VSCodeとは
正式名称はVisual Studio Codeといい, Microsoftが提供しているコーディングエディタです.
特徴
あくまで個人的な感想です.
- 軽くて動きが機敏
- GitHubとの連携が比較的簡単
- 統合ターミナルというものが標準で使用できる
- いろいろなカラースキームを使える
- 綺麗
- 拡張機能が豊富で, 導入が簡単
インストール
- VSCodeのダウンロードサイト(リンク)からインストーラーをダウンロードする.
- インストーラーを起動する.
~また追記しようと思います~
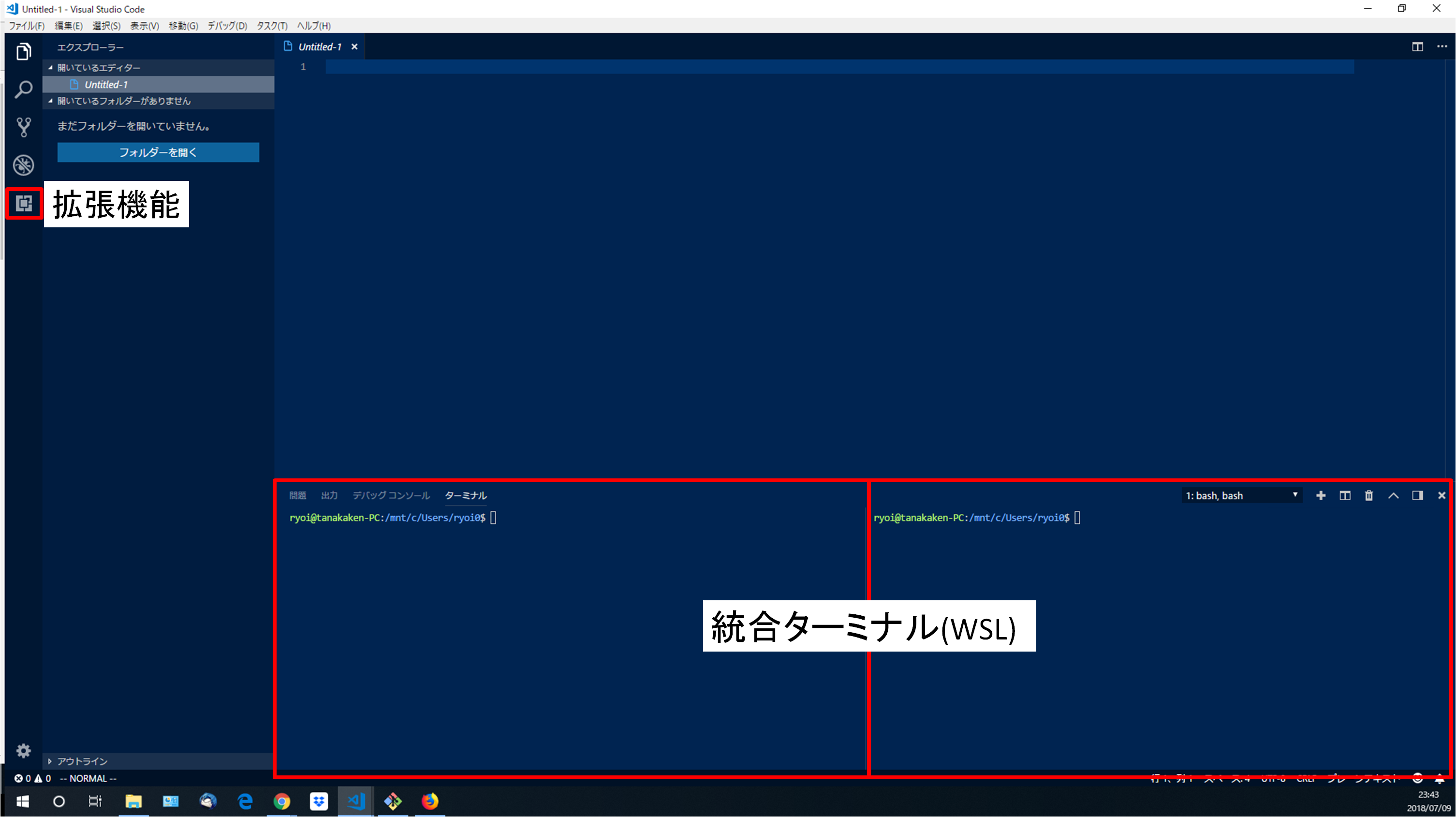
統合ターミナル
おすすめはWSLを統合ターミナルとして用いることです.
事前にインストールして使用可能な状態であると良いと思います.
WSLのインストール
ショートカットキーである**Ctrl+@**を押すと統合ターミナルが開きます.
初めに統合ターミナルを開いたときに, どのコンソールを使用するかを問われます.
ここでWSLを選択しておくことで, Bashをターミナルとして使用できるようになります.
WSLのパスについて
確定的な情報ではないのですが, ワークスペースに登録しておいているフォルダで作業をしている場合は, 統合ターミナルとしてWSLを開いたときに自動的にパスがそのフォルダまで通ります.
この機能がだいぶ便利なので, 助かっております.
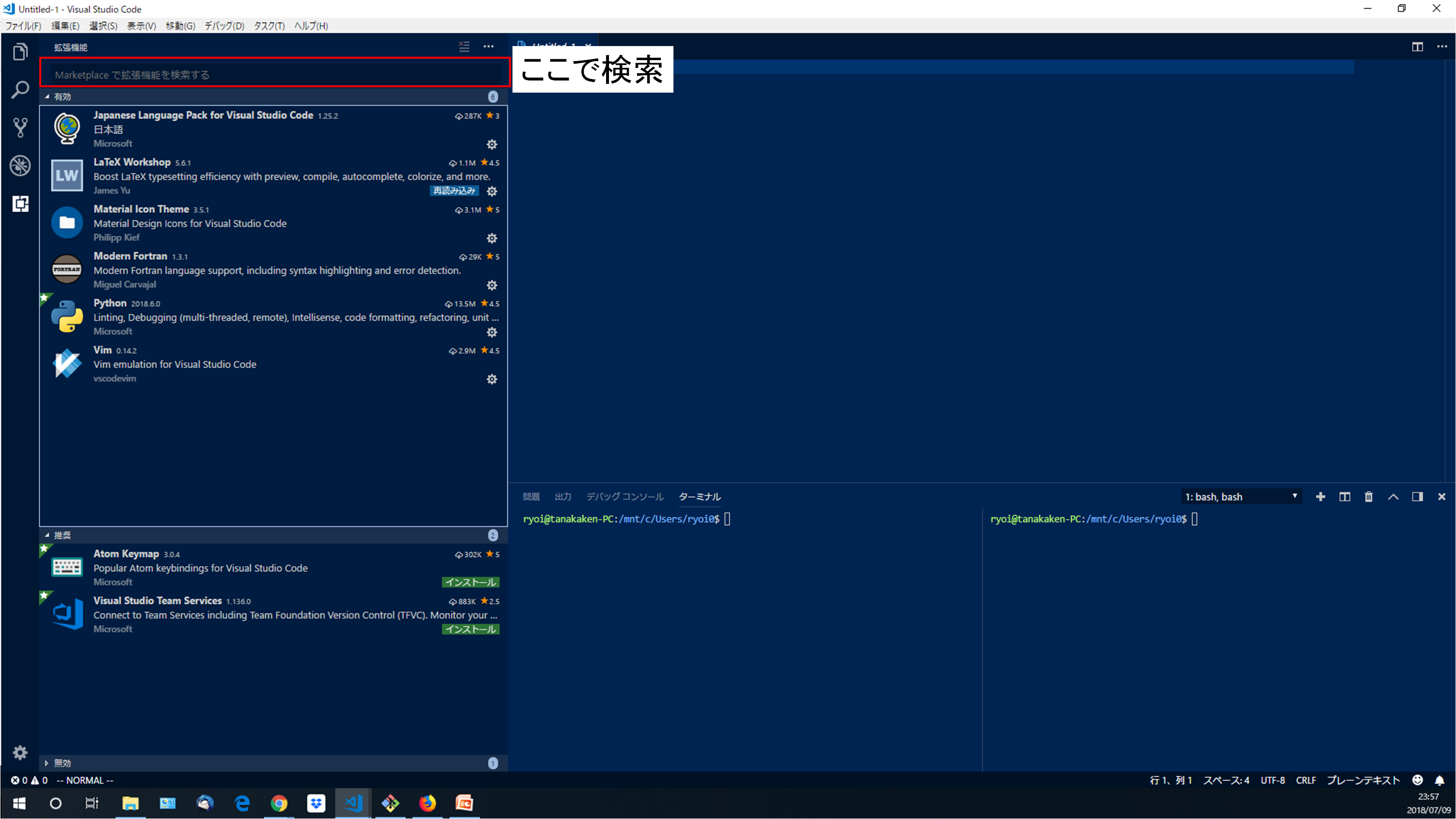
拡張機能
VSCodeは様々な拡張機能を簡単に導入できます.
左にある拡張機能のボタンを押し, 検索フォームに欲しい機能を入力することでインストールできます.

私が入れている拡張機能
Vim
エディタの部分がVimと同様の操作になります.
.vimrcでの設定は反映されませんが, 近い設定をすることは可能です.
さらに(干渉していなければ)VSCodeの標準のショートカットもそのまま使用できます.
Python
Pythonコードのハイライトを行ってくれる上に, 保存時に構文チェックもしてくれます.
Latex Workshop
VSCode上でTexを編集するために使えます.
Latexmkを用いたコンパイル環境が用意されていれば, 容易に実装可能です.