はじめに
本記事はPlantUMLを少し触ってみてどうだったのかを書いた記事です。
実際の記法などは私も参考にさせていただいているチートシートの記事や公式サイトなどを見ましょう。(参考リンクにあります)
React.jsのコンポーネント間のやりとりをクラス図やシーケンス図にまとめたいと思い、そのような図を作成するツールを探していたところ、PlantUMLに行き当たりました。
自分がこれまでに使用したのは先述の通りクラス図とシーケンス図のみなので、それらに関してのみ触れます。
使ってみて
PlantUML関連の記事で頻繁に目にしますが、やはり大きな強みというのはこの二点になるでしょう。
- テキストで記述するので、git等で管理しやすい
- 細かいレイアウト調整の必要がない
PlantUMLの他にastahUMLも使ってみたのですが、レイアウト調整の必要がないのは大きいです。
テキストでの記述であるため、少し慣れは必要であるように感じました。クラス図はそうでもないのですが、シーケンス図はライフラインの書き方で最初ちょっと困りました。
図の書き方がふわふわしていますが、使い始めたばかりの時点での記事ですので、ご容赦ください。
クラス図
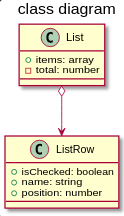
@startuml
title class diagram
class List {
+ items: array
- total: number
}
class ListRow {
+ isChecked: boolean
+ name: string
+ position: number
}
List o--> ListRow
@enduml
 このようにクラス図を作成することができます。
最初は"-"はprivate, "+"はpublicとなっていれば最低限伝わるかと思います。クラス同士をつなぐ線については公式がきれいにまとめてくれています。
このようにクラス図を作成することができます。
最初は"-"はprivate, "+"はpublicとなっていれば最低限伝わるかと思います。クラス同士をつなぐ線については公式がきれいにまとめてくれています。
シーケンス図
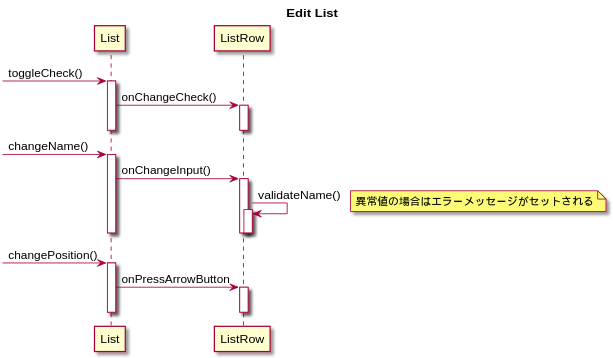
@startuml
title Edit List
participant List
-> List: toggleCheck()
activate List
List -> ListRow: onChangeCheck()
activate ListRow
deactivate ListRow
deactivate List
-> List: changeName()
activate List
List -> ListRow: onChangeInput()
activate ListRow
ListRow -> ListRow: validateName()
activate ListRow()
note right: 異常値の場合はエラーメッセージがセットされる
deactivate ListRow
deactivate ListRow
deactivate Row
-> List: changePosition()
activate List
List -> ListRow: onPressArrowButton()
activate ListRow
deactivate ListRow
deactivate List
@enduml
 このようにシーケンス図を作成することができます。
ここではライフラインを多用してます。少し癖がありますが、使えれば見やすい図を作れます。
このようにシーケンス図を作成することができます。
ここではライフラインを多用してます。少し癖がありますが、使えれば見やすい図を作れます。
参考リンク
チートシートの記事
https://qiita.com/ogomr/items/0b5c4de7f38fd1482a48
導入に関する記事(少々古いですが、今もこれで導入できます)
https://qiita.com/couzie/items/9dedb834c5aff09ea7b2