はじめに
AltspaceVR SDKが本家(Altspace)から出ていますが、AltspaceVR-Unity-SDK(以下:AUS)は、Anthony Maddenという方が作られたUnity向けパッケージです。これによりUnityでAltspaceVRのコンテンツを作るのが簡単になるらしい。
(らしいというのは自分がまだ本家のSDKやUnityをほとんど使っておらず比較できないため)
この記事の内容は
- UnityへのAUSの導入の仕方。
- AUS入りUnityで簡単な3Dを配置しファイルを出力。
- 出力したファイルをAltspaceVR内で確認。
になります。
AfjKさんの本家AltspaceVR SDKを使用した記事はこちらです。
対象
Unity初心者向け。ただし既にUnityはインストールしていることを前提にしています。
(自分でパッケージを入れて設定しWebサーバにアップできる方は、この記事は不要です。)
英語が大丈夫な方は、AUS作者の動画を見るだけで大丈夫だと思います。英語が苦手な方は、この記事を見つつ動画を見ると補完できるのかなと思います。
環境
自分の環境
OS: Windows 10, 64bit
GPU: GeForce GTX1070
Unity: 2018.1.6 / 2018.2.2
AUS unitypackage: 0.4
動作確認HMD
oculus go
手順
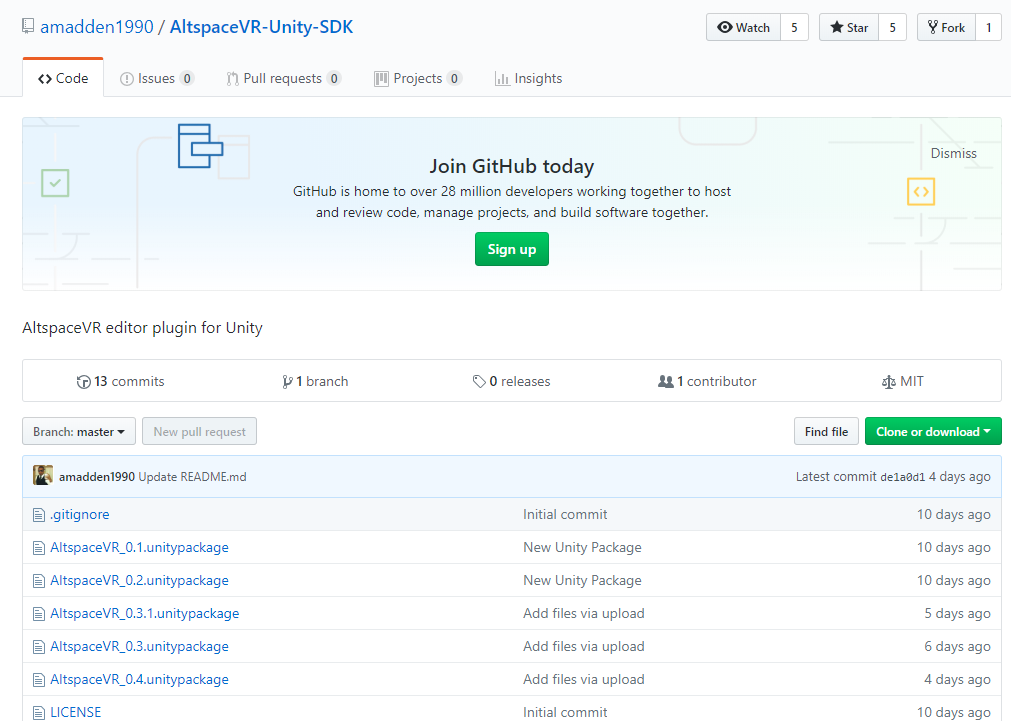
1.まずは、AltspaceVR-Unity-SDKをダウンロードします。
ファイルはここ。

一番新しいファイルAltspaceVR_0.4.unitypackage(18/08/04現在)を適当な場所にダウンロードします。
2.Unityを起動します。
いつものように新規で作ってください。
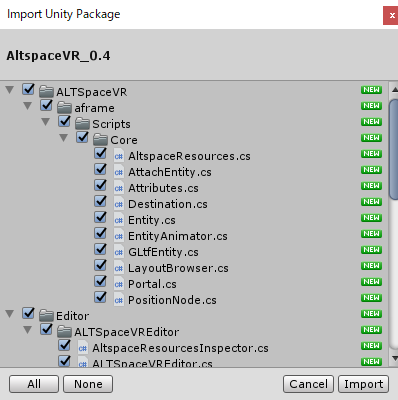
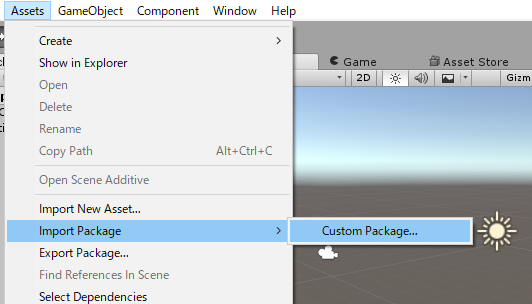
3.ダウンロードしたパッケージをインポートします。
メニューからAssets>Import Package> Custom Packageを選択。AltspaceVR_0.4.unitypackageを選びます。

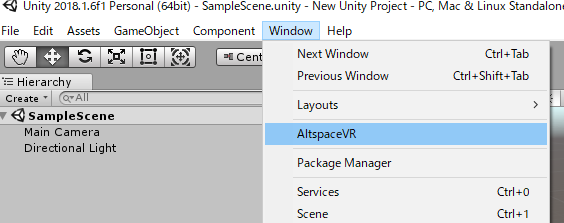
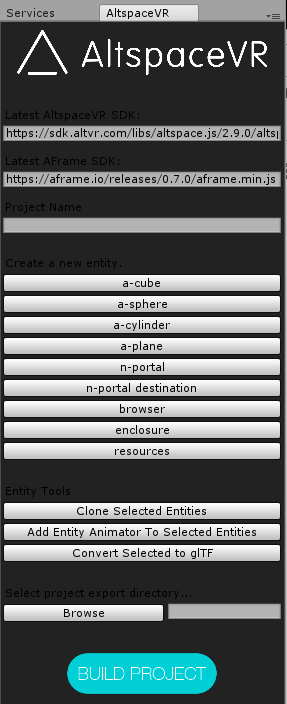
4.AltspaceVR ウインドウを確認
メニューからWindow>AltspaceVRを選択。

適当な場所にできたウインドウをくっつける。(つけるとしたら右端かな。下図参照)

上から3番目の空白に「vrtest」と入力します。(自分で適当な名前を入れて下さい)
5.3Dオブジェクトを配置
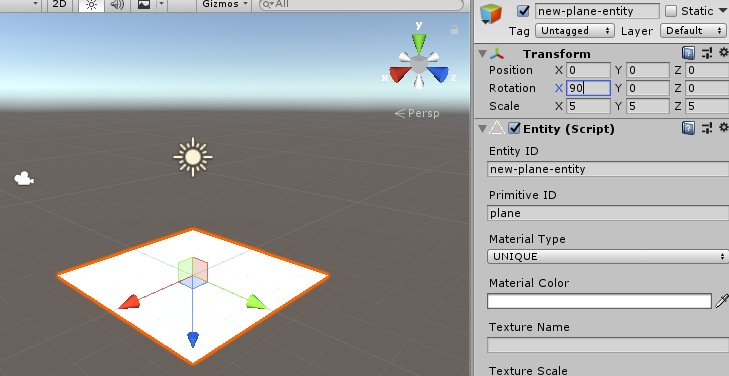
Create a new entityの中にあるa-planeをクリックする。
TransformでRotationやScaleに適当に値を入れる。

この辺のことは好きに配置してみてください。
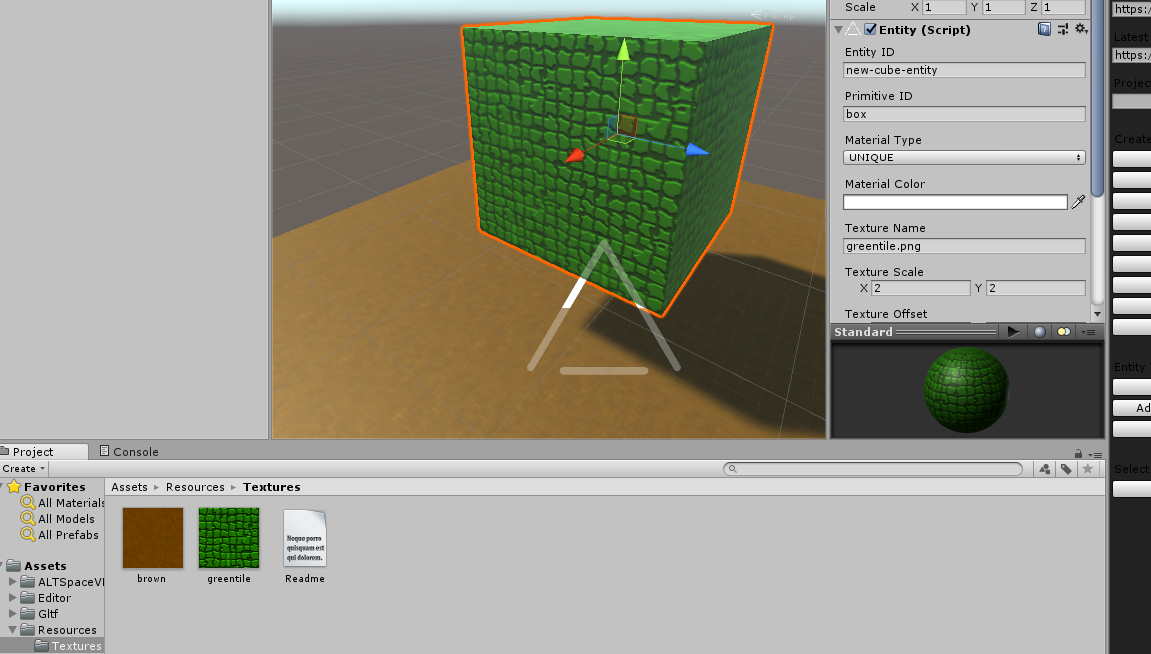
6.テクスチャを3Dオブジェクトに設定
白いままでは味気ないのでテクスチャを貼ってみます。
画面下付近にある
Assets>Resourse>textureを開き、テクスチャになる画像をドラッグアンドドロップで放り込んでください。

右上あたりのEntity(Script)にあるTexture Nameのところにテクスチャ画像の名前を入れて下さい。
ここではcubeにはgreentile.pngと入力してます。
7.プロジェクトをビルドしてファイルを出力
AltspaceVRウインドウのbrowseを押して、出力するフォルダのpathを指定します。
例えば「D:\Unity」となれば「D:Unity\vrtest」にファイル一式が出力されます。pathを指定し忘れるとエラーが出ますので注意してください。
次に一番下にあるBUILD PROJECTのボタンを押して下さい。ウインドウ開いてファイルとフォルダが生成されます。
動作確認
作成されたindex.htmlを確認する方法はいくつかあるかと思います。
ただXSS対策のため、index.htmlをクリックして、通常ブラウザで見ても正しく見えません。ローカルサーバを立ててテストをするのが流れだと思いますが割愛し、公開webサーバにアップロードする方法を紹介します。
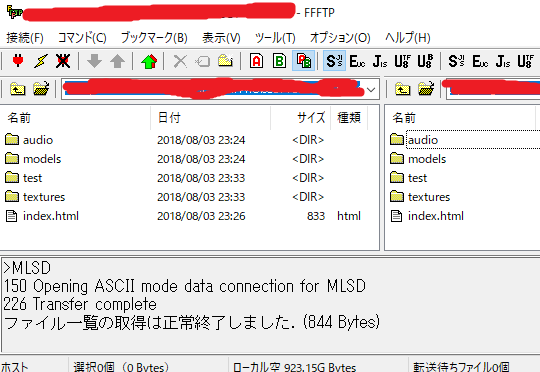
生成されたファイル一式(index.html他同じ階層のフォルダ全て)をFTPで公開webサーバにアップロードします。
公開webサーバにアップロードするためには、
・サーバはレンタルする
・自宅サーバを立ち上げる
という方法があります。
またインターネットを接続する際に契約したプロバイダがオプションとしてウェブサイト制作用に提供している場合があります。(無料レンタルサーバもありますが、広告がつくものが多いです、、、どうなるんでしょうね。。。)ちなみに私の場合はプロバイダが提供していて10MB分だけ無料でついてましたので、これを使いました。もちろん広告はつきません。
ファイル一式をサーバにアップロードするにはFTPアップローダを用います。
アップローダはいくつかあると思いますが、ここではFFFTPを使用しました。

アップロードが済んだらAltspaceVRにログインし、適当な部屋で五角形?のボタンからアップしたアドレスを指定し読み込ませて下さい。
作成したものが表示されたら一連の流れは達成です。

おわりに
つまり、AltspaceVRのアプリ表示機能は実は3D表示専用(WebGL専用?)のブラウザだったというわけです。
とあり、自分的には一気に理解が進んだのですが、公開webサーバにアップロードするなどは自ウェブサイト(ホームページ)を作ったりする経験がないとちょっと大変かなと思います。ローカルサーバもいろいろ方法があると思います(自分の場合はpythonでflaskを使用)が、他サイトでも多く解説されているので割愛しました。
日本語でAltspaceVR-Unity-SDKについて書いている記事があまり無いようだったので取り上げてみました。
長くなりましたが制作の助け・きっかけになれば幸いです。以上です。