僕が最初にやったプログラミングは求人サイトに載っている求人の自給を自動取得だったのですが、この時の経験が今やっている開発でも生きているので記事にしてみました。
バイトの時給なんて大体同じなのでデータを集めてもあまり意味はなかったのですが、その代わりにWebのデータを集めるためにDOM要素について調べたおかげでかなりWebのことを知ることができました。
その時読んだ記事:Python Webスクレイピング テクニック集「取得できない値は無い」JavaScript対応@追記あり6/12
DOMのことが知れればWeb開発・RPA・スクレイピング・テスト自動化と色々なことができます。
DOM操作のやりかた~的な良記事は他にたくさんあるため、ここでは入力フォームの操作に焦点を当てて記事を書いていこうと思います。
テキストボックス
<input type="text" name="hoge" value="入力値" data-target="fuga" id="input-1" class="target">
このテキストボックスへの入力をプログラムでやりたい時は以下のようにする。
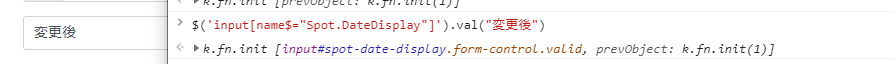
$('input[name="hoge"]').val("変更後")
上のコードは、$('input[name$="hoge"]')でName属性で要素を指定してに入力フォームのオブジェクトを取得し、.val("変更後")でそのオブジェクトのValueに文字列を入れています。
DOMオブジェクト(入力フォーム)の取得方法は属性指定以外にも色々あります。
↓これが全部
CSSの基本~セレクタの種類~
セレクトボックス
以下のようなセレクトボックスがあるとします。
<select class="form-control" name="WorkingShift">
<option value=""></option>
<option value="0">朝登板</option>
<option value="1">昼登板</option>
<option value="2">夜登板</option>
</select>
$('select[name$="WorkingShift"]').val(2)
と打ち込むと。入力フォームの値が「夜登板」に変わるはずです。
チェックボックス
<input class="form-control" name="SampleCheckbox" type="checkbox" value="さんぷるでーた">
チェックボックス・ラジオボタンはDOMの構造がテキストボックスと違うためコードも少し違う。
disabled, hidden属性の追加も同じやり方でできる。
$('input[name$="SampleCheckbox"]').val("さんぷるでーた").prop('checked', true)
以上Javascriptを使ったデータの入力方法でした。