推しのCSSライブラリを紹介させてください!
皆さん、普段CSSライブラリ何を使われてますか?
TailwindCSSのライブラリだけでも魅力的なライブラリがたくさんありますよね!
その中でもdaisyUIを推させてください!
daisyUIはtailwindCSS互換のライブラリ
daisyUIはTailwindCSSのためのライブラリなので自分のプロジェクトにTailwindCSSが導入されていない場合は先にTailwindCSSの導入が必要です
すでに導入済みのプロジェクトではもちろんTailwindCSSのclass名はそのまま使えるため移行に必要なコストは低コストです
npmを使用している場合は以下のコマンドで簡単に導入することができます
npm install daisyui
公式サイトでコードとプレビューが見れます...!
魅力1. 痛いところに手が届くコンポーネントがある
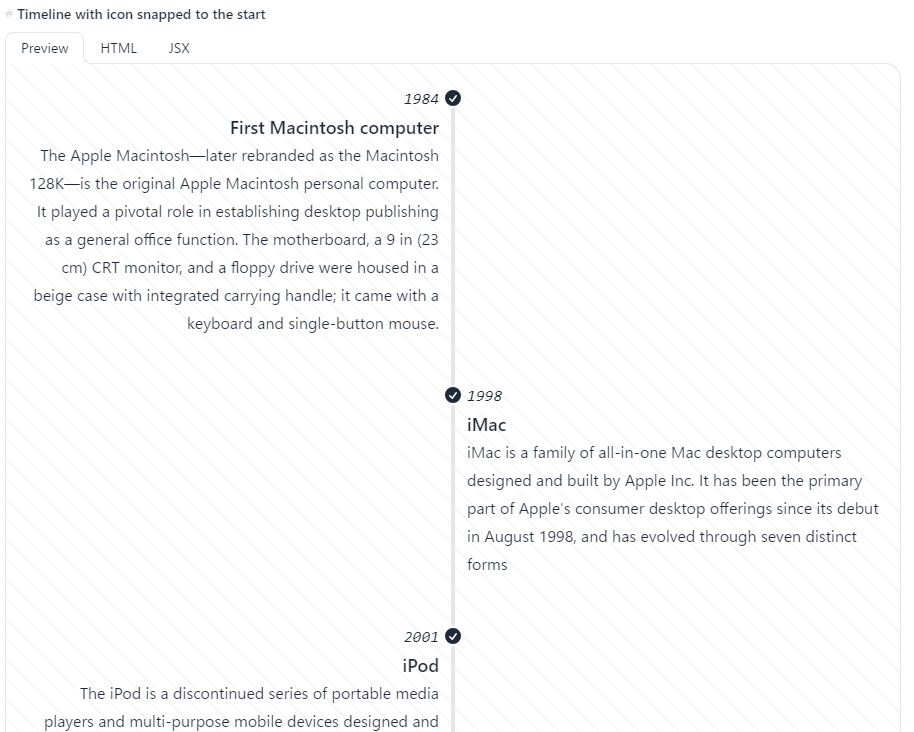
このようなほかのライブラリでは見ないようなライブラリもあります!
自分が特に助かったのはこのタイムラインです
他にもフォームを作るときによく使うけど自分で実装するには少し手間がかかるコンポーネントも充実しています!
魅力2.導入のドキュメントが豊富
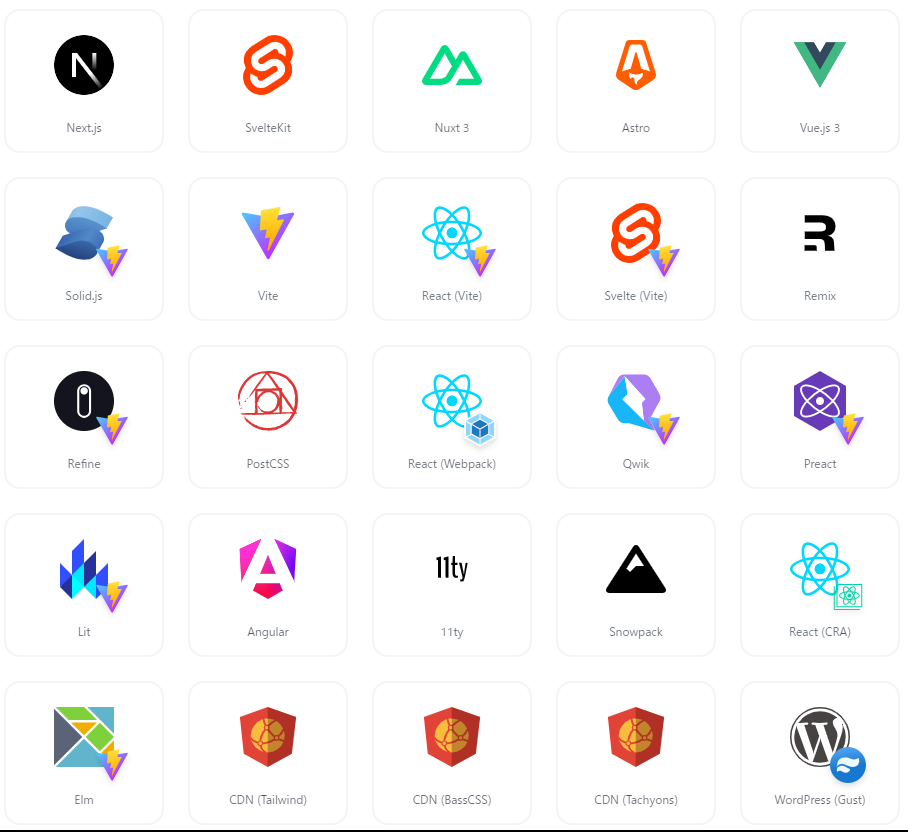
NuxtやReactではなく記事執筆時点では以下のフレームワークなどへの導入ドキュメントが用意されています!
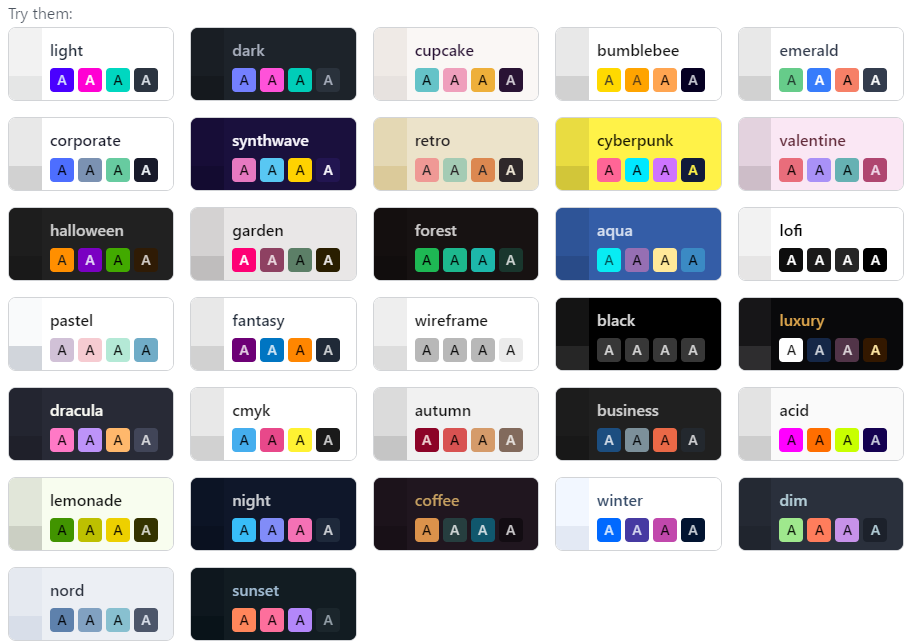
魅力3.テーマが切り替えられる
最近のwebサイトではライトテーマとダークテーマがUI上で切り替えることができますが、このdaisyUIでは複数のテーマの切り替えができるjsが含まれているので
<html data-theme="dark">
<div data-theme="light">
This div will always use light theme
<span data-theme="retro">This span will always use retro theme!</span>
</div>
</html>
こんなに手軽にテーマの切り替えUIを作ることができます
デフォルトでは30種類ほどのテーマが用意されているほか、もちろん自分で定義することも可能です!
ちなみに更新も頻繁に行われているのでGithubも要チェックです!
終わりに
daisyUIの魅力的な点はほかにもたくさんありますが、その中でも特に自分が推している魅力を3つ記事にさせていただきました
これを機にdaisyUIデビューしてみませんか??
良きデベロッパーライフを!