はじめに
タイトルについて記事にしました。
この記事で得る内容は以下の通りです。
・ Swiperの概要、直接ファイルをダウンロードして導入する方法
■ 関連記事
・ Swiperを使ってスライダーアニメーションを実装する〜使い方編〜
・ Swiperを使ってスライダーアニメーションを実装する〜ページネーションやナビゲーションのカスタマイズ編〜
概要
Swiper
SwiperはJavaScriptライブラリで、JQueryに依存せずJavaScript単体で動作させることができます。
導入も簡単で多機能のため、多くのユーザーに使われています。
導入
Swiperを導入するには、直接ファイルをダウンロードする方法と、CDNのようにサーバに読み込み
に行く方法などがありますが、今回は直接ファイルをダウンロードする方法をご紹介します。
① 公式ページに移動します。
② Get Startedをクリックします。
③ 左サイドバーから『Download assets』をクリックし、画面右側のURLをクリックします。
④ 『swiper-bundle.min.css』と『swiper-bundle.min.js』をそれぞれ開きます。
※ minは改行やスペースを省いた圧縮されたファイルのことを示します。
⑤ 『swiper-bundle.min.css』と『swiper-bundle.min.js』のそれぞれのファイルから、表示されたソースコードを全て選択し、ファイル毎に分けてコピーします。
※ ソースコードが全て選択されるまで時間がかかる場合があります。また、ページネーションやバーが表示されない場合はここできちんとコピーできていない可能性があります。
⑥ 『swiper-bundle.min.css』と『swiper-bundle.min.js』のそれぞれのファイル分を新規作成し、作成したファイルにコピーしたソースコードをファイル毎に分けて貼り付けます。
※ 好みによりますが、CSSはCSS、JSはJSと種別毎にフォルダを作成して分けると見やすくなり、
今後ファイルが増えてもメンテナンスしやすくなります。
⑦ 公式サイトより、少し戻って左サイドバーから『Add Swiper HTML Layout』をクリックし、表示されているソースコードを自身のHTMLファイルとCSSファイルに貼り付けます。
⑧ 左サイドバーから『Initialize Swiper』をクリックし、表示されているソースコードを自身のJSファイルに貼り付けます。
⑨ htmlファイルを以下の例を参考に、ファイルの場所を考慮し自身の環境に合うよう編集します。
※ reset.cssから読み込むようにし、最後に自分が書いたCSSを読み込むようにします。
※ scriptタグにdefer属性をつけることで、HTMLの読み込み後に実行し、複数ある場合は上から順番に読み込まれます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<link rel="stylesheet" href="css/style.min.css">
<script src="js/swiper-bundle.min.js" defer></script>
<script src="js/script.js" defer></script>
</head>
<body>
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</body>
</html>
完成例
簡易ではありますが、スライダーアニメーションを実装できました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.min.css">
<script src="js/swiper-bundle.min.js" defer></script>
<script src="js/script.js" defer></script>
</head>
<body>
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide pic1">
</div>
<div class="swiper-slide pic2">
</div>
<div class="swiper-slide pic3">
</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
</body>
</html>
@mixin swp {
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.swiper-container {
width: 100%;
height: 100vh;
.swiper-wrapper {
.swiper-slide {
}
.swiper-slide.pic1 {
background: url("../pic/picture1.jpg");
@include swp;
}
.swiper-slide.pic2 {
background: url("../pic/picture2.jpeg");
@include swp;
}
.swiper-slide.pic3 {
background: url("../pic/picture3.jpg");
@include swp;
}
}
}
const swiper = new Swiper('.swiper-container', {
// Optional parameters
direction: 'horizontal',
loop: true,
speed: 500,
slidesPerView: 3,
centeredSlides: true,
spaceBetween: 10,
autoplay: {
delay: 2000
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
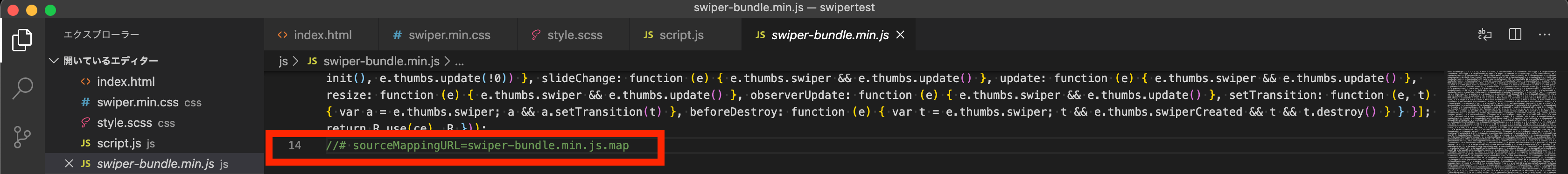
コンソールに警告が表示された場合
.mapと呼ばれるソースマップファイルがないですと警告されています。
警告されていても、動作には問題ありませんが、swiper-bundle.min.jsファイルの最後の行を消すと
警告は表示されなくなります。