React UI library の antd について (1) - Button
React UI library の antd について (2) - Layout
React UI library の antd について (3) - redux-form
React のUI libraryである**antd**を使ってみました。
antdの使い方はとても簡単です。componentsも種類が多いので助かります。
今回はインストールから説明したいと思います。例としてButton componentsを使ってみます。
1.インストール
まずCreate React Appで環境を作ります。最近は、npmでなくyarnを使うのが流れのようですね。
Getting Started - Create React App
yarn create react-app antd-demo
cd antd-demo
yarn start
この時点で、ブラウザでアクセスしインストールが正しく行われていることを確認します。
次に、antdをインストールします
yarn add antd
以上でインストールは終了です。
2.Button components
いくつかの種類のButtonを並べてみます。importしてButtonタグを並べるだけです。簡単ですね。antd.css(App.css)をimportする必要があることに注意してください。
import React, { Component } from 'react';
import Button from 'antd/es/button';
import './App.css';
class App extends Component {
render() {
return (
<div className="App" style={{ margin: '10px'}}>
<Button type="primary">Primary</Button>
<Button>Default</Button>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
<Button type="link">Link</Button>
</div>
);
}
}
export default App;
次に、antd.cssを使うためにApp.cssの先頭に以下の一行を挿入します。
webpackでnode_modules配下のcssをimportするときのpathにチルダ(~)を入れることによって、node_modules配下のパスを解決することができます。
@import '~antd/dist/antd.css';
---
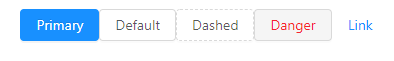
3.実行画面
このレベルではMaterial-UIやBootstrapと大差ないですね。
今回は以上です。