AdMobをAndroifに組み込んでみようという事で覚書
「AdMobをAndroidに組み込んでみよう(環境設定編)」の続きです。
https://qiita.com/sanoh/items/79d04b021d18bdff0e06
■Step1.画面のレイアウトを設定しよう
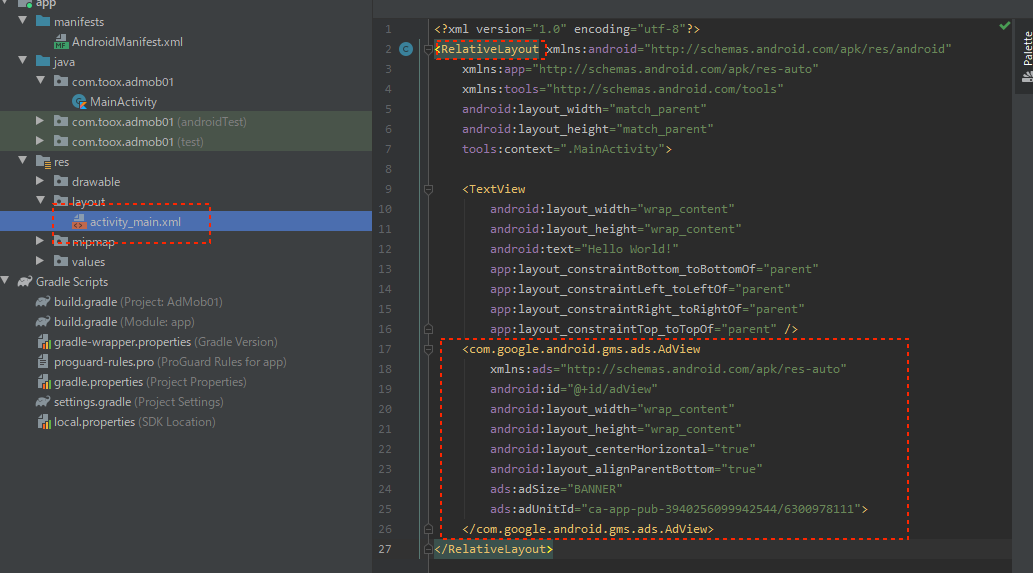
・activity_main.xmlを編集します。
(最初画面は「Design」モードなので「Code」モードで編集してください)
androidx.constraintlayout.widget.ConstraintLayout
を
RelativeLayout
に変更した後にバナーを表示するタグを追加します。(ca-app-pub-***はデモ用なので本番は登録したものを)
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111">
</com.google.android.gms.ads.AdView>

■Setp2.プログラム
・MainActivityの編集
package com.toox.admob01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.google.android.gms.ads.*
class MainActivity : AppCompatActivity() {
lateinit var mAdView : AdView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
MobileAds.initialize(this) {}
mAdView = findViewById(R.id.adView)
val adRequest = AdRequest.Builder().build()
mAdView.loadAd(adRequest)
mAdView.adListener = object: AdListener() {
override fun onAdLoaded() {
// 広告読み込み
}
override fun onAdFailedToLoad(errorCode : Int) {
// 広告読み込み失敗
}
override fun onAdOpened() {
// 広告を開く
}
override fun onAdClicked() {
}
override fun onAdLeftApplication() {
// 広告を開く
}
override fun onAdClosed() {
// 広告から戻ってきた
}
}
}
}

