Chrome Extension の作り方 (その1: 3つの世界) - Qiita
Chrome Extension の作り方 (その2: Contents Script) - Qiita
の続き。
Browser Action (Page Action) について説明します。
全てのページに対してアクションを起こしたい → 公式 Browser Action
特定のページに対してアクションを起こしたい → 公式 Page Action
というように使い分けるようです。
できること
アイコンをクリックしたときに何かの処理をさせることができます。
ここでいうアイコンとは、ブラウザの右上に出るこれらのこと(下記の赤枠)
Browser Actionの例
アイコンをクリックすると、現在開いているタブの数を表示する君を作ってみます。
フォルダ構成
現在開いているタブの数を表示する君
└icon16.png
└jquery-3.4.0.min.js
└manifest.json
└popup.html
└popup.js
manifest_json
まずは manifest_json です。
{
"manifest_version":2,
"name":"アイコンクリックしたらポップアップが出る",
"version":"1.0",
"permissions":["tabs"],
"browser_action":{
"default_icon": {
"16": "icon16.png"
},
"default_title":"開いてるタブの数を表示する",
"default_popup":"popup.html"
}
}
今回の流れとして、
- ある画面にアクセスする
- アイコンがクリックされる
-
default_popupに定義されているpopup.htmlを表示させる - その中のJavascriptを実行する
をやってみようと思います。
今回はExtensionから「Tabの情報」にアクセスしたいので、
"permissions":[
"tabs"
],
が入ってます。
↓ここがBrowser Actionの設定箇所です。
"browser_action":{
"default_icon": {
"16": "icon16.png"
},
"default_title":"開いてるタブの数を表示する",
"default_popup":"popup.html"
}
ここまでで manifest.json の中に
- アイコンには
icon16.pngを使用する - アイコンをクリックすると
popup.htmlを開く
という指定ができました。
popup.html
次に popup.html ですが、ここは普通にHTMLを書けます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>popup</title>
<style>
body{
width: 250px;
height: 50px;
}
</style>
</head>
<body>
<p id="tabnum"></p>
<script src="jquery-3.4.0.min.js"></script>
<script src="popup.js"></script>
</body>
</html>
アイコンがクリックされたら↑このポップアップが開きます。その中で jquery-3.4.0.min.js と popup.js が読み込まれます。
注意!
Browser Action を使うときには popup.html, popup.js が必要 というわけではありません。
今回は
- 「アイコンを押したら、ポップアップとしてHTMLを表示させたい」ので、そのHTMLのファイル名を
popup.htmlと名付けた。 -
popup.htmlの中で呼び出すjavascriptファイル名をpopup.jsと名付けた、だけです。
popup.js
chrome.tabs.query({},function(tabs){
$('#tabnum').text('現在開いているタブの数は['+tabs.length+']個です')
});
chrome.tabs.query については 公式 chrome.tabs
これで必要なファイルが揃いました。
BrowserActionを実行する
chrome://extensions/ を開いて、現在開いているタブの数を表示する君フォルダをドラッグ&ドロップしてインストール。
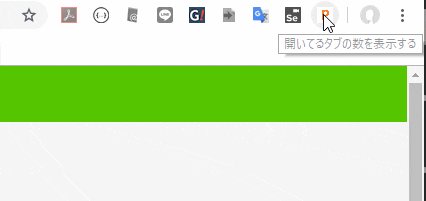
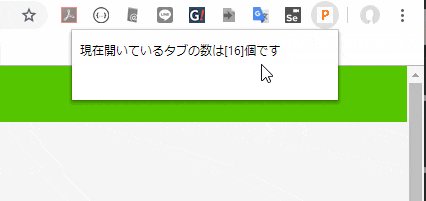
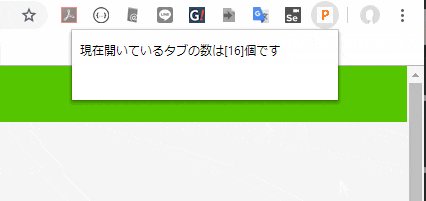
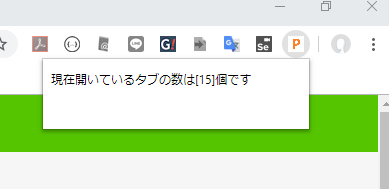
↓こんな感じで動作します。現在起動しているChromeの中にあるタブ数を表示してくれます。(別ウィンドウで開いていても合算されます)
- カーソル乗せると
default_titleに設定した値が表示される - クリックすると
default_popupに設定したhtmlが開く
もっとリッチな機能にするには、タブ数だけじゃなくて開いているサイトのタイトルとURLの一覧を表にして表示させる、とかできそうですね。。。
...
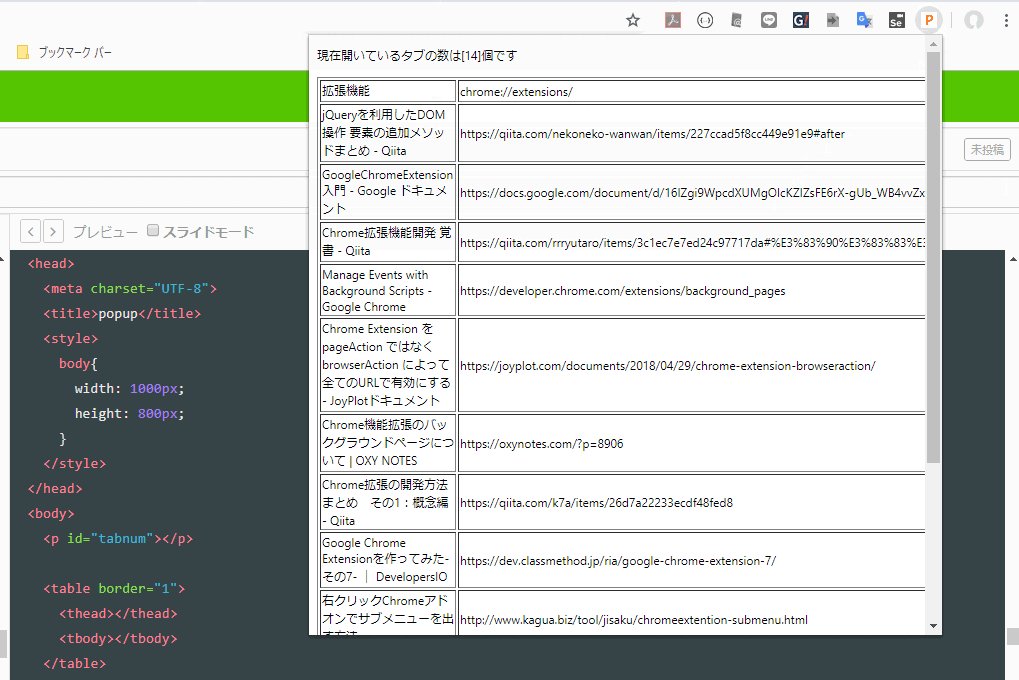
せっかくなのでやってみました。
manifest.json は上のやつそのまま使う。
popup.html と popup.js を下記のように変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>popup</title>
<style>
body{
width: 1000px;
height: 800px;
}
</style>
</head>
<body>
<p id="tabnum"></p>
<table border="1">
<thead></thead>
<tbody></tbody>
</table>
<script src="jquery-3.4.0.min.js"></script>
<script src="popup.js"></script>
</body>
</html>
chrome.tabs.query({},function(tabs){
$('#tabnum').text('現在開いているタブの数は['+tabs.length+']個です');
for(var i in tabs){
$('tbody').after('<tr><td>'+tabs[i].title + '</td><td>' + tabs[i].url + '</td></tr>');
}
});
↓ 実行する(デザインセンスは無いけれど)
Browser Action のデバッグ
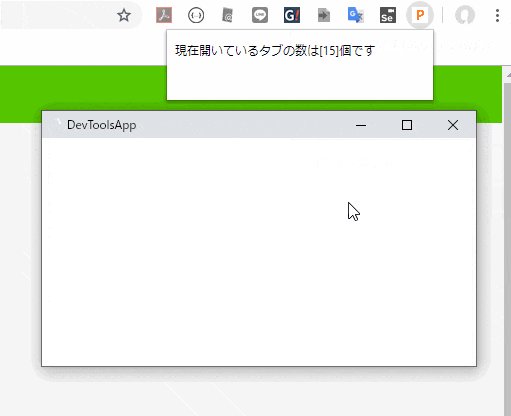
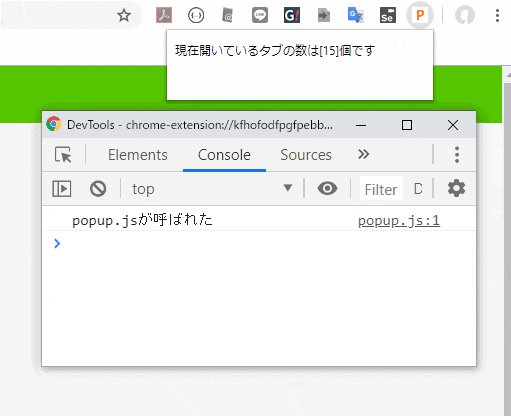
例えばpopup.js のデバッグをしたいと思います。
console.log を入れて実行したとします。
console.log("popup.jsが呼ばれた");
chrome.tabs.query({},function(tabs){
$('#tabnum').text('現在開いているタブの数は['+tabs.length+']個です');
});
でも content scripts の時(その2:ContentScripts参照)のようにデベロッパーツールを開いてもログは出力されていません。。。
これは、
-
content scriptsとは「いま表示されているサイト自体にscriptを挿入する」ものなので、そのサイト自体のconsoleに表示される。- → 普通にデベロッパーツールを表示すれば見える
-
browser action(の中で使っているpopup.js) はpopup.htmlから呼ばれているので、popup.htmlのconsoleに表示される。- →
popup.htmlのデベロッパーツールってどこよ?
- →
になります。
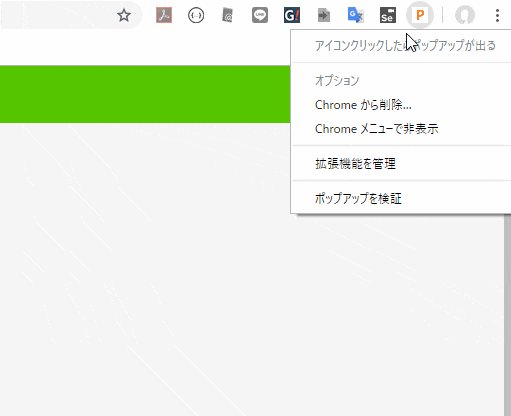
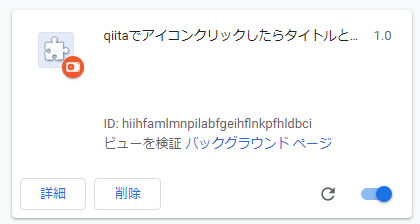
これは アイコン右クリック → ポップアップを検証 で確認できます。
Page Actionの例
「特定のページ」にのみ有効な Browser Action のようです。
page action の処理の流れは下記のようになります。
- ある画面にアクセスする
-
background.jsにあるRuleに合えば(今回は「特定のURLならば」)page_actionを有効にする(アイコンが有効になる) - アイコンがクリックされる
-
default_popupのHTMLを表示させる - その中にJavascriptがあればそれを実行する
2の部分がBrowser Actionでは存在しなかったところです。
例として、Browser Action のところで作ったExtensionを、「qiita.com ドメインに一致するURLにアクセスしたときにだけ」実行できるように変更してみます。
フォルダ構成
page_action
└background.js
└icon16.png
└jquery-3.4.0.min.js
└manifest.json
└popup.html
└popup.js
manifest.json
{
"manifest_version":2,
"name":"qiitaでアイコンクリックしたらタイトルとURLをポップアップに表示させる君",
"version":"1.0",
"permissions":["tabs", "declarativeContent"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action":{
"default_icon": {
"16": "icon16.png"
},
"default_title":"開いてるタブの数を表示する",
"default_popup":"popup.html"
}
}
-
permissionsにdeclarativeContentを追加 -
backgroundにbackground.jsを追加(ファイル名は任意です)
background.js
// 現時点でのruleをクリア(removeRules)して
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// 新たなruleを追加する
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [
// アクションを実行する条件
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'qiita.com'},
})
],
// 実行するアクション
actions: [
new chrome.declarativeContent.ShowPageAction()
]
}]);
});
chrome.declarativeContent.PageStateMatcher でどんな条件を指定ができるのか、については 公式 chrome.declarativeContent にサンプルも載ってます。
popup.html, popup.js
この2つのファイルは、Browser Action のときと同じ中身です。
PageActionを実行する
https://qiita.com/* にアクセスすると
↓ アイコンが有効(押せる)な状態で、押せば動きます。
https://qiita.com/* 以外にアクセスすると
きちんと PageStateMatcher が効いているようです。
Page Action のデバッグ
Browser Actionと同じです。
次回は Event Page (Background Page) についてです。
連載リンク
Chrome Extension の作り方 (その1: 3つの世界) - Qiita
Chrome Extension の作り方 (その2: Contents Script) - Qiita
Chrome Extension の作り方 (その3: Browser Action / Page Action) - Qiita
Chrome Extension の作り方 (その4: Event Page / Background Page) - Qiita
Chrome Extension の作り方 (最終話: メッセージパッシング) - Qiita