あらすじ
画面の構成とテーブルの構成を行いました。
MicrosoftDataverseの設定
追加で列を作成します。
| 列 | データ型 |
|---|---|
| 総ポイント数 | 整数 |
| user | テキスト |
キャンパスアプリ作成
キャンバスアプリの作成
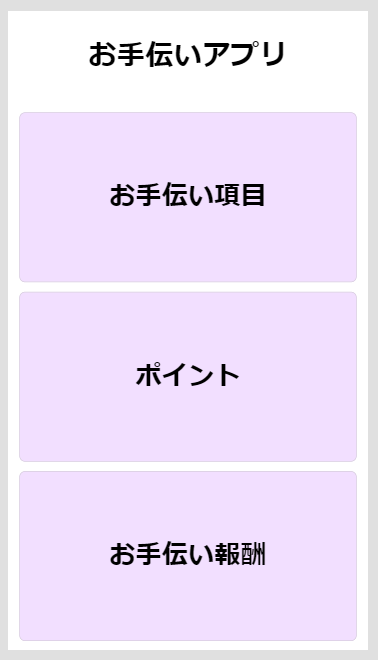
とりあえずのHome画面
それぞれのボタンでそのページに行けるようにする
・お手伝い項目
・ポイント
・お手伝い報酬
例えば、「お手伝い項目」だと、
Navigate(Helpitem,ScreenTransition.Cover)
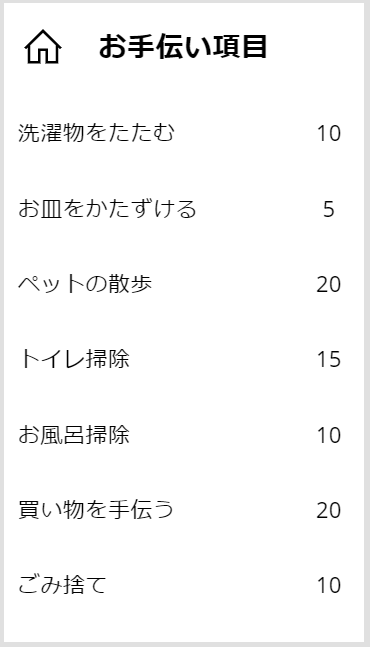
お手伝い項目画面
1.MicrosoftDataverseにお手伝いをしてほしい項目とポイントを入力

2.キャンバスアプリにgalleryを入れてあげて、今回のテーブルを参照させる。
3.表示させたい列を「ThisItem」で表示させる。

4.表示させたいものを出したら、上に透明なボタンをおいて、ポイントを加算できるようにする。
※・今回は「総ポイント数」と「ポイント」の列がある!
・特定のレコードを更新したいため、user列をつかう
・総ポイント数とお手伝いをしたポイントを足し算する
UpdateIf(お手伝いアプリ,user=User().Email,{ThisItem.総ポイント数:ThisItem.総ポイント数+ThisItem.ポイント})
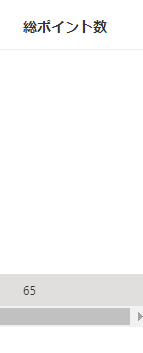
そうするとMicrosoftDataverseでは、ポイントが集計されて表示されるようになる。

ここにポイントが入ることによって、ホーム画面のポイント表示のところに、65ポイント表示されている
次回
お手伝い報酬とポイント表示の式!