目的
毎日 AWS のことを考えていたら Windows のレジストリエディタが AWS のサービスに見えるくらいに頭がおかしくなってきました。

(Elastic ってオイ)
今回は Serverless Framework を Windows 環境で使用したかったので、セットアップの手順です。MacBook ほしいよう。
結論
Windows 10 の Bash on Ubuntu on Windows を使って、普通に Linux 環境での開発ができました。MacBook なんていらない!Serverless Framework の動作も確認できました。
構成
- Windows 10 64bit
- Bash on Ubuntu on Windows
- node.js v7.0.0
- Serverless Framework v1.0.3
手順
Installing The Serverless Framework を読みながら進めました。
Bash on Ubuntu on Windows 導入
インストール
この手順は 適当なサイト を見れば良いと思います。
- Windows の機能 から Windows Subsystem for Linux (Beta) を有効にして再起動
- 設定->更新とセキュリティ->開発者向け->開発者向け機能を使う で 開発者モード を有効化
C:\Windows\system32>bash
-- ベータ機能 --
これにより Windows に Ubuntu がインストールされます。Ubuntu は Canonical によって配布される製品であり、
次のサイトに示される条件に基づいてライセンスされています。
https://aka.ms/uowterms
続行するには、"y" を入力してください: y
Windows ストアからダウンロードしています... 100%
ファイル システムを展開しています。この処理には数分かかります...
既定の UNIX ユーザー アカウントを作成してください。ユーザー名は、Windows のユーザー名と一致する必要はありません。
詳細: https://aka.ms/wslusers を参照してください
新しい UNIX ユーザー名を入力してください: ADMIN
Enter new UNIX password:hoge
Retype new UNIX password:hoge
passwd: password updated successfully
インストールが正常に終了しました
環境が間もなく開始されます...
ドキュメントを参照できる場所: https://aka.ms/wsldocs
Ubuntu on Windows 作業
プロキシ設定
今回は認証プロキシ環境にいたので、環境変数を設定すします。apt-get は環境変数だけれど、wget や npm は別のところに定義したりするので注意が必要です。
変数名は小文字、設定値に !(エクスクラメーション)がある場合はシングルクオート必須でした。
以下、sudo 時には -E オプションを使用して環境変数を読ませます。
$ export http_proxy='http://USERNAME:PASSWORD@PROXYSERVER:8080/'
$ export https_proxy='http://USERNAME:PASSWORD@PROXYSERVER:8080/'
apt-get update でパッケージを更新しておく
$ sudo -E apt-get update
Get:1 http://security.ubuntu.com trusty-security InRelease [65.9 kB]
Ign http://archive.ubuntu.com trusty InRelease
Get:2 http://archive.ubuntu.com trusty-updates InRelease [65.9 kB]
(略)
Fetched 3,382 kB in 40s (83.1 kB/s)
Reading package lists... Done
$ sudo -E apt-get update
yum インストール
$ sudo -E apt-get install yum
Reading package lists... Done
Building dependency tree
(略)
Do you want to continue? [Y/n] y
Get:1 http://archive.ubuntu.com/ubuntu/ trusty/main liblua5.2-0 amd64 5.2.3-1 [80.5 kB]
Get:2 http://archive.ubuntu.com/ubuntu/ trusty-updates/main libnspr4 amd64 2:4.12-0ubuntu0.14.04.1 [110 kB]
(略)
npm インストール
$ sudo -E apt-get install npm
Reading package lists... Done
Building dependency tree
(略)
Do you want to continue? [Y/n] y
Get:1 http://archive.ubuntu.com/ubuntu/ trusty-updates/main libssl1.0.0 amd64 1.0.1f-1ubuntu2.21 [830 kB]
Get:2 http://archive.ubuntu.com/ubuntu/ trusty-updates/main libasan0 amd64 4.8.4-2ubuntu1~14.04.3 [63.1 kB]
(略)
npm プロキシ設定
環境変数だけだといけなかったので、npm にも認証プロキシを設定しました。
$ sudo npm -g config set proxy 'http://USERNAME:PASSWORD@PROXYSERVER:8080/'
$ sudo npm -g config set http-proxy 'http://USERNAME:PASSWORD@PROXYSERVER:8080/'
node.js, n インストール
$ sudo yum install nodejs --enablerepo=epel
$ sudo npm install -g n
npm http GET https://registry.npmjs.org/n
npm http 200 https://registry.npmjs.org/n
npm http GET https://registry.npmjs.org/n/-/n-2.1.4.tgz
npm http 200 https://registry.npmjs.org/n/-/n-2.1.4.tgz
/usr/local/bin/n -> /usr/local/lib/node_modules/n/bin/n
n@2.1.4 /usr/local/lib/node_modules/n
$ nodejs -v
v0.10.25
n で nodejs の stable バージョンをインストール
$ sudo -E n stable
install : node-v7.0.0
mkdir : /usr/local/n/versions/node/7.0.0
fetch : https://nodejs.org/dist/v7.0.0/node-v7.0.0-linux-x64.tar.gz
######################################################################## 100.0%
installed : v7.0.0
※ Serverless Framework のサポートしている node.js バージョンを指定すること、いまは Node v4 or higher
Serverless Framework インストール
いけました。
$ sudo -E npm install serverless -g
/usr/local/bin/serverless -> /usr/local/lib/node_modules/serverless/bin/serverless
/usr/local/bin/slss -> /usr/local/lib/node_modules/serverless/bin/serverless
/usr/local/bin/sls -> /usr/local/lib/node_modules/serverless/bin/serverless
/usr/local/lib
└─┬ serverless@1.0.3
├── agent-base@2.0.1
(略)
└── zip-stream@1.1.0
$ serverless -v
1.0.3
aws-cli インストール
必要でした。
$ sudo -E npm install serverless -g
Serverless Framework を使ってみる
設定
sls config credentials --provider aws --key XXXXXXXXXXXX --secret XxXxXxXxXxXxXxXxXxXxXxXxXxXxXxXxXxXxXxX
Serverless: Setting up AWS...
Serverless: Saving your AWS profile in "~/.aws/credentials"...
Serverless: Success! Your AWS access keys were stored under the "default" profile.
テンプレートから作成
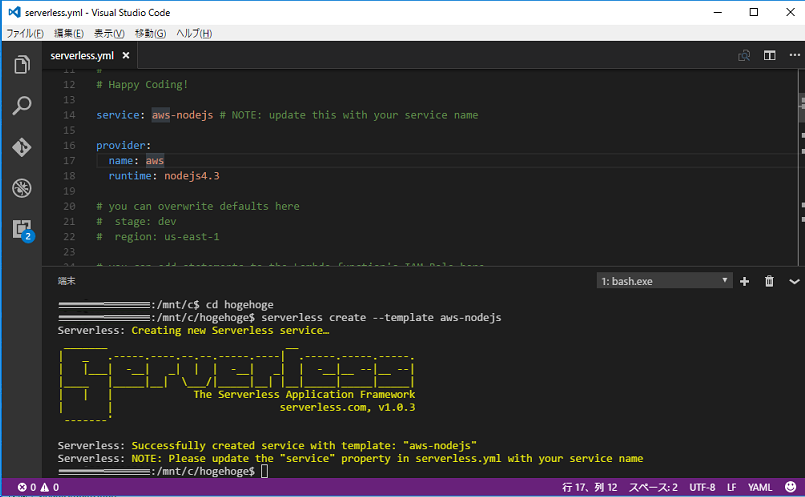
$ sls create --template aws-nodejs
Serverless: Creating new Serverless service…
_______ __
| _ .-----.----.--.--.-----.----| .-----.-----.-----.
| |___| -__| _| | | -__| _| | -__|__ --|__ --|
|____ |_____|__| \___/|_____|__| |__|_____|_____|_____|
| | | The Serverless Application Framework
| | serverless.com, v1.0.3
-------'
Serverless: Successfully created service with template: "aws-nodejs"
Serverless: NOTE: Please update the "service" property in serverless.yml with your service name
- hander.py
- hello ファンクションがありました
- serverless.yml
- 設定ファイルです
設定変更
リージョンだけ変えておきます。
# you can overwrite defaults here
# stage: dev
region: ap-northeast-1
デプロイ
$ sls deploy
Serverless: Creating Stack...
Serverless: Checking Stack create progress...
.....
Serverless: Stack create finished...
Serverless: Packaging service...
Serverless: Uploading CloudFormation file to S3...
Serverless: Uploading service .zip file to S3 (639 B)...
(略)
hoge-dev-hello
感想
デプロイ楽ちん。いままで AWS コンソールでやっていたのがアホらしくなった。
なお、Visual Studio Code の標準コンソールを bash にすると非常によかったのでその旨記載しています。VSCode は、いいぞ。
Visual Studio Code のおすすめ拡張機能と設定値(2016/11 版 随時更新) - Qiita

参考リンク
(お世話になりました)
Tech TIPS:Windows 10のLinux/Ubuntu互換環境でbashを使う - @IT
Bash on Ubuntu on Windowsとは? そのインストールと使い方 - Build Insider
更新とセキュリティの開発者向けパッケージがエラーでインストールできない - マイクロソフト コミュニティ
Linux,Windowsのプロキシ設定あれこれ - Qiita
[Node.js] npm の proxy と registry 設定 - Qiita
Serverless Framework入門(v0.5.x対応) - Qiita
AWS Lambdaを活用したServerless Frameworkを触ってみる - Qiita
(以上)