タイトルが「Reactアプリの枠組みの雛形を作ってみる」とありますが、本記事の目的は、以下のような複数のReactライブラリを一緒に使っても、それぞれのライブラリの機能がそこなわれることなく機能することを確認することです。
個人的には、antdが豊富なUIコンポネントを提供してくれているので、今後Material-UIに替えて使っていければなーと思っています。(中国発ですが、トランプ制裁とか関係ないですよね)immutable jsがリストから落ちていますが、今後の課題です。
- @loadable/component
- redux
- react-redux
- redux-logger
- redux-thunk
- react-router-dom
- connected-react-router
- antd
- styled-components
@loadable/component
Reactのコード分割を行うライブラリ。バンドルの肥大化対応。React code splitting made easy.
redux
A predictable state container for JavaScript apps.
react-redux
Official React bindings for Redux
「React Reduxの概要を理解する」
redux-logger
Logger for Redux。 reduxのstateログを出力するMiddleware。
redux-thunk
Thunk middleware for Redux.
actionとして非同期関数を指定することが可能になります。
react-router-dom
react-router
connected-react-router
A Redux binding for React Router v4 and v5
history methods (push, replace, go, goBack, goForward)のdispatch が、 redux-thunk と redux-sagaの両方に互換性を持ちます。
「react-router v4 と Redux」
antd
Ant Design of React
ReactのUIライブラリ。豊富なUIコンポネントを比較的簡単に使える。
「React UI library の antd について (1) - Button」
styled-components
Visual primitives for the component age
JSでstyleを記述するCSS in JSのライブラリ。
【補足】
実は本検証の過程で、redux-formをreact-router-domと一緒に使うと機能しないことが確認できました。reduxForm()とconnect()という2つのHOCで2重にラップした時に、propsが、最終的なコンポーネントにうまく伝わっていかない感じでした。結論としてはredux-formは使わずに、antdのForm.create()を使ってvalidateを行うようにしました。私の検証ミスかもしれませんが、丸一日試行錯誤した結果です。
1.インストール
以下のコマンドで環境構築OKです。
yarn create react-app antd-test
cd antd-test
yarn add @loadable/component
yarn add redux react-redux redux-logger redux-thunk
yarn add react-router-dom connected-react-router
yarn add antd styled-components
一応package.jsonも掲載しておきます。
{
"name": "antd-test",
"version": "0.1.0",
"private": true,
"dependencies": {
"@loadable/component": "^5.10.1",
"antd": "^3.20.2",
"connected-react-router": "^6.5.2",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-redux": "^7.1.0",
"react-router-dom": "^5.0.1",
"react-scripts": "3.0.1",
"redux": "^4.0.4",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.3.0",
"styled-components": "^4.3.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
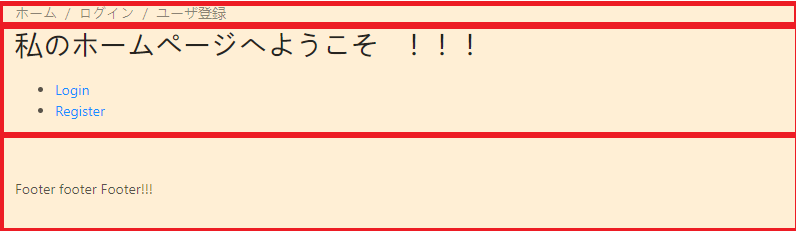
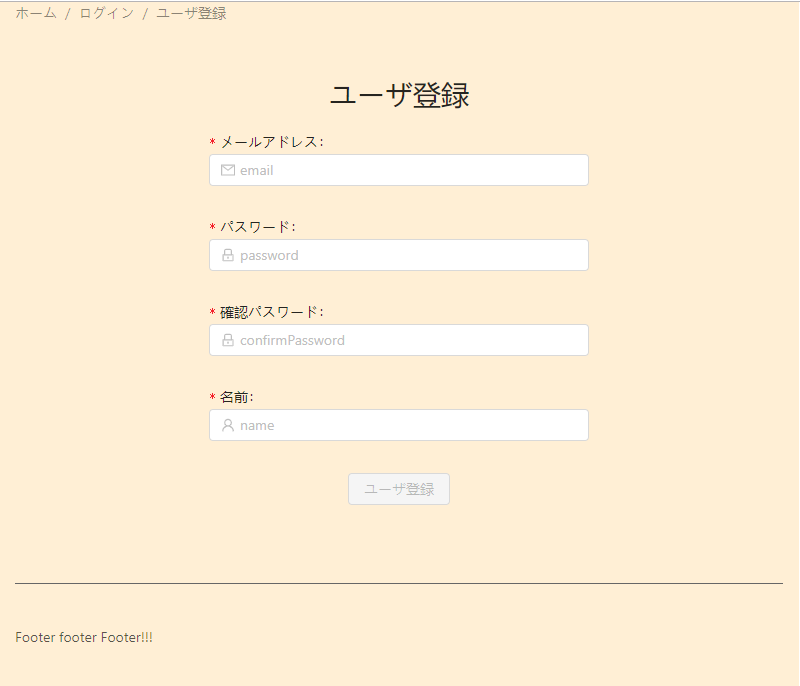
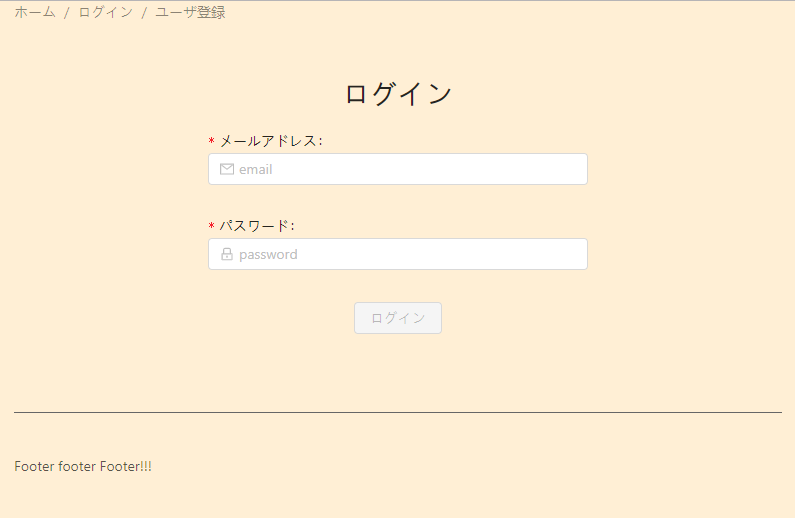
2.画面イメージ
本アプリのページは、ホーム画面とユーザ登録画面、ログイン画面の3つです。ページ遷移も含めて以下に紹介します。
ユーザ登録が成功すると、3秒後にログイン画面に自動遷移します。
ログインが成功すると、3秒後にホーム画面に自動遷移します。
3.ソースツリー
以下がソースファイルのツリーになります。
containersディレクトリが重要です。その中でもLoginとRegisterがメインです。Loadable.jsがimportポイントとなります。index.jsがreact-reduxのcontainerであり、Register.jsとLogin.jsがcomponentとなります。index.jsがReduxの処理を行い、Register.jsとLogin.jsはReduxについては何も知らないことになっています。
$ tree src
src
├── App.js
├── actions
│ └── actions.js
├── components
│ ├── Footer.js
│ ├── Header.js
│ └── Wrapper.js
├── containers
│ ├── Home
│ │ ├── Loadable.js
│ │ └── index.js
│ ├── Login
│ │ ├── Loadable.js
│ │ ├── Login.js
│ │ └── index.js
│ ├── NotFoundPage
│ │ ├── Loadable.js
│ │ └── index.js
│ ├── Register
│ │ ├── Loadable.js
│ │ ├── Register.js
│ │ ├── Register.org2
│ │ ├── _Register.new
│ │ ├── _Register.org
│ │ └── index.js
│ └── input.js
├── createStore.js
├── form-style.css
├── index.js
└── reducers
└── index.js
4.index.js
index.jsでReduxとreact-redux、connected-react-routerの初期設定を行います。
import React from 'react'
import ReactDOM from 'react-dom'
import { Provider } from 'react-redux'
import { ConnectedRouter } from 'connected-react-router';
import createBrowserHistory from 'history/createBrowserHistory';
import App from './App'
import createStore from './createStore'
// connected-react-router - action経由でルーティングが可能、push,replace..
// historyを強化
const history = createBrowserHistory();
const store = createStore(history);
const dest = document.getElementById('root')
let render = () => {
ReactDOM.hydrate(
<Provider store={store}>
<ConnectedRouter history={history}>
<App />
</ConnectedRouter>
</Provider>,
dest
)
}
render()
createStore.jsはreduxのオリジナルcreateStore.jsのラッパーです。ReducersとMiddlewareの設定を行います。
import { createStore as reduxCreateStore, combineReducers, applyMiddleware } from 'redux'
import logger from 'redux-logger'
import thunk from 'redux-thunk'
import { routerMiddleware, connectRouter } from 'connected-react-router'
import * as reducers from './reducers'
// connected-react-router - action経由でルーティングが可能、push,replace..
// createStoreの再定義 - historyを引数で受け、connected-react-routerの利用を抽象化
export default function createStore(history) {
return reduxCreateStore( // オリジナル createStore の別名
combineReducers({
...reducers,
router: connectRouter(history)
}),
applyMiddleware(
logger,
thunk,
routerMiddleware(history)
)
);
}
reducersの定義です。
Redux storeは次の2つのstateを保持します。
- state.users[]: userオブジェクトの配列
- state.logined: ログインしているuserオブジェクト
export const users = (state = [], action) => {
switch (action.type) {
case 'ADD_USER': // *** userを追加
return [
...state, // *** 分割代入、stateに追加
{
email: action.user.email,
name: action.user.name,
password: action.user.password
}
]
default:
return state
}
}
export const logined = (state = {}, action) => {
switch (action.type) {
case 'ADD_LOGINED_USER': // *** userを追加
return (
{
email: action.user.email,
name: action.user.name,
password: action.user.password
})
default:
return state
}
}
redux-thunkを使っているので、actionは非同期関数で定義しています。ただし非同期はsetTimeout()で模擬したものです
connected-react-routerを使っており、提供されるpush()はredux-thunkと互換性があります。push()を使って、ユーザ登録成功後にログイン画面へ、ログイン成功後にホーム画面へ、自動リダイレクトしています。
import { push } from 'connected-react-router';
const addUser = user => ({
type: 'ADD_USER',
user: user
})
const addLoginedUser = user => ({
type: 'ADD_LOGINED_USER',
user: user
})
export const asyncAddUser = values => {
return (dispatch, getState) => {
setTimeout( () => {
dispatch(addUser(values))
dispatch(push("/login"))
}, 3000 );
}
}
export const asyncLogin = values => {
return (dispatch, getState) => {
setTimeout( () => {
const state = getState()
for (const user of state.users) {
if( user.email === values.email && user.password === values.password ) {
console.log("login succeful!!!",values)
dispatch(addLoginedUser(user))
dispatch(push("/"))
return
}
}
console.log("login failed!!!",values)
}, 3000 );
}
}
5.App.js
App.jsはこのアプリのメインになります。サイト全体のページ構成を定義します。
- react-routerでRouteを定義します。
- 画面の枠組みを定義して、全体のstyleを実装します
styleはstyled-componentsを利用しているほか、antd.cssとform-style.cssを読み込んでいます。
import React, { Component } from 'react'
import styled from 'styled-components'
import { Switch, Route } from 'react-router-dom'
import Home from './containers/Home/Loadable'
import LoginPage from './containers/Login/Loadable'
import RegisterPage from './containers/Register/Loadable'
import NotFoundPage from './containers/NotFoundPage/Loadable'
import Header from './components/Header'
import Footer from './components/Footer'
import 'antd/dist/antd.css';
import './form-style.css';
const AppWrapper = styled.div`
max-width: calc(768px + 16px * 2);
margin: 0 auto;
display: flex;
min-height: 100%;
padding: 0 16px;
flex-direction: column;
background: papayawhip;
.btn {
line-height: 0;
}
`;
class App extends Component {
render() {
return (
<AppWrapper>
<Header />
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/login" component={LoginPage} />
<Route exact path="/register" component={RegisterPage} />
<Route path="" component={NotFoundPage} />
</Switch>
<Footer />
</AppWrapper>
);
}
}
export default App;
form-style.cssはForm画面のstyle記述しています。ユーザ登録画面とログイン画面だけで読み込めばいいのですが、面倒なのでApp.js一か所で読み込んでいます。
.form-register-containers {
width: 100%;
margin: auto;
max-width: 400px;
padding: 50px 10px;
}
.form-register-containers .center {
text-align: center;
}
.form-register-containers .ant-form-item-label {
line-height: 1;
}
.form-register-containers .ant-form-item-with-help {
margin-bottom: 0;
}
6.ユーザ登録
loadableを通して、containerコンポーネントのindex.jsを読み込みます。
import loadable from '@loadable/component';
export default loadable(() => import('./index'));
index.jsはcontainerコンポーネントとして、react-reduxの設定を行い、connect()でcomponentをラップします。加えてantdの**Form.create()**でラップしています。
2つのHOCを使っているのですが、順番に注意してください。
import { connect } from 'react-redux'
import { asyncAddUser } from '../../actions/actions'
import Register from './Register';
import { Form } from 'antd';
function mapStateToProps(state) {
return state
}
function mapDispatchToProps(dispatch) {
return {
onSubmit : values => {
dispatch(asyncAddUser(values))
}
}
}
let myRegister = connect(mapStateToProps, mapDispatchToProps)(Register)
myRegister = Form.create({ name: 'register_form' })(myRegister);
export default myRegister
antdのFormを使って、ユーザ登録のform画面を定義しています。Form.create()でラッピングしているので、様々なvalidate関数を利用できます。
import React from 'react';
import { Form, Input, Icon, Button } from 'antd';
class Register extends React.Component {
state = {
confirmDirty: false,
autoCompleteResult: [],
};
componentDidMount() {
// To disabled submit button at the beginning.
this.props.form.validateFields();
}
handleSubmit = e => {
console.log(this.props)
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
console.log('Submit OK: ', values);
this.props.onSubmit( values )
} else {
console.log('Submit NG: ', values);
}
})
}
handleConfirmBlur = e => {
const { value } = e.target;
this.setState({ confirmDirty: this.state.confirmDirty || !!value });
};
compareToFirstPassword = (rule, value, callback) => {
const { form } = this.props;
if (value && value !== form.getFieldValue('password')) {
callback('Two passwords that you enter is inconsistent!');
} else {
callback();
}
};
validateToNextPassword = (rule, value, callback) => {
const { form } = this.props;
if (value && this.state.confirmDirty) {
form.validateFields(['confirm'], { force: true });
}
callback();
};
render() {
const { getFieldDecorator, getFieldsError, getFieldError, isFieldTouched } = this.props.form;
// Only show error after a field is touched.
const emailError = isFieldTouched('email') && getFieldError('email');
const nameError = isFieldTouched('name') && getFieldError('name');
const passwordError = isFieldTouched('password') && getFieldError('password');
const confirmError = isFieldTouched('confirm') && getFieldError('confirm');
const buttonDisable = getFieldError('email') || getFieldError('name') || getFieldError('password') || getFieldError('confirm')
return(
<Form onSubmit={this.handleSubmit} className="form-register-containers">
<h1 className="center">
ユーザ登録
</h1>
<Form.Item label="メールアドレス" validateStatus={emailError ? 'error' : ''} help={emailError || ''}>
{getFieldDecorator('email', {
rules: [ {type: 'email', message: 'The input is not valid E-mail!',},
{ required: true, message: 'Please input your email!' }],
})(
<Input
prefix={<Icon type="mail" style={{ color: 'rgba(0,0,0,.25)' }} />}
placeholder="email"
/>,
)}
</Form.Item>
<Form.Item label="パスワード" validateStatus={passwordError ? 'error' : ''} help={passwordError || ''}>
{getFieldDecorator('password', {
rules: [ { required: true, message: 'Please input your password!' },
{ validator: this.validateToNextPassword,} ],
})(
<Input
prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />}
placeholder="password"
/>,
)}
</Form.Item>
<Form.Item label="確認パスワード" validateStatus={confirmError ? 'error' : ''} help={confirmError || ''}>
{getFieldDecorator('confirm', {
rules: [ { required: true, message: 'Please input your confirmPassword!' },
{ validator: this.compareToFirstPassword,} ],
})(
<Input
prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />}
placeholder="confirmPassword"
onBlur={this.handleConfirmBlur}
/>,
)}
</Form.Item>
<Form.Item label="名前" validateStatus={nameError ? 'error' : ''} help={nameError || ''}>
{getFieldDecorator('name', {
rules: [{ required: true, message: 'Please input your name!' }],
})(
<Input
prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />}
placeholder="name"
/>,
)}
</Form.Item>
<Form.Item className="center">
<Button
type="primary"
htmlType="submit"
className="btn-submit"
disabled = {buttonDisable}
>
ユーザ登録
</Button>
</Form.Item>
</Form>
)
}
}
export default Register
7.ログイン
ログイン画面はユーザ登録画面と構成が全く同じです。説明も重複になるので、省略します。
import loadable from '@loadable/component';
export default loadable(() => import('./index'));
import { connect } from 'react-redux'
import { asyncLogin } from '../../actions/actions'
import Login from './Login';
import { Form } from 'antd';
function mapStateToProps(state) {
return state
}
function mapDispatchToProps(dispatch) {
return {
onSubmit : values => {
dispatch(asyncLogin(values))
}
}
}
let myLogin = connect(mapStateToProps, mapDispatchToProps)(Login)
myLogin = Form.create({ name: 'login_form' })(myLogin);
export default myLogin
import React from 'react';
import { Form, Input, Icon, Button } from 'antd';
class Login extends React.Component {
componentDidMount() {
// To disabled submit button at the beginning.
this.props.form.validateFields();
}
handleSubmit = e => {
console.log(this.props)
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
this.props.onSubmit( values )
}
})
}
render() {
const { getFieldDecorator, getFieldsError, getFieldError, isFieldTouched } = this.props.form;
// Only show error after a field is touched.
const emailError = isFieldTouched('email') && getFieldError('email');
const passwordError = isFieldTouched('password') && getFieldError('password');
const buttonDisable = getFieldError('email') || getFieldError('password')
return(
<Form onSubmit={this.handleSubmit} className="form-register-containers">
<h1 className="center">
ログイン
</h1>
<Form.Item label="メールアドレス" validateStatus={emailError ? 'error' : ''} help={emailError || ''}>
{getFieldDecorator('email', {
rules: [ {type: 'email', message: 'The input is not valid E-mail!',},
{ required: true, message: 'Please input your email!' }],
})(
<Input
prefix={<Icon type="mail" style={{ color: 'rgba(0,0,0,.25)' }} />}
placeholder="email"
/>,
)}
</Form.Item>
<Form.Item label="パスワード" validateStatus={passwordError ? 'error' : ''} help={passwordError || ''}>
{getFieldDecorator('password', {
rules: [{ required: true, message: 'Please input your password!' }],
})(
<Input
prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />}
placeholder="password"
/>,
)}
</Form.Item>
<Form.Item className="center">
<Button
type="primary"
htmlType="submit"
className="btn-submit"
disabled = {buttonDisable}
>
ログイン
</Button>
</Form.Item>
</Form>
)
}
}
export default Login
8.ホーム
ホーム画面は特にありません。
import loadable from "@loadable/component";
export default loadable(() => import("./index"));
import React from 'react';
import { Route, Link } from 'react-router-dom';
const Home = () => (
<div>
<h1>私のホームページへようこそ !!!</h1>
<ul>
<li><Link to="/login">Login</Link></li>
<li><Link to="/register">Register</Link></li>
</ul>
</div>
);
export default Home;
URLで指定されたページが見つからい場合は、以下のcomponentが表示されます。
import loadable from "@loadable/component";
export default loadable(() => import("./index"));
import React from "react";
export default class NotFound extends React.PureComponent {
render() {
return <h1>This is the NotFoundPage Page!</h1>;
}
}
9.ヘッダー/フッター
ヘッダーとフッターですが、特に説明は不要でしょう。
import React from 'react';
import { Link } from "react-router-dom";
import { Breadcrumb } from 'antd';
function Header() {
return (
<Breadcrumb>
<Breadcrumb.Item>
<Link to="/">ホーム</Link>
</Breadcrumb.Item>
<Breadcrumb.Item>
<Link to="/login">ログイン</Link>
</Breadcrumb.Item>
<Breadcrumb.Item>
<Link to="/register">ユーザ登録</Link>
</Breadcrumb.Item>
</Breadcrumb>
);
}
export default Header;
import React from 'react';
import Wrapper from './Wrapper';
function Footer() {
return (
<Wrapper>
<section>Footer footer Footer!!!</section>
</Wrapper>
);
}
export default Footer;
import styled from 'styled-components';
const Wrapper = styled.footer`
display: flex;
justify-content: space-between;
padding: 3em 0;
border-top: 1px solid #666;
`;
export default Wrapper;
今回は以上です。