Chrome Extension の作り方 (その1: 3つの世界) - Qiita
の続き。
Content Scripts について説明します。
できること
今ブラウザ上に表示されているページに対して、スクリプトを挿入してDOM操作(要素の追加、取得、編集、削除)ができます。
例1) 背景色を変える
例えば、特定のURL (http://example.com/ )の画面内の背景色を変えたいとします。
ファイル構成
content_scripts_test(フォルダ名は自由にどうぞ)
└ content.js
└ jquery-3.4.0.min.js
└ manifest.json
↑フォルダの中に3つのファイルがある状態
manifest.json
{
"manifest_version":2,
"name":"いま表示されてる画面のDOMを操作する",
"version":"1.0",
"content_scripts":[
{
"matches":[
"http://example.com/"
],
"js":[
"jquery-3.4.0.min.js",
"content.js"
]
}
]
}
↑ manifest.jsonの書き方の説明は省略
content.js
$(function() {
console.log("コンテントスクリプトだよ");
$('body').css('background-color','orange');
});
↑JQueryの説明も省略
実行する
Chromeで chrome://extensions/ を開いて、 contents_script_testフォルダをドラッグ&ドロップすればインストール完了。
↓ こんな画面になるはず。念のため、この画面の右上にある「デベロッパーモード」がONになってることを確認しておいてください。
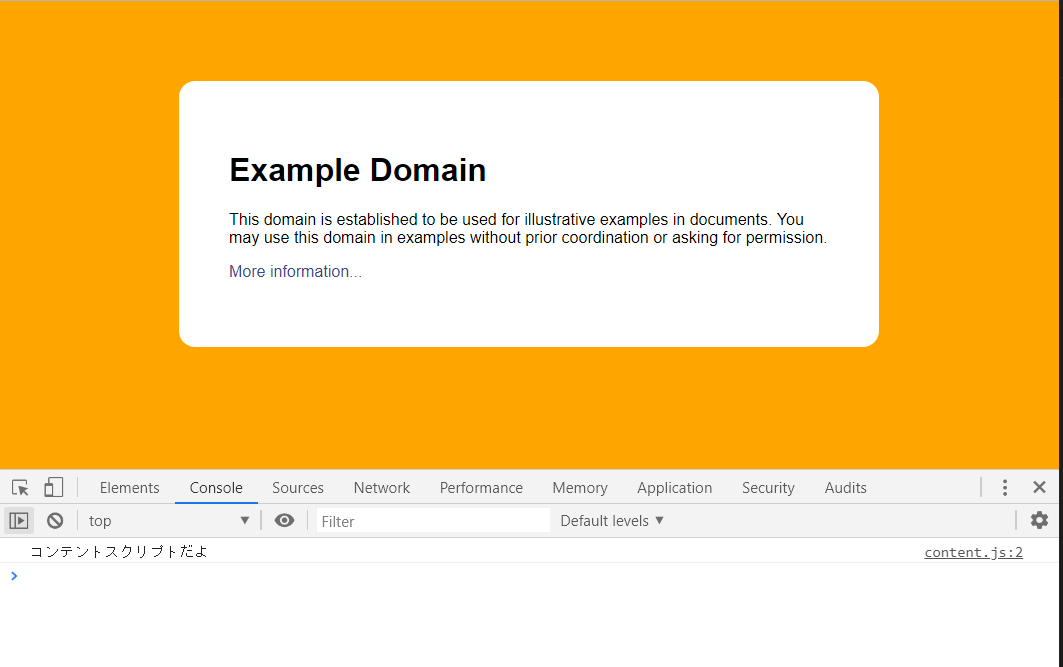
この状態で http://example.com/ にアクセスすると背景がオレンジになってるし、デベロッパーツール(WindowsならF12, Macなら command+option+i) のconsoleにデバッグメッセージが表示されるはずです。↓
例2) DOM操作をする
その画面のDOMを好き勝手にできちゃうということなので、
- 特定の文字列をハイライトする
- 特定の文字列が含まれていたらalertを出す
- ボタンを追加してみる
などが可能です。 content.js を書き換えてみました。
$(function() {
console.log("コンテントスクリプトだよ");
// example をハイライトする (文字の背景色を変える)
const reg = new RegExp(/(example)/, "gi");
const $bodyText = $("body").html();
$("body").html(
$bodyText.replace(reg, "<span style='background-color: lightblue'>$1</span>")
);
// permission が含まれていたらアラート出す
if ($bodyText.match(/permission/i)) {
alert("このページには [permission] という文字列が含まれています");
}
// 画面内にボタンを追加して、clickされたら何か処理させる
$("div").append("<input type='button' value='送信' id='sendButton'>");
$("#sendButton").click(function() {
console.log('ボタンが押された');
// ここになんらかの処理
// 例えばページから特定の情報を取得してどっかのサーバーにPOSTするとかもできちゃう
});
});
ハイライトの処理とか、ボタン追加の処理とか、もっとうまい書き方があるのかもしれないけれど、それはそれとして、ここではページのDOMをいろいろ変更できるよ、という例でした。
上記のコメント内に「ボタンを押したらPOSTする」が書かれていますが、逆に**「特定のページにアクセスしたら、どこかのサーバーからデータを取得して、そのデータをもとにページを書き換える」** なんてこともできます。
↓このエクステンションを実行するとこうなります。
↓ ハイライトされます。ボタンを押すとconsoleにログがでます。
Content Scriptsではできないこと
Content Scripts にあるように、「アクセスできるAPIが制限されている」ので、「やりたいことができない」可能性があります。
例えば Content Scripts は tabs のAPIにアクセスできないため、「現在Chromeで開いている全てのタブのタイトルとURLを取得する」ことはできません。
これらのAPIを全て使えるのが Event Page (Background Page) になります。
さらに Content Scripts と Event Page (Background Page) を通信させることで、Event Page (Background Page)で取得した情報を Content Scripts の中で使うことも可能になります。
このあたりの例は次の次くらいで例をあげたいと思います。
連載リンク
Chrome Extension の作り方 (その1: 3つの世界) - Qiita
Chrome Extension の作り方 (その2: Contents Script) - Qiita
Chrome Extension の作り方 (その3: Browser Action / Page Action) - Qiita
Chrome Extension の作り方 (その4: Event Page / Background Page) - Qiita
Chrome Extension の作り方 (最終話: メッセージパッシング) - Qiita