はじめに
AltspaceVRとは、今注目を集めている、ソーシャルVRサービスです。
AltspaceVRではVR空間で遊べるアプリが公開されており、独自アプリの作成も可能です。
サメジ部長さんによるAltspaceVR導入記事はこちら
公式の開発者向け情報はこちら(英語)。
本記事では、
・AltspaceVRで動くアプリ作成環境の構築
・サンプルアプリの起動
・AltspaceVRへ3Dモデルを持ち込む方法
を説明します。
開発環境の構築
1.こちらから[Download ZIP]ボタンをクリックし、AltspaceSDKをダウンロードします。
ダウンロードしたら、適当な場所に解凍してください。
2.ローカルWebサーバで動かす
ここでは、Preprosを使って説明します。
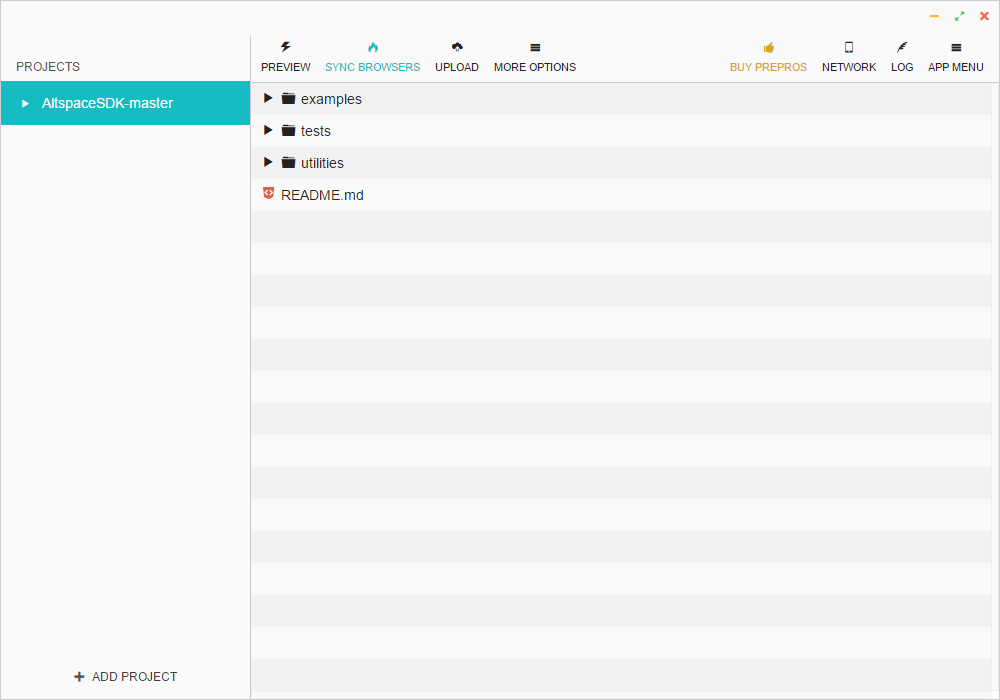
preprsのprojectフォルダに、1で解凍したAltspaceSDKのフォルダを丸ごとドラッグドロップしてください。

サンプルアプリの起動
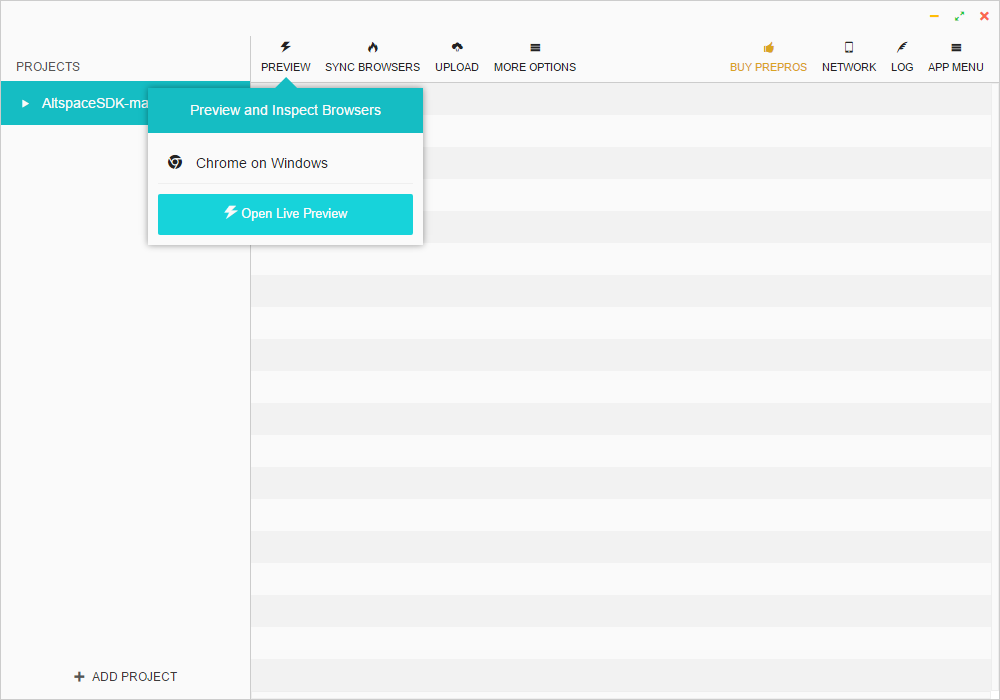
1.PREVIEW>Open Live Previewをクリックするとブラウザが立ち上がります。

2.チェスアプリを起動する
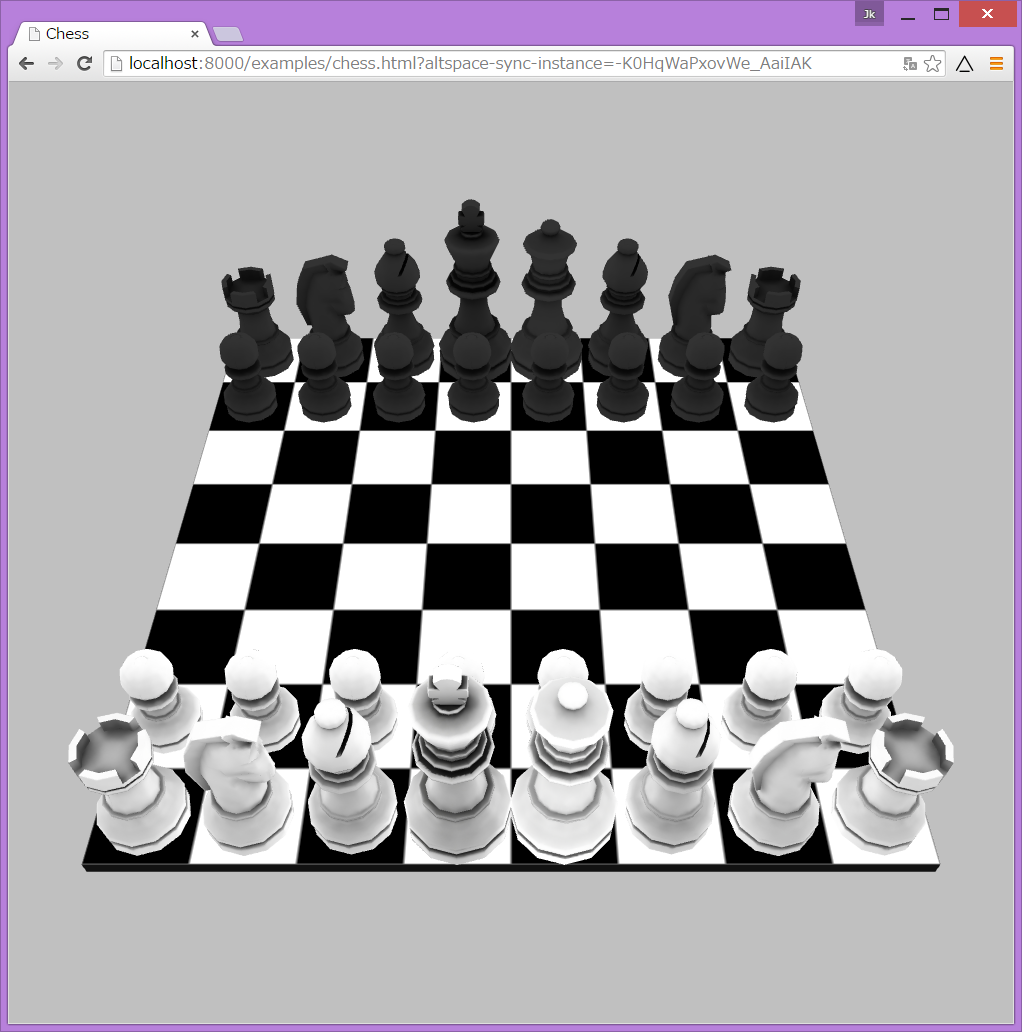
ブラウザからexamples>chess.htmlとたどります。

チェスアプリが起動しました!
でもこれは通常のブラウザで起動しただけですね。
では、このurlをコピーしてAltspaceVRのブラウザurl欄にペーストしてみてください。

↑ここに http://localhost:8000/examples/chess.html をペースト

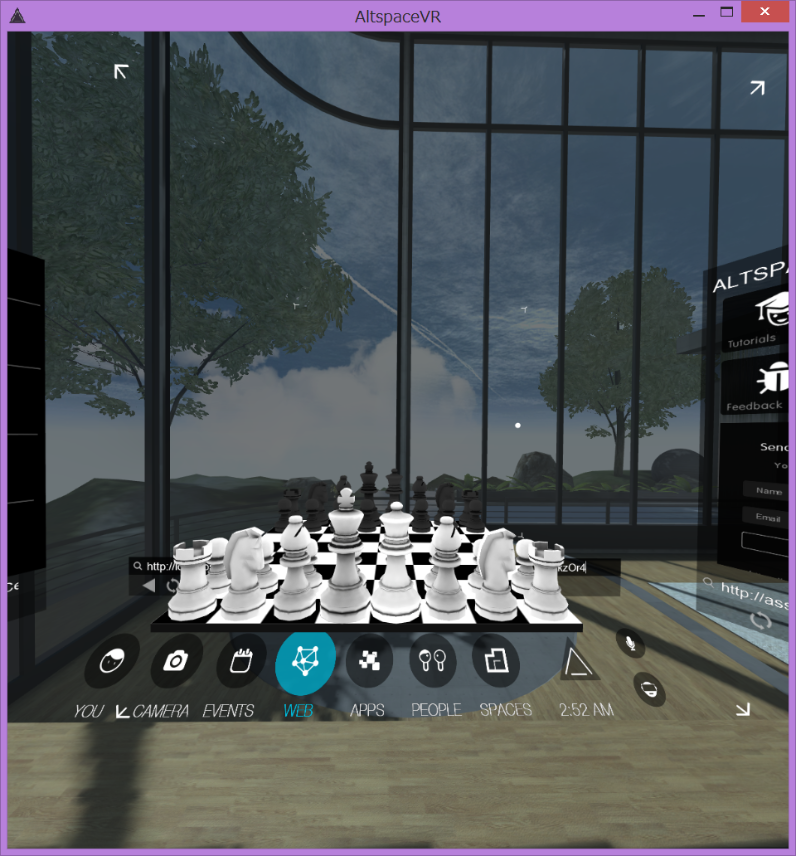
AltspaceVRでチェスアプリが起動しました。
つまり、AltspaceVRのアプリ表示機能は実は3D表示専用(WebGL専用?)のブラウザだったというわけです。
アプリはthree.jsで書かれたWebアプリであり、Firefox+FireBugでのデバッグも可能です。
3.公開Webサーバへ配置する
ローカルWebサーバで動いているだけではPublic SpaceにBeemしても自分以外の人はこのアプリを見ることができません。
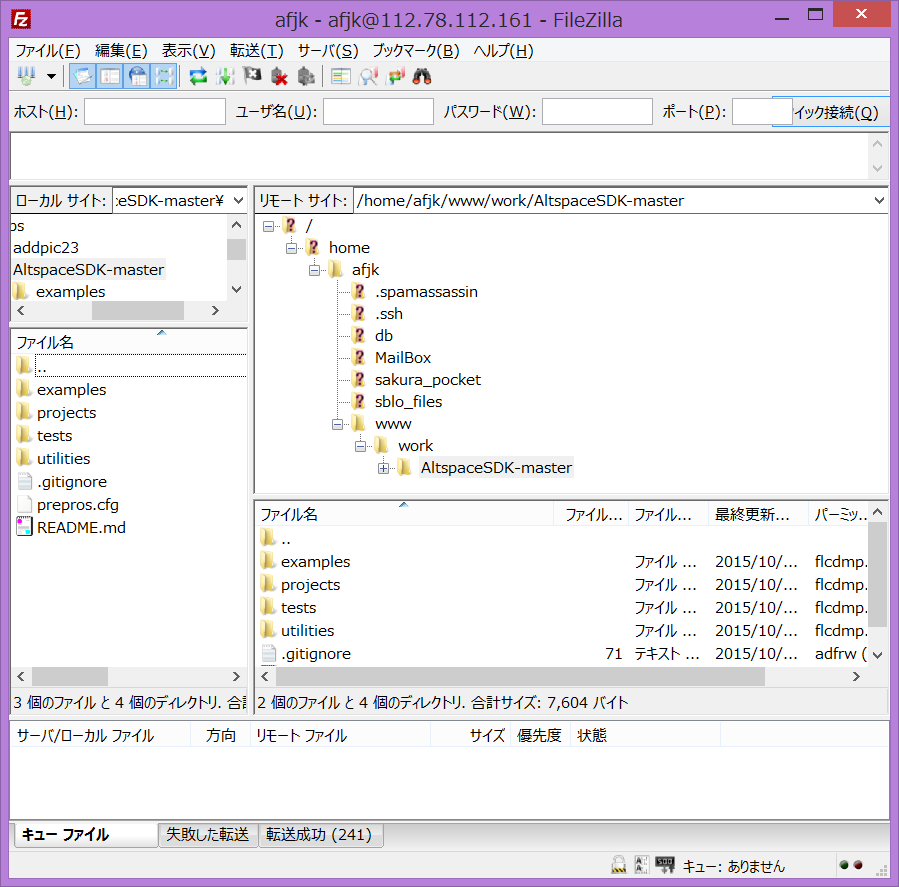
そこで公開WebサーバにAltspaceSDKの一式をFTPでアップロードします。
私はさくらインターネットのレンタルサーバーを使いました。

公開Webサーバに配置したURLを指定すれば、全員で見る事が出来ます。
http://afjk.sakura.ne.jp/work/AltspaceSDK-master/examples/chess.html
AltspaceVRへ3Dモデルを持ち込む
チェスのコマはobjファイルになっているので、手持ちの3Dモデルファイルと差し替えればAltspaceVR内に好きな3Dモデルを持ち込めそうです。
1.3Dモデルを用意する
VRと言えば唐揚げですね。
GOROman式からあげ・アペンド Ver1.00をお借りして表示します。
このファイルはfbxなので、objファイルに変換が必要です。
試行錯誤の結果、Visual Studio 2015で開き、save as でobj形式で保存することで変換出来ました。
2.モデルファイルをWebサーバへ格納する
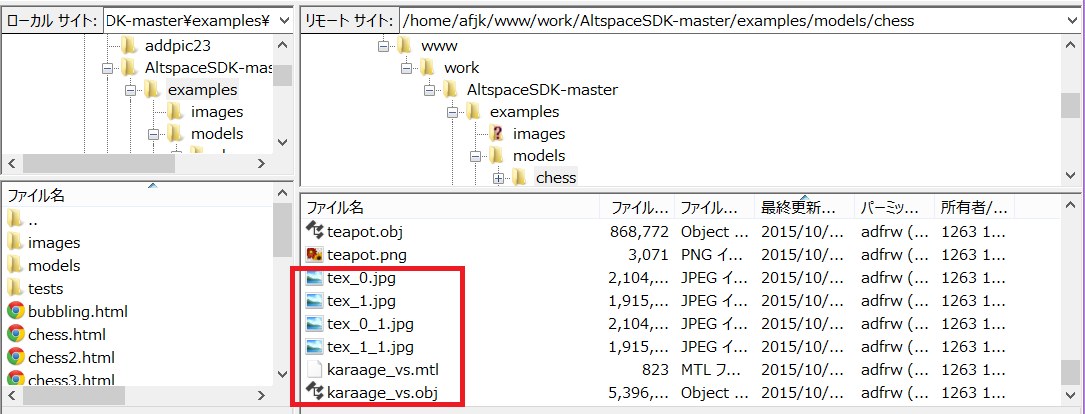
変換してできたobj,mtlおよびテクスチャファイルをサーバへ格納します。
/home/afjk/www/work/AltspaceSDK-master/examples/models/chess
3.チェスのコマと差し替える
とりあえずkingと差し替えましょう。
chess.htmlを編集して参照先を変えます。
101行目あたりから、king:とdirectory:の2か所を変更します。
var CONFIG = Object.freeze({//constants
boardSize: 700,//chess piece models are scaled to fit the board
tableHeight: 0,//chess board is raised to be on top of table
dragPlaneSize: 1000,//boundary for dragging pieces, should be larger than boardSize
pieces: {
// ★king->から揚げモデルファイル名に変更
// king: {modelFile: 'king', count: 1},
king: {modelFile: 'karaage_vs', count: 1},
queen: {modelFile: 'queen', count: 1},
bishop: {modelFile: 'bishop', count: 2},
knight: {modelFile: 'knight', count: 2},
rook: {modelFile: 'rook', count: 2},
pawn: {modelFile: 'pawn', count: 8}
},
pieceWidth: 16,
board: {modelFile: 'board', width: 50, height: 1},
// ★directoryを自分の公開サーバ上のモデルのURLに変更
// directory: 'https://sdk.altvr.com/examples/models/share/chess',
directory: 'http://afjk.sakura.ne.jp/work/AltspaceSDK-master/examples/models/chess/',
});
結果
こちらのURLでも確認できます。 http://afjk.sakura.ne.jp/work/AltspaceSDK-master/examples/chess_karaage.html唐揚げ、AltSpaceVRに出せました! Hanging out in @AltspaceVR's SDK Collaborator Space. Join me at https://t.co/G94VfKyZ7L
— afjk (@afjk01) 2015, 10月 10
AltspaceVR、簡単な展示会など出来てしまいそうですね。
皆さんも好きな3DモデルをAltspaceVRに持ち込んでみて下さい。
以上です。