はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。
・ Swiperのページネーションやナビゲーションのカスタマイズの方法について
■ 関連記事
・Swiperを使ってスライダーアニメーションを実装する〜導入編〜
・Swiperを使ってスライダーアニメーションを実装する〜使い方編〜
色を変更
白か黒に変更する
swiperで予め用意されている以下のクラス名を指定すると、ページネーションとナビゲーションの色を
白か黒に変えることができます。
<!-- ページネーション -->
<div class="swiper-pagination swiper-pagination-white"></div>
<div class="swiper-pagination swiper-pagination-black"></div>
<!-- 戻る矢印 -->
<div class="swiper-button-prev swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-black"></div>
<!-- 進む矢印 -->
<div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-next swiper-button-black"></div>
好きな色に変更する
検証にてcolorプロパティがどこに当てられているのかを確認します。
.swiper-button-next,
.swiper-button-prev {
color: pink;
}
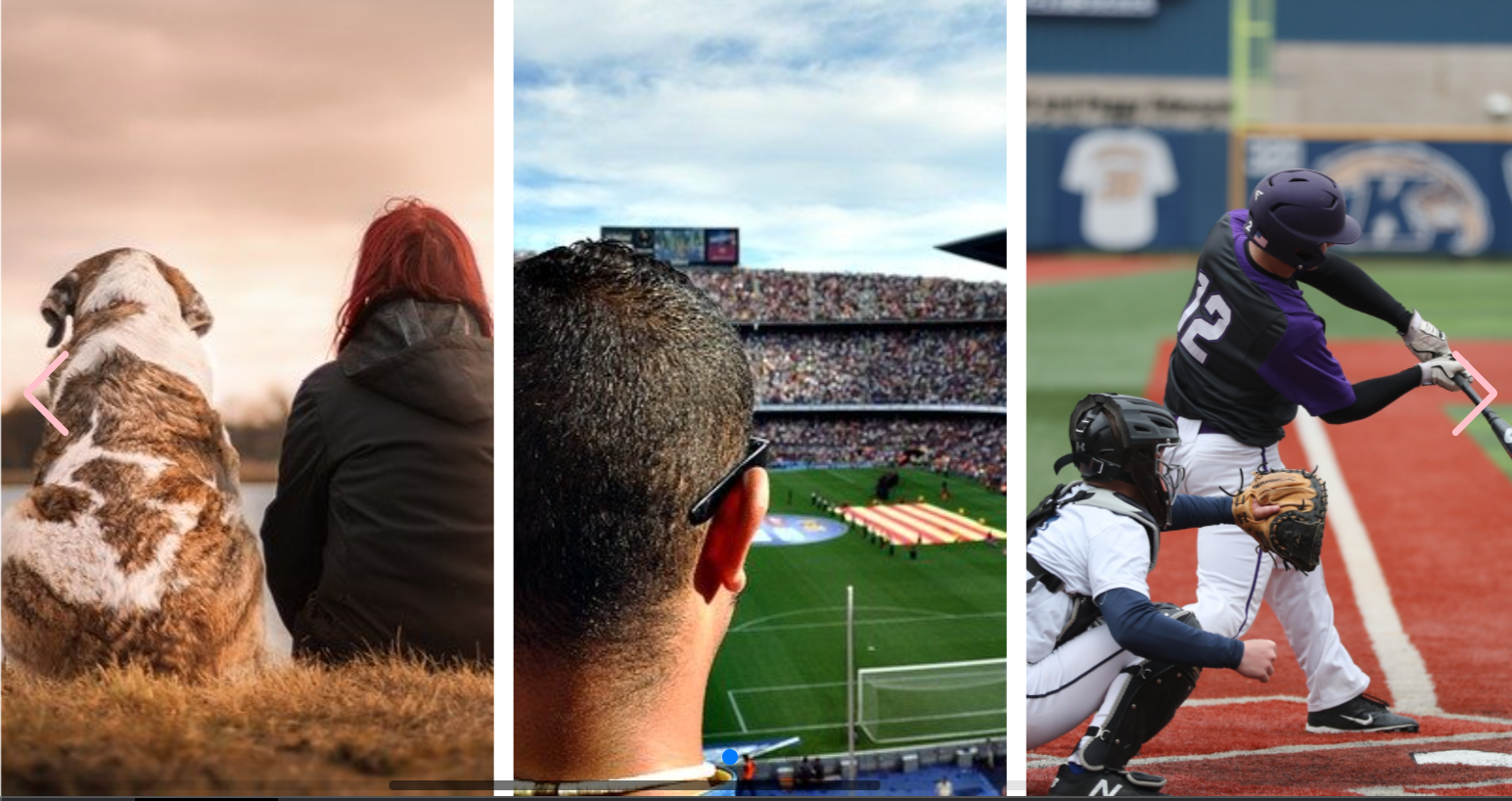
設定したい色に変更することができました。
矢印を変更
まず、ナビゲーションがどう定義されているか検証を使って確認します。
swiper-iconsというfont-familyが指定されていて、contentにnextと入力していると矢印が表示されています。
検証からセレクタをコピーしてfont-familyの値を変更し、font-weight: bold;を指定します。
※ font-weight: bold;を指定しないと表示されません。
.swiper-button-next::after,
.swiper-button-prev::after {
font-family: "Font Awesome 5 Free";
font-weight: bold;
}
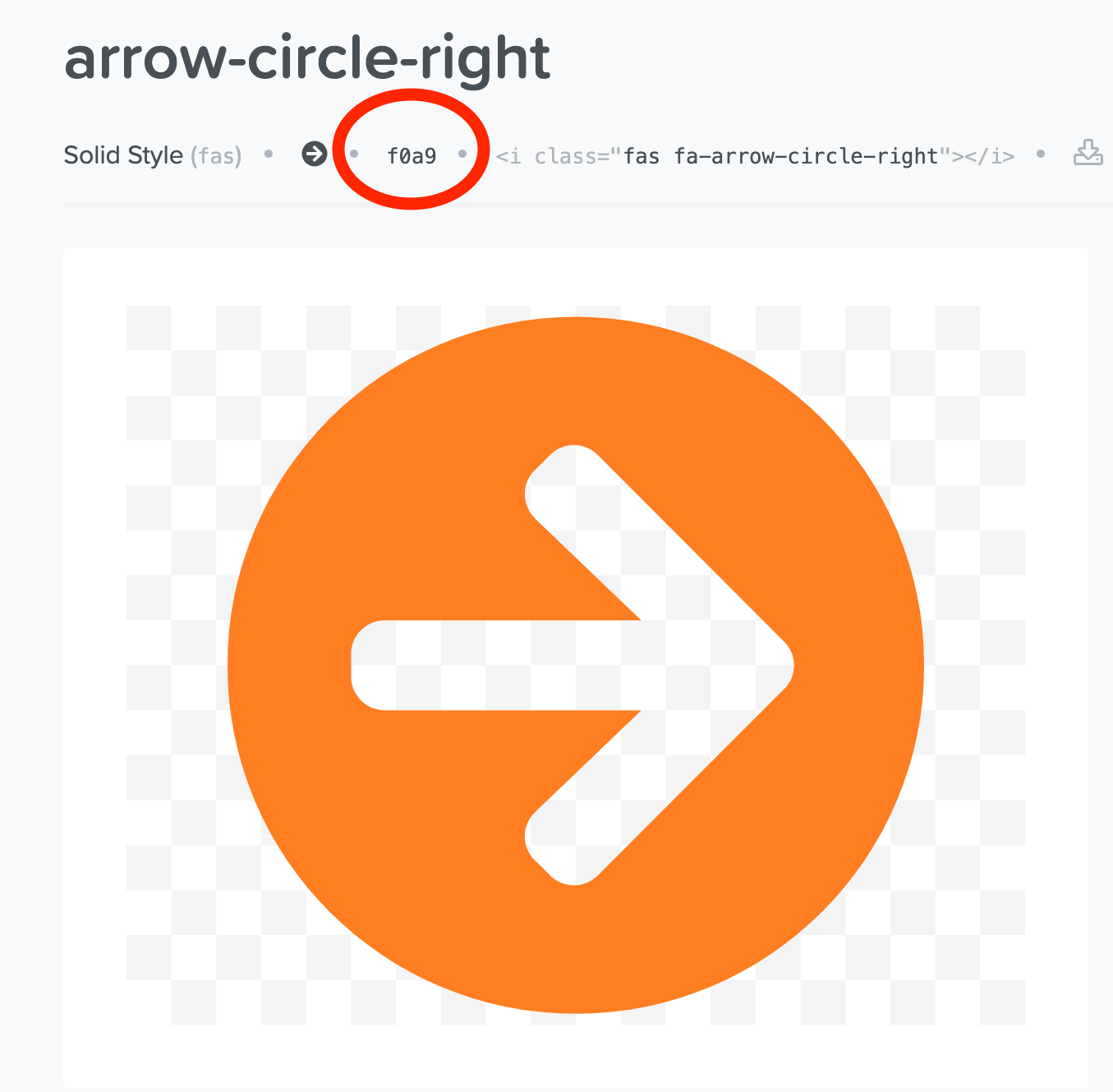
Font Awesomeに移動し、目的のアイコンを表示したら、以下の丸印の文字列をコピーします。
バックスラッシュを入力後、コピーした文字列を貼り付けます。
.swiper-button-next::after {
content: "\f0a9";
}
Font Awesomeを使えるように読み込みを行います。
<head>
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet" />
</head>
Font Awesomeのアイコンを使ってナビゲーションバーを変更することができました。
左側のナビゲーションバーも同じ手順で変更することができます。
アイコンの大きさを変更
ナビゲーションアイコンの大きさを変更する
疑似要素にfont-sizeプロパティが指定されているので、アイコンの大きさを変更したい場合は
疑似要素にfont-sizeプロパティを指定します。
.swiper-button-next::after, .swiper-button-prev::after {
font-size: 50px;
}
ページネーションの大きさを変更する
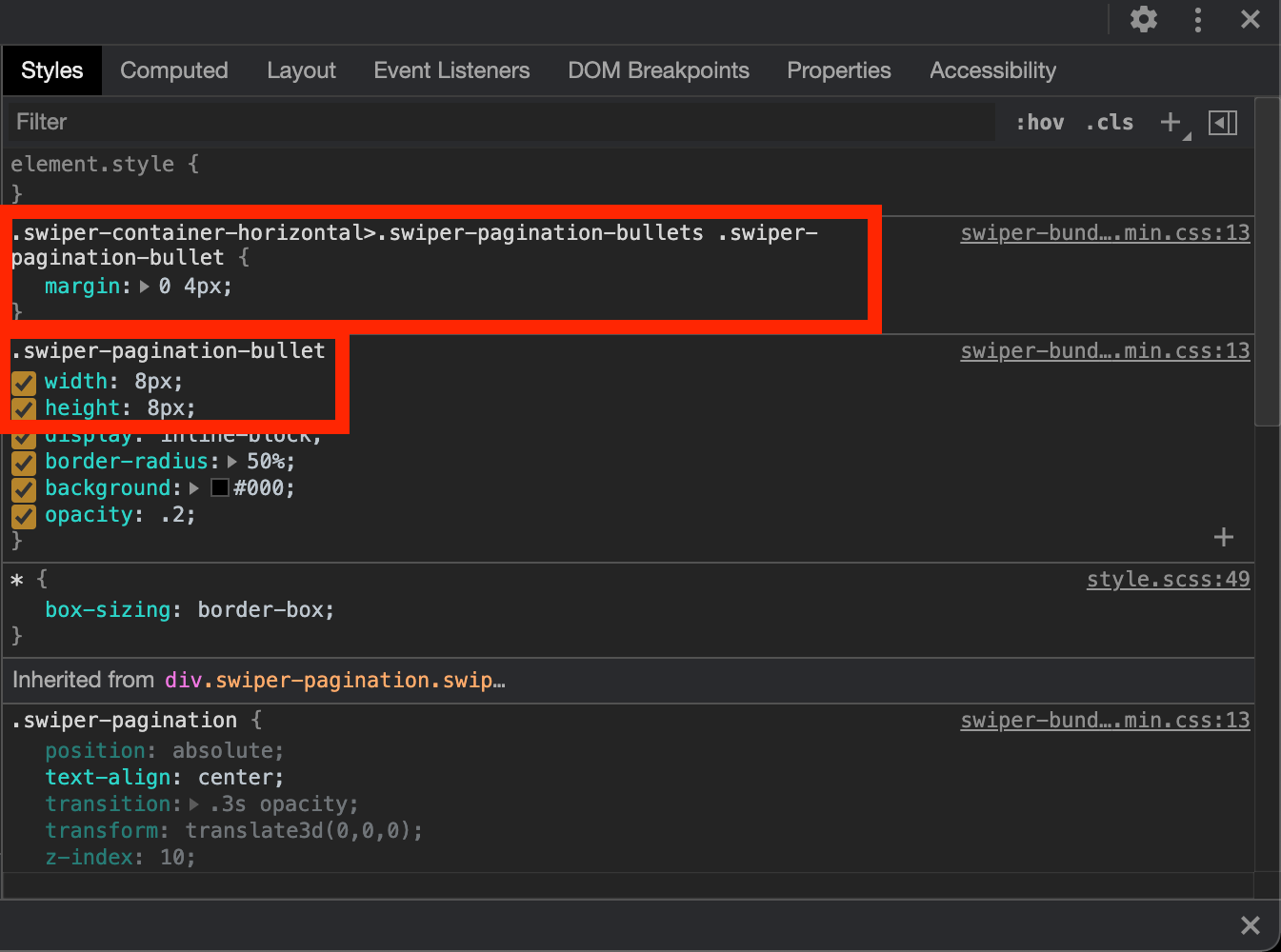
ページネーションの丸印の大きさを変えるには、widthプロパティとheightプロパティを変更します。
他に、border-radiusプロパティを変えると形を四角に変更したり、上のセレクタのmarginプロパティの横の値を変更すると、丸印の間隔を調整することができます。
.swiper-pagination-bullet {
width: 10px;
height: 10px;
}