Noodl(ヌードル)とは
TOPPというスウェーデンのイケてるデザインの会社がつくってる新しいプロトタイピングツール。
日本で使ってる人は見たことない。
Noodl
Topp Design & Innovation
特徴
- Macアプリで作業し書き出しはwebベース
- IoTデバイスとの連携もできる
- ストレージがある
- jsが動く
- Unityと連動もできる
- なんでもできそう
とりあえず触ってみる
インストール
ここから
Download
Lesson
Noodlを起動するとLessonというのが出てくるのでそれをやってみる。
ボタンひとつでブラウザチェックできる
バーの上部に preview in web browser がありそこをクリックするとローカルのブラウザで簡単に見れる。
非常に便利。
Nodeと呼ばれるものを組み立てていく
Nodeはビジュアルもロジカルなものもアニメーションもある
- 四角形
- アニメーション
- state
各nodeをクリックするとpropertyが見れる
ここらへんはXcodeっぽい。
iOS書いてる人はやりやすそう。
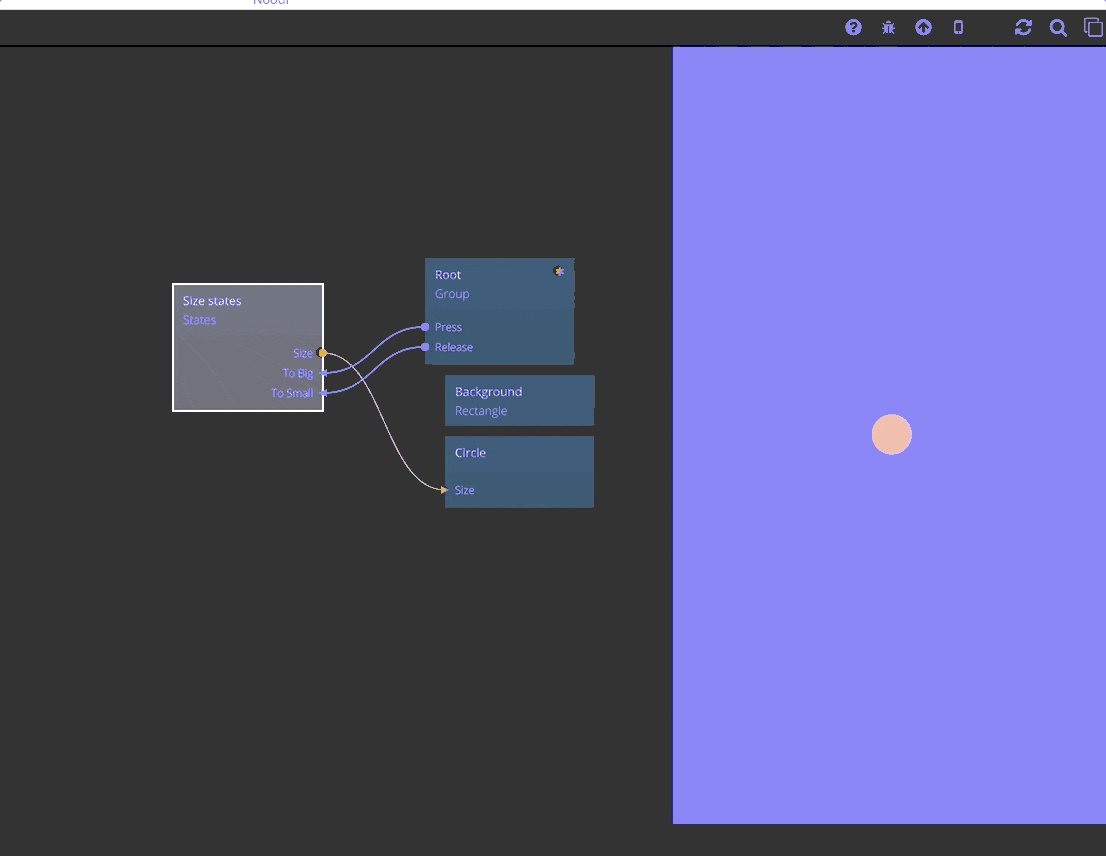
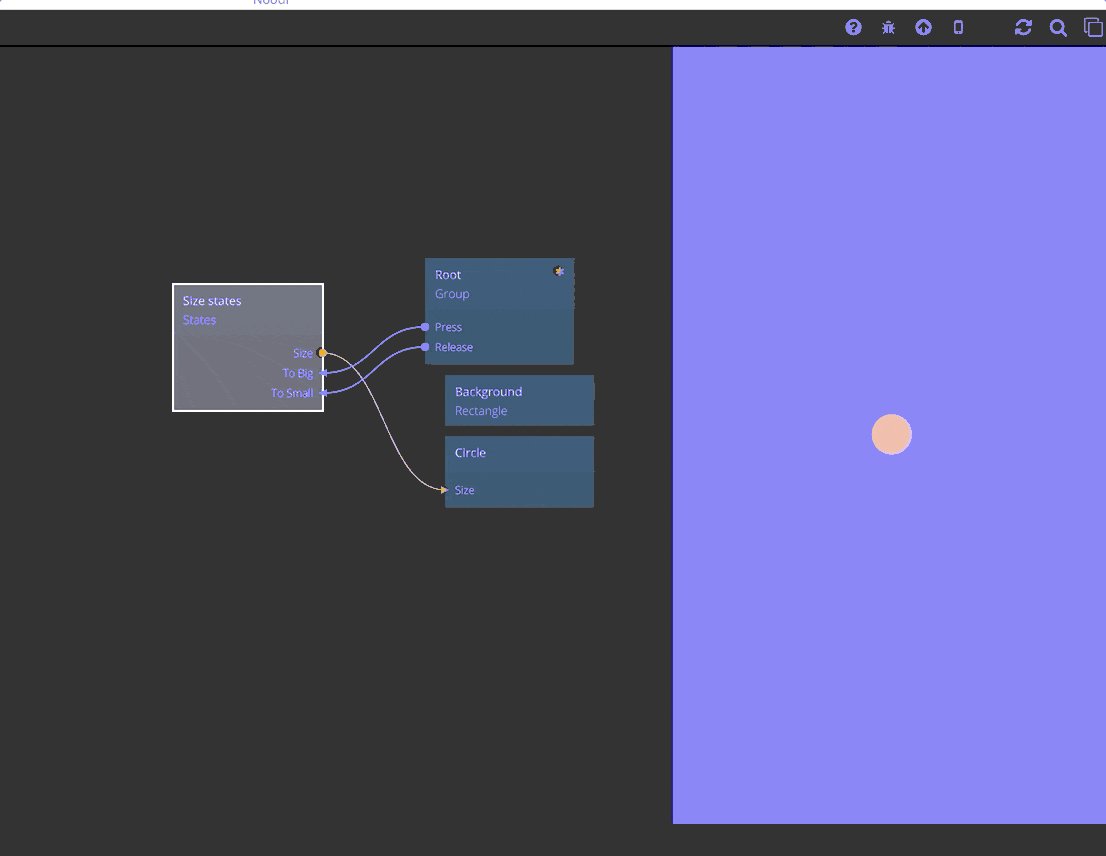
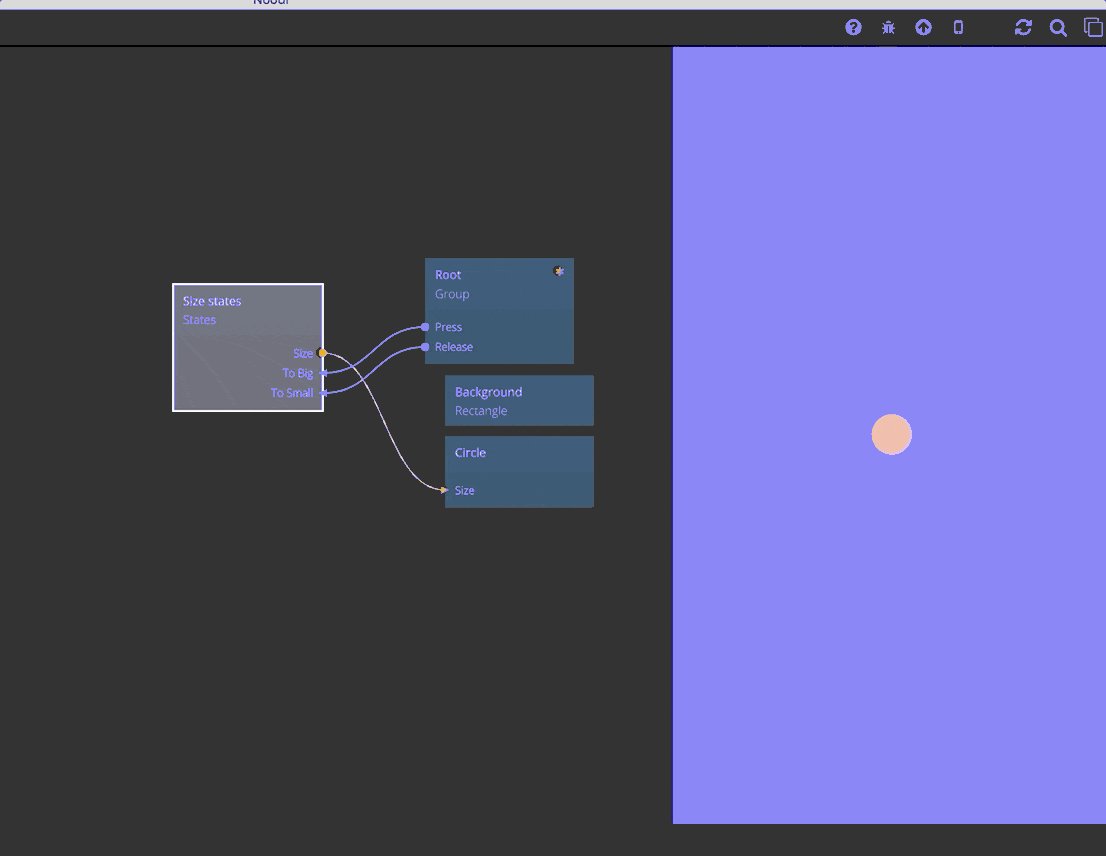
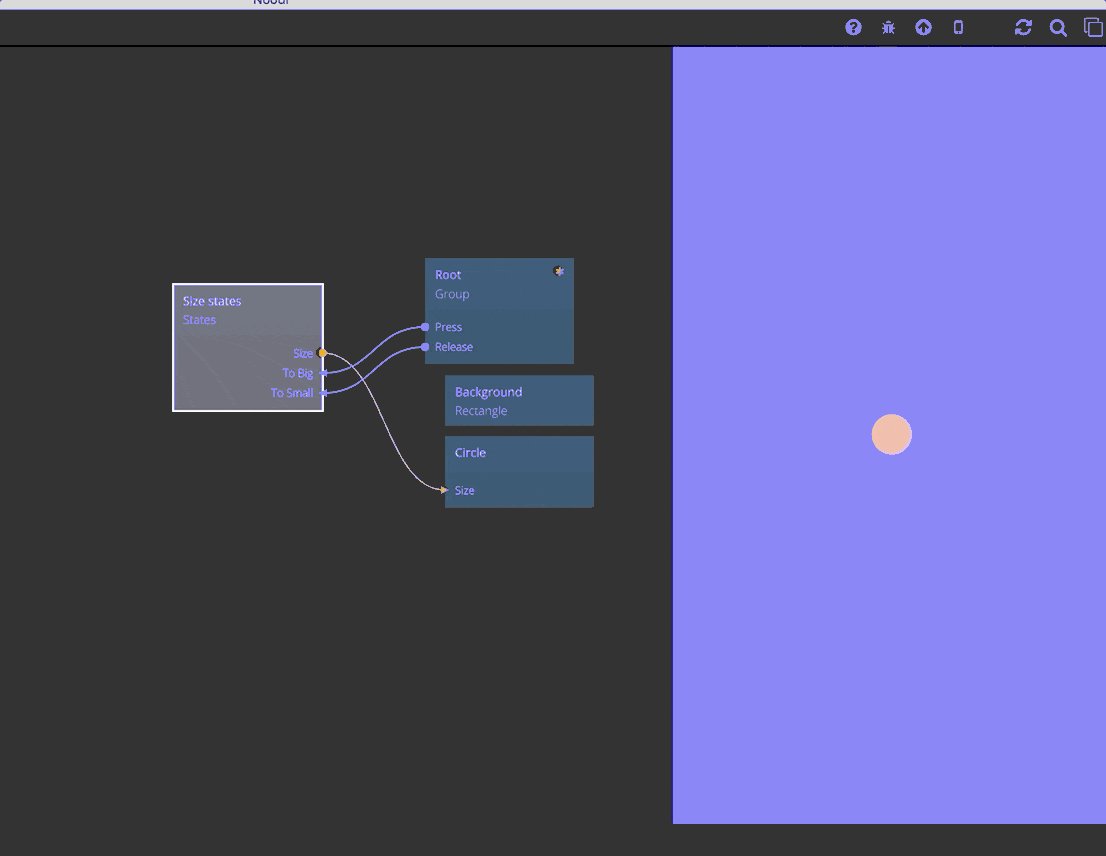
円を置いてクリックしたら大きくなり、話したら小さくなるものをつくる
- Circleを作成しSizeを設定
- Statesを作成しstatesとValueをつくる
- States: Small, Big
- Value: Size
- StatesからCircleへびよーんと伸ばす
- Source: Size
- Target: Size
- RootからStatesへびよーんと伸ばす
- Source: Press
- Target: To Big
- RootからStatesへびよーんと伸ばす
- Source: Release
- Target: To Small
できた。
所感
プロトタイプツールというと、画面上を直感的に触るっていうのが多いけどこれはノードエディターを触るのが基本なので最初慣れないけど構造としてはシンプルで分かりやすい。
あと実行されると関連した箇所がグラフィカルにアニメーションし未来っぽい。