まえがき
この記事は「Skype工学勉強会」の「アプリ作成部屋 Xamarin」での活動をまとめて記録したものです。参考書が、マイクロソフトさんから布教されておりますので、そちらを和訳しつつ、まとめて記事にしていく流れになっております。
しかし、当方、タグの通り、「電気系」の学生で「ガチ素人」であるため、先輩にまさかりを投げてもらいながら、覚えていく所存でございます。また、もし他に指摘点などございましたらぜひともよろしくおねがいします。
↓Xamarinの布教用PDF、Kindle版もございますので、英語読める方、ぜひとも。
https://blogs.msdn.microsoft.com/microsoft_press/2016/03/31/free-ebook-creating-mobile-apps-with-xamarin-forms/
SAPでアプリをもっと作ってみようぜ
iOSのみでPaddingを実行してみよう!
このコーディングは継承を理解していれば理解がしやすくなります。
継承とは
犬 => 哺乳類の継承
人間=>哺乳類の継承
test_sapPage(数ある中のページの一つ)=>ContentPage(これを親とした全てのまとめ上げた総体の事)
のようですね!
以下にソースコードを書きます!
using Xamarin.Forms;
namespace test_sap
{
public partial class test_sapPage : ContentPage//部分的にクラスを宣言できるのがPertial。
{
public test_sapPage()
{
Content = new Label
{
Text = "Greetings, Xamarin Forms"
};
//InitializeComponent();
# if _IOS_ //iOSがターゲットのOSの際には、実行されるもの
Padding = new Thickness(0, 20, 0, 0);
# endif
}
}
}
大体がこういう思想で作られているそうですので、是非とも覚えましょう♪
実行した結果は、以下のようになりました!
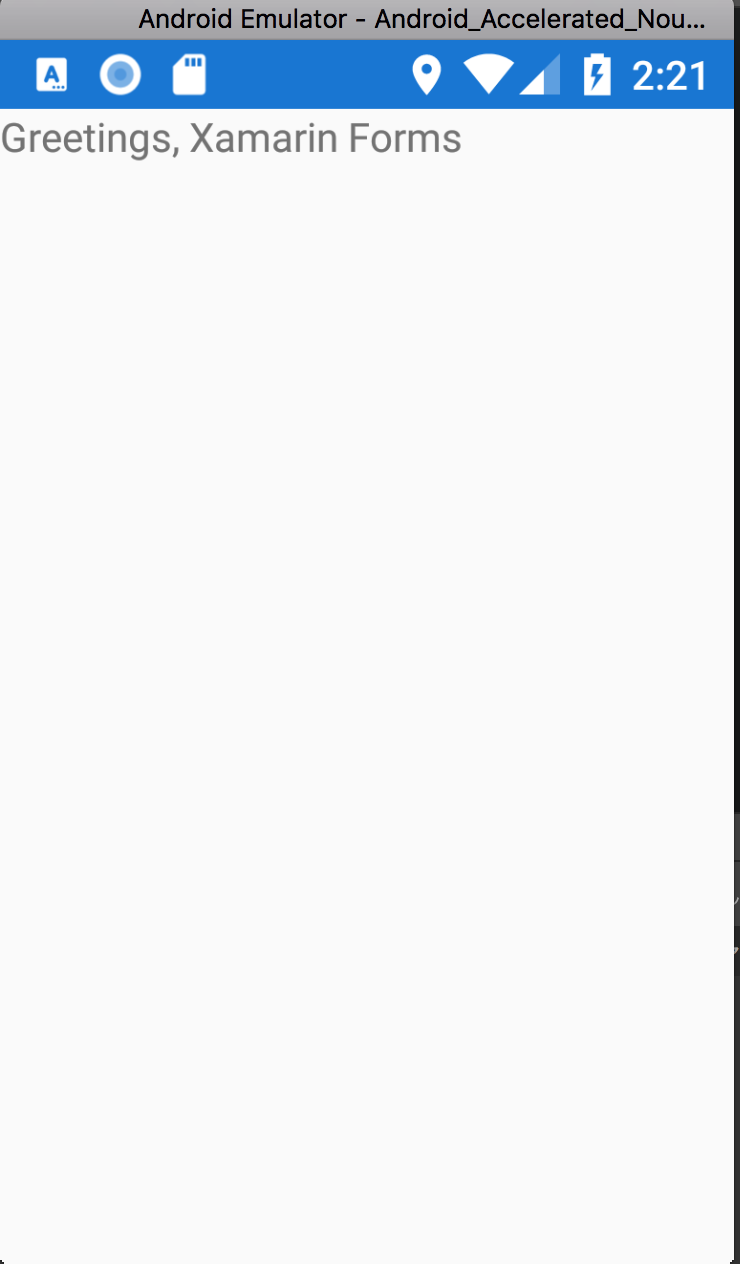
Android
iOS
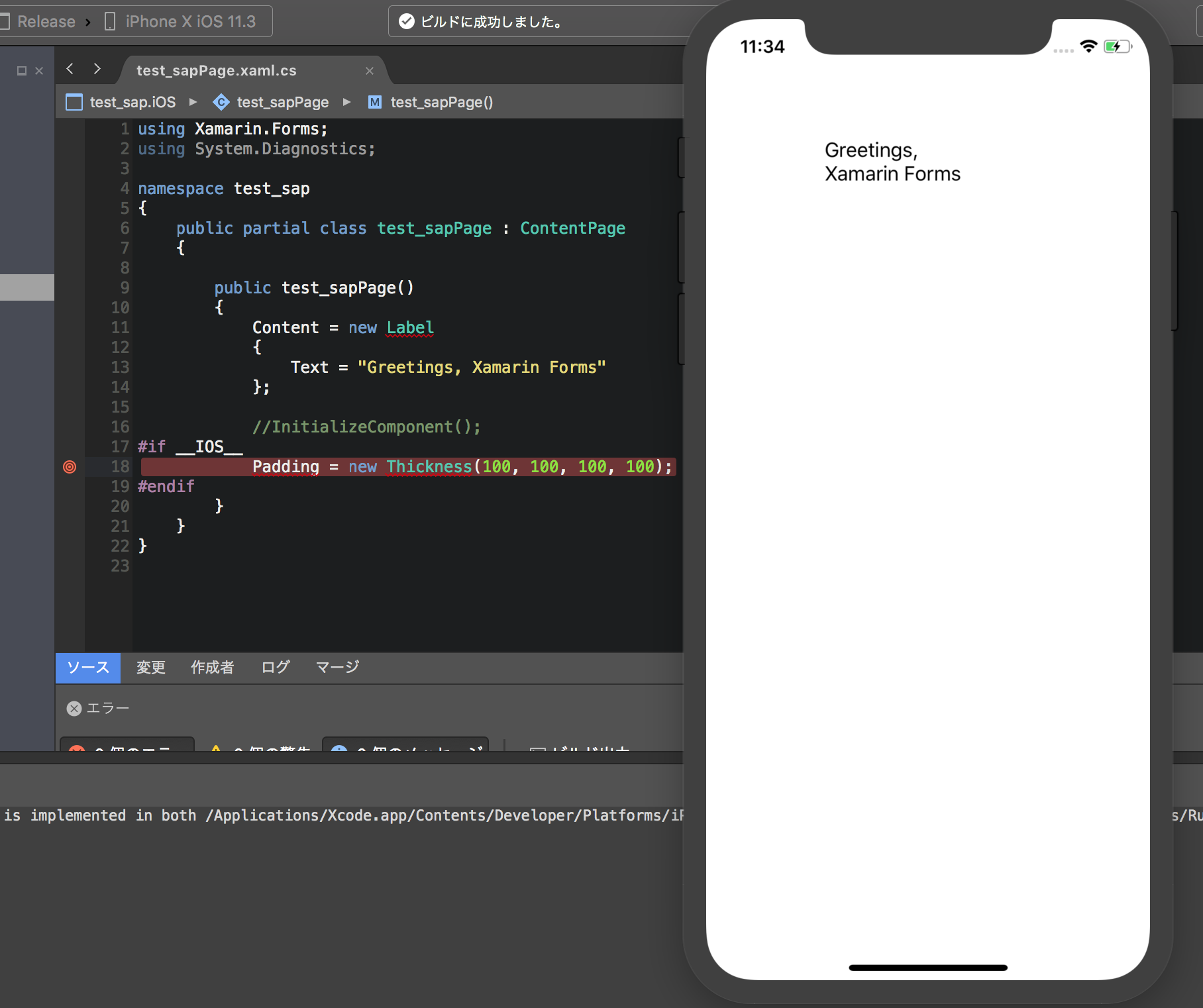
以下に記述を変えてみました
Padding = new Thickness(200, 20, 0, 0);
アンダーバーは2本にしましょう
こうしないと、うまく有効になりませんでした!(#ifの場所以降のPaddingがコメントアウト状態でした)
みなさん!!2本です!!
あとがき
* 継承を学ぶと、フレームワークの基礎を学べる
* 動くかどうかは、実際にデバッグして、比較しないと、ひどい目にあうぞ!
* ログ出力をすると、GitBlameが汚れるので、ブレークポイントを挟もう!教祖様(私じゃないよ)とのお約束だ!
というところでした!
筋トレは良いぞ!自己評価が低い人は、自分をいじめ抜く事で、リフレッシュできるぞ!
という事で、筋トレすると、ソースコードの書く速度が上がるかも?