console.log()
JavaScriptのconsole.log()でC言語のようなフォーマット指定子が使えることを知ったので、まとめておきます。
(追記:6/23)
console.log()に限らず、consoleオブジェクト全般の使い方について、以下の記事にまとめてみましたので、参考にしてください。
【consoleオブジェクト完全版】ログ出力を極める!
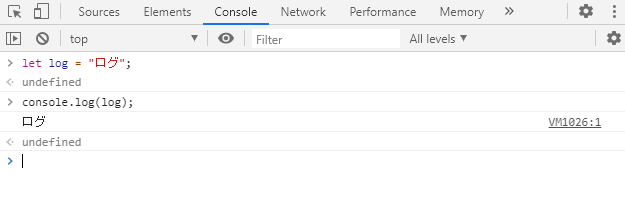
通常
とりあえず通常の書き方
console.log("hoge")

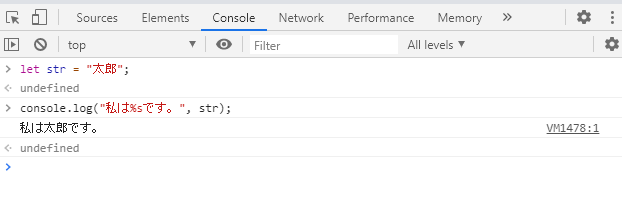
%s
ただの文字列
いまいち使い道が分かりません
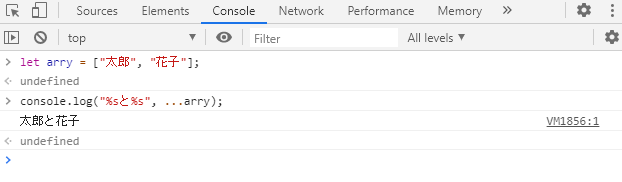
console.log("%s", hoge)

しいて言うならこれですかね。

...arryはスプレッド構文という書き方で、配列やオブジェクトを展開してくれます。
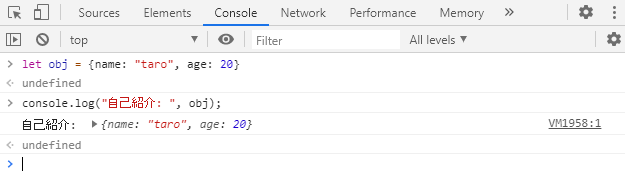
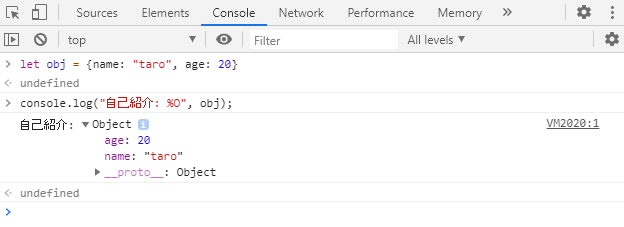
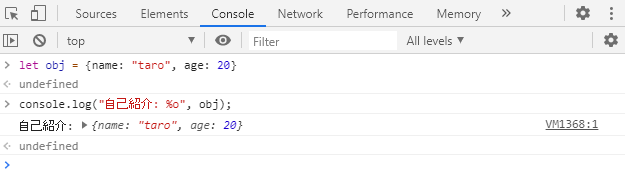
%oまたは%O
つまずきがちなObjectの出力
consol.log("%o", hoge)

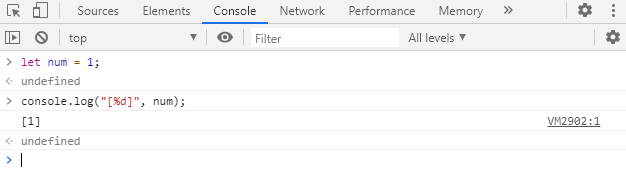
%dまたは%i
お次は整数値です。
console.log("%d", hoge)

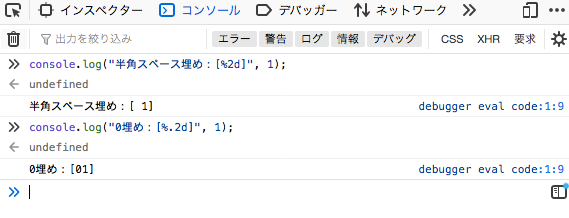
0埋めや半角スペース埋めもできます。
これはChromeやSafariでは使用できませんでした。
下記画像はFirefoxでの検証結果です。

ちなみに小数を表示しようとすると、小数点以下は切り捨てられます。
入力: 1.1 → 出力: 1
入力: -1.1 → 出力: -2
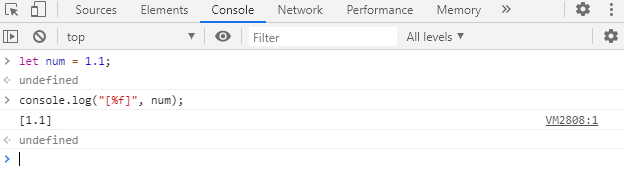
%f
浮動小数点です。
console.log("%f", hoge)

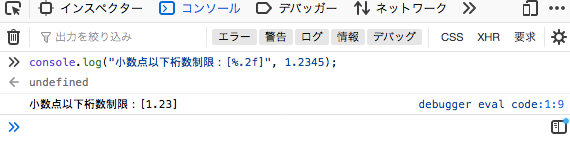
小数点以下の桁数指定ができます。
これもChromeやSafariでは使用できなかったので、Firefoxでの検証結果です。

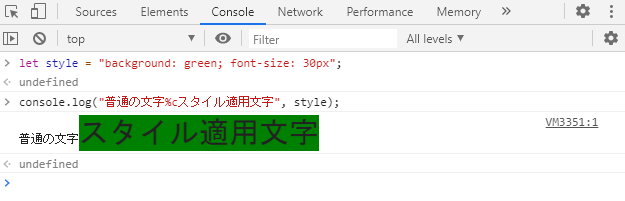
%c
出力にCSSスタイルを適用できます。
console.log("%cあいうえお", style)