Javascriptのパッケージ管理に使うnpmについてまとめます。
前提条件
- npm version 6.9.0
- macOS
npm概要
npm(Node Package Manager)とは?
- Node.jsのモジュール管理ツールです。
- フロントエンドで使用するJavascriptのパッケージ(例えば、vueやjQueryといった有名なフレームワーク、gulpなどのビルドシステム等)のインストールとバージョン管理に使います。
- 公式サイト
- 公式ドキュメント
npm自体のインストール方法
- Node.jsをインストールするとnpmもインストールされます。
https://nodejs.org/en/download/
パッケージ管理の基本となるファイル:package.json
- アプリケーションのマニフェストファイルです。
- そのアプリケーションに必要なパッケージ名・バージョンがリストされます。
- package.jsonにリストされたパッケージ情報を元に、アプリケーションに必要なパッケージを一括インストールすることができます。
scopeについて
- scopeとは、パッケージ名の前につける、@から/までの名前空間のことです。
- @以降は、npmユーザーアカウントまたは組織名が入ります。
- 参考
@npm/package-name (例:@vue/cli)
npmを使ったパッケージのインストール方法
インストールの種類
インストールには2種類あります。
ローカルインストール
- 個別のプロジェクトのnode_modulesディレクトリ配下にパッケージがインストールされます。
- この場合、パッケージは個別のプロジェクトでのみ使用できます。
npm install {パッケージ名} (例:npm install gulp)
グローバルインストール
- npmのルートディレクトリ配下にパッケージがインストールされます。
- この場合、全てのプロジェクトでパッケージを使用できます。
npm install -g {パッケージ名} (例:npm install -g gulp)
※ --saveオプションはnpm v5.0.0からデフォルトになっています(つけなくてもpackage.jsonにパッケージがリストされます。)。https://blog.npmjs.org/post/161081169345/v500
グローバルインストールをしたパッケージの確認方法
- グローバルインストールしたパッケージは、npmのルートディレクトリ配下に格納されます。
//ルートディレクトリを確認
$ npm root -g // /usr/local/lib/node_modules
$ cd /usr/local/lib/node_modules
$ ls //インストール済みパッケージが表示されます。
パッケージのバージョン表記
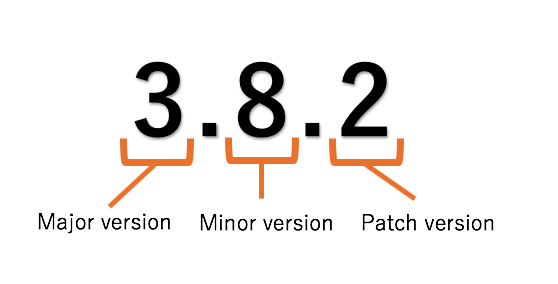
パッケージのバージョンの見方
- Major Release:仕様そのものの変更。upgradeする場合はアプリケーションの改修が必要になる可能性あり。
- Minor Release:仕様を維持した状態での機能追加。upgradeしてもアプリケーションは壊れない。
- Patch Release:バグ修正。upgradeしてもアプリケーションは壊れない。
参考
チルダ(~)、キャレット(^)の意味
- 何もない場合
- 例:
"lodash": 4.17.4 - 4.17.4にバージョンを固定する。
- 例:
- キャレット(^)がついている場合
- 例:
"lodash": ^4.17.4 - 最新のマイナーバージョンをインストールする。(メジャーバージョンにより新しいものがあっても、そこは更新しない)
- 例:
- チルダ(~) がついている場合
- 例:
"lodash": ~4.17.4 - 最新のパッチバージョンをインストールする。(メジャー・マイナーバージョンにより新しいものがあっても、そこは更新しない)
- 例:
参考
主なコマンド一覧
初期化(package.jsonの生成)
- 単にinitした場合はpackage名、descriptionなどを聞かれるので、自分で設定します。デフォルト設定で良い場合は-yオプションをつけます。
$ npm init
$ npm init -y
パッケージインストール(一括)
- package.jsonにリストされたパッケージを一括インストールします。
$ npm install
パッケージインストール(個別)
$ npm install {パッケージ名} //ローカルインストール
$ npm install -g {パッケージ名} //グローバルインストール
$ npm install lodash@4.17.3 //バージョンを指定したインストール
パッケージアンインストール(個別)
$ npm uninstall {パッケージ名} //ローカルインストールしたパッケージをアンインストール
$ npm uninstall -g {パッケージ名} //グローバルインストールしたパッケージをアンインストール
パッケージの更新
$ npm update {パッケージ名}
パッケージを一覧表示
$ npm list
$ npm list --depth 0 //依存関係をのぞいて表示(ツリー表示の深さを0にする)
参考:CLIのドキュメント:https://docs.npmjs.com/cli-documentation/