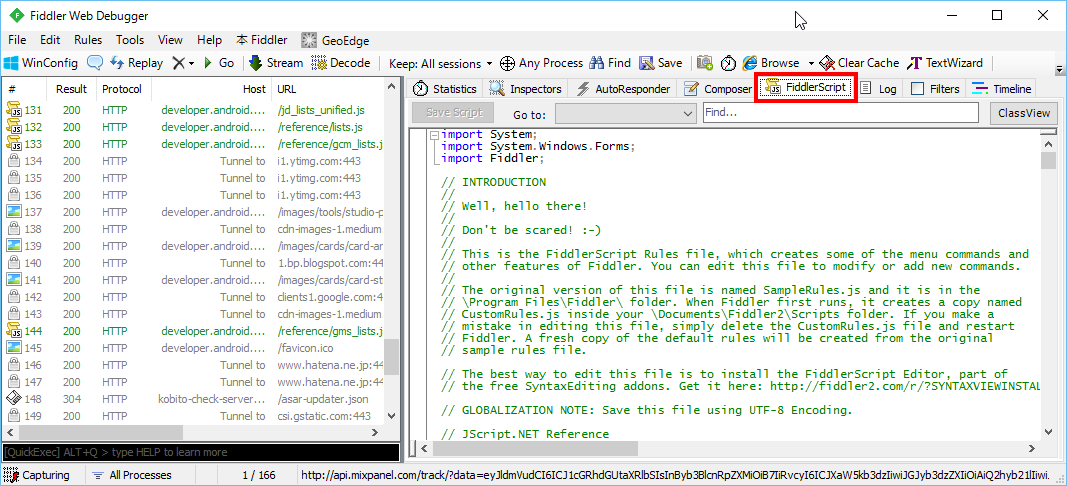
以下をご覧ください。
右側のタブの「FiddlerScript」を開いてください。
Fiddlerでスクリプトにてリクエストやレスポンスの際に、その内容を修正することができます。
ここで、先ほど取得した認証トークンを、リクエストの都度、HTTPヘッダーに挿入してあげるよう改修します。
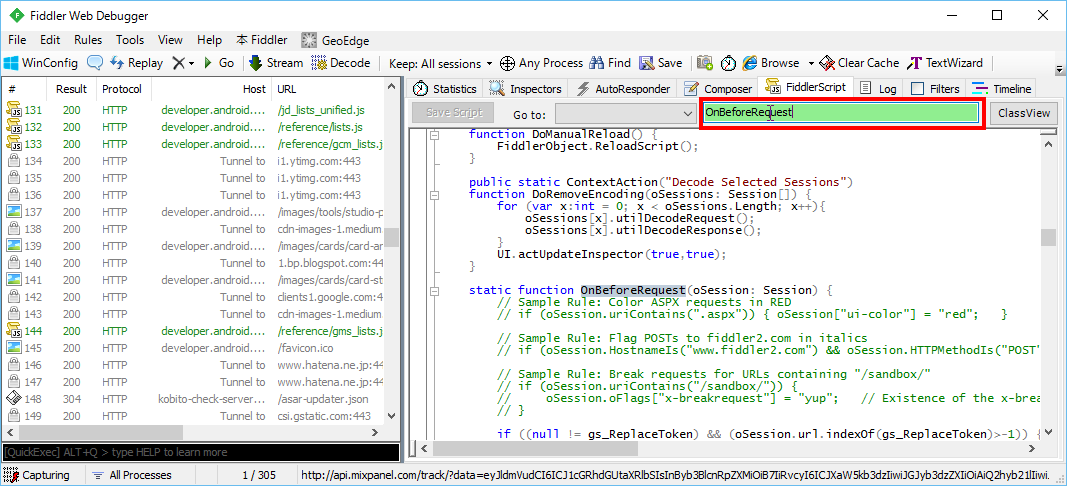
まずOnBeforeRequestメソッドを開きます。
以下のように、先ほどの画面で「Find...」と表示されていたテキストボックスへ「OnBeforeRequest」を入力すると、一瞬で見つかります。
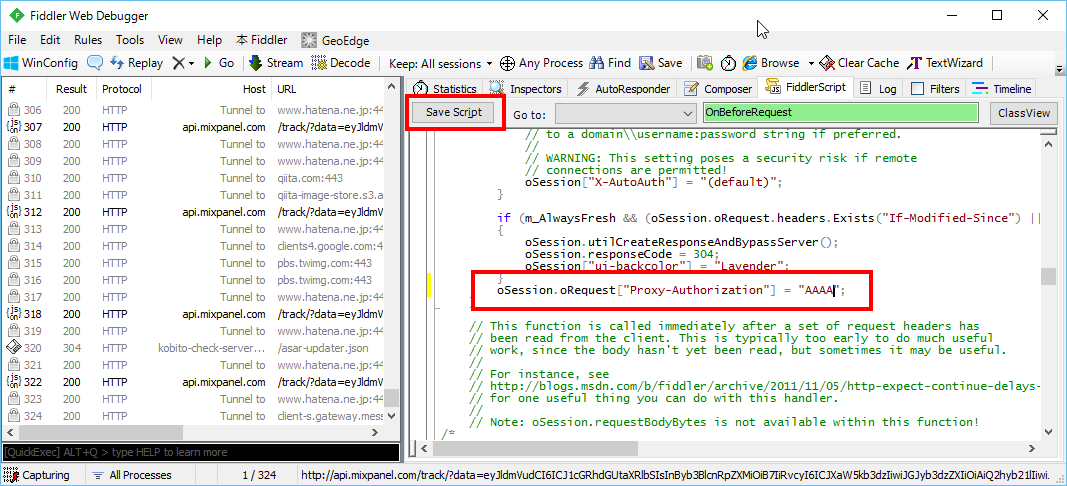
そして、このメソッドの最終行に以下のようなコードを1行追加します。
oSession.oRequest["Proxy-Authorization"] = "認証トークン";
こんな感じです。
修正したら、エディターの左上の「Save Script」ボタンを押下してください。
これで設定は終了です。
簡単でしたね!
動作確認
** 未確認事項:もしかしたらFiddlerの再起動必要?確認後修正します。 **
それでは、認証プロキシ非対応で困っていたアプリを起動してみてください。
その際は、先にFiddlerを起動しておくのと、個別にプロキシ設定が必要なアプリケーションであれば、プロキシ設定にFiddlerを向かうよう修正してください。
なお、Fiddlerのデフォルトのポート番号は8888です。
Fiddler起動時に、別のプロセスが既に8888番ポートを利用していた場合、ランダムでポートを取得します。
その際に取得されたポート番号は以下から参照できます。
上記の画面自体は、Fiddlerのツールバーから「Tools」->「Fiddler Options」で開けます。
さいごに
本エントリーは、元々Xamarin.Formsがビルドできずに困ったときの対策としてまとめました。
最近Xamarinの注目度がぐっと上がって、とくにXamarin for Visual Studioでうまくいかないトラブルが頻発しているように見受けられます。
以下のサイトにノウハウをまとめていますので、良かったらそちらも参照ください。
Xamarin for Visual Studio スタートアップ トラブルQA集
http://nuits.hatenadiary.jp/entry/2016/04/07/215641
では、認証プロキシに悩まされる皆さんの一助になれば幸いです。