Chrome Extension の作り方 (その1: 3つの世界) - Qiita
Chrome Extension の作り方 (その2: Contents Script) - Qiita
Chrome Extension の作り方 (その3: Browser Action / Page Action) - Qiita
の続き。
Event Page (Background Page) について説明します。
できること
Chromeを起動している間ずっと動いてるスクリプトであり、Declare Permissions に書かれているChromeのAPIをフルに使うことが出来ます。
これはExtensionがインストールされてから(その後はChromeが起動されてから)ずっと、目に見えないところで動いているスクリプトだそうです。
Event Page と Background Page があるのですが、元々は Background Page だけで、これは「Chromeを起動してから終了するまでずっと動き続ける=メモリを使い続ける」ので、そうじゃなくて「呼ばれたときだけ起動する」ようにしたのが Event Page です。 → 参考 Chrome拡張では、Background pages よりも Event pages を使用したほうが良い - よんちゅBlog
使わないときにメモリ使ってるのはもったいないので、これから作るなら Event Page 一択なのでは?
この2つの違いは、manifest.json の中で
"background":{
"scripts":[
"background.js"
],
"persistent": false
}
-
persistentがfalseならEvent Page -
persistentがtrueならBackground Page
(それなのに background.js という名前が通例的に?残っていてワタシ的には迷うポイントでした。きっと「バックグラウンドで動いているもの」っていう意味合いなんだと思います。ファイル名は任意なので background.js じゃなくて event.js に変更しても動きます)
Content Scripts では利用できるAPIに制限がありましたが、これを使うと Declare Permissions にあるAPIが全て使えます。
今回は Event Page だけを扱います。Chrome機能拡張のイベントページについて | OXY NOTES に詳しく書かれています。(何度も読んだ)
Event Page 例
context menu (右クリックで表示されるメニュー) での操作をします。
ファイル構成
event_page
└ event.js
└ jquery-3.4.0.min.js
└ manifest.json
manifest.json
{
"manifest_version": 2,
"name": "Event Pageの実験",
"version": "1.0",
"background": {
"scripts": ["event.js"],
"persistent": false
},
"permissions": [
"contextMenus",
"activeTab"
]
}
event.js
↓ちょっと長くなってしまいましたが、ほとんどは「右クリックメニュー」のコードです。
// 拡張機能がインストールされたときの処理
chrome.runtime.onInstalled.addListener(function(){
// 親階層のメニューを生成
const parent_menu = chrome.contextMenus.create({
type: "normal",
id: "parent",
title: "背景色を変えるメニュー"
});
//子階層のメニューを親(parent_menu)に追加
chrome.contextMenus.create({
id: "red",
parentId: parent_menu,
title: "赤色"
});
chrome.contextMenus.create({
id: "blue",
parentId: parent_menu,
title: "青色"
});
});
/**
* メニューが選択されたときの処理
* 選択されたアイテムはこちらの関数の引数に入ってくる(今回は item)
* menuItemIdでmenuのidが文字列で取得できる
*/
chrome.contextMenus.onClicked.addListener(function(item){
console.log("メニューがクリックされたよ");
// 選ばれたメニューのidが item.menuItemId で取得できる
chrome.tabs.executeScript({
code: "document.body.style.backgroundColor = '" + item.menuItemId + "'"
});
});
chrome.tabs.executeScript で javascript を画面に挿入することができます。
実行する
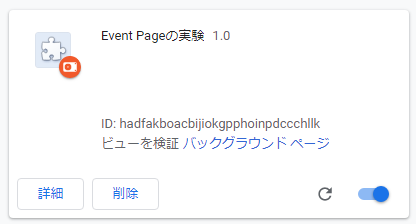
chrome://extensions/ を開いて event_page フォルダをドラッグ&ドロップしてインストール。
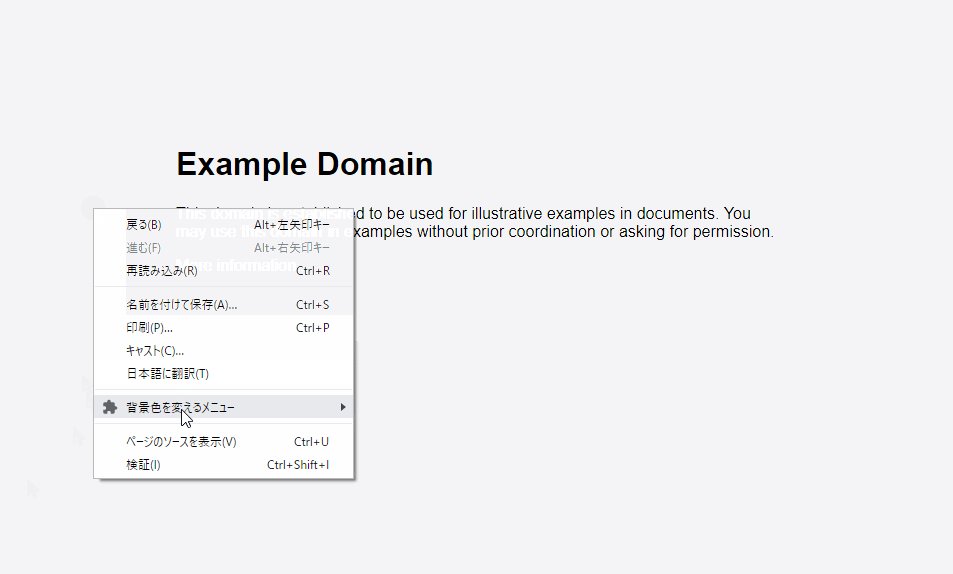
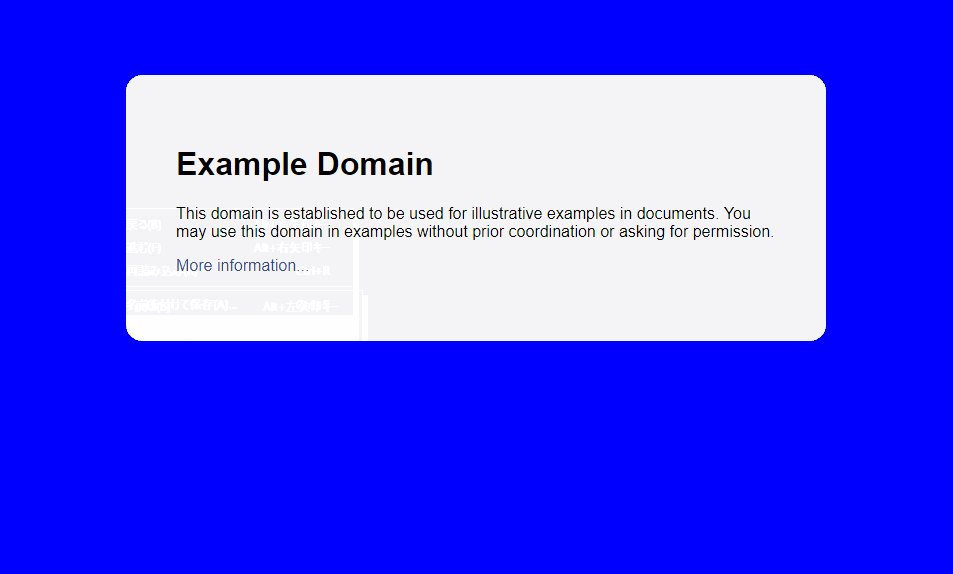
http://example.com/ にアクセスして右クリックすると、自分が作ったメニューが存在しています。
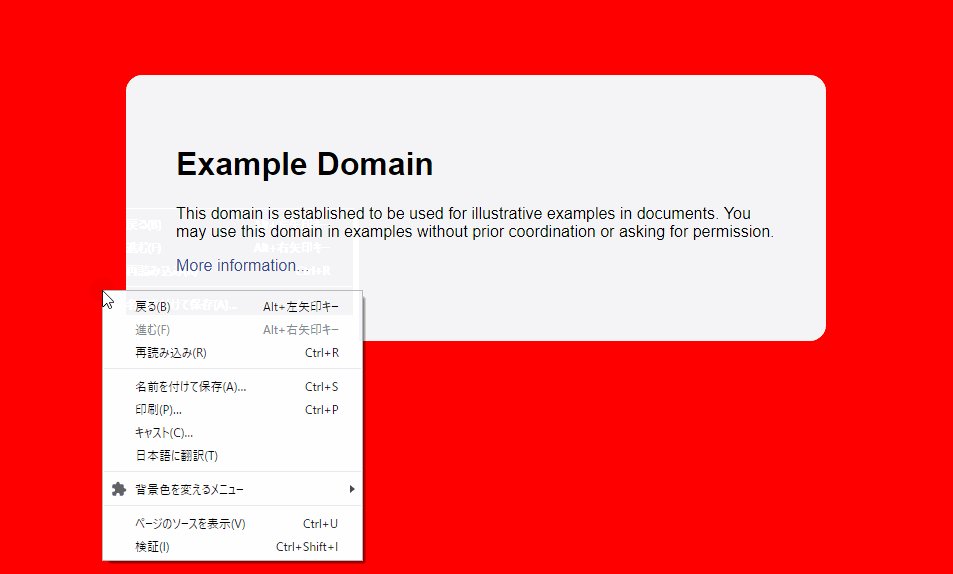
選択する色によって背景色が変わります。
デバッグ
上のコードの
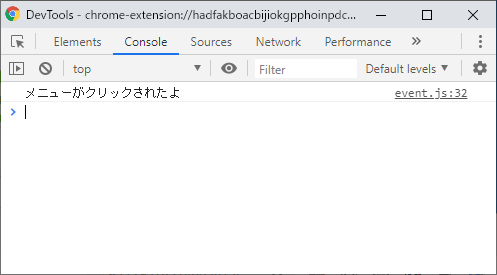
console.log("メニューがクリックされたよ");
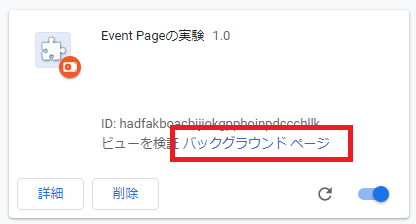
の出力先ですが、下記の「バックグラウンドページ」をクリックすると出てきます。
すでに上の例で background.js 内に console.log して、それが バックグラウンド ページ をクリックしたときの デベロッパーツールに表示されているので、そこにログとして出力されます。
ここまでで
その2: Contents Script
その3: Browser Action / Page Action
と今回の記事で、その1: 3つの世界で書いた3つの世界それぞれのスクリプトがわかりました。
次回は異なる世界の間で通信を行う Message Passing の例を上げたいと思います。
なぜそんなことが必要になるのか、は
Message Passing - Google Chrome
から最初の一段落を引用すると
Since content scripts run in the context of a web page and not the extension, they often need some way of communicating with the rest of the extension. For example, an RSS reader extension might use content scripts to detect the presence of an RSS feed on a page, then notify the background page in order to display a page action icon for that page.
だそうです。
連載リンク
Chrome Extension の作り方 (その1: 3つの世界) - Qiita
Chrome Extension の作り方 (その2: Contents Script) - Qiita
Chrome Extension の作り方 (その3: Browser Action / Page Action) - Qiita
Chrome Extension の作り方 (その4: Event Page / Background Page) - Qiita
Chrome Extension の作り方 (最終話: メッセージパッシング) - Qiita