やりたいこと
WEBアプリケーションの勉強を兼ねて
登録した地点の週間天気予報を地図上に表示するWEBアプリを作ってみる
この記事でやること
Angular(angular-cli)のインストールからWEBアプリのひな形生成まで
参考にしたサイト
以下のページを参考にさせていただきました。大変感謝です。
・Angular公式
・とほほのWWW入門 - Angular入門
環境
Windows10 Pro
PowerShell
Node.js(10.16.3LTS)
npm(6.9.0)
angular-cli(8.3.8)
使用する技術
[フロントFW] Angular
[地図ライブラリ] Leafret
[気象サービス] Openweathermap
[データベース] MongoDB
Angular
Googleが開発しているフロントエンドJavaScriptフレームワーク。実装はTypeScriptで行う
MVC(Model View Controller) や MVW (Model-View-Whatever)モデルを構築できるらしい
ルーティングもやってくれるからこれだけで簡単にWEBアプリが作れる
Angular CLI
Angular開発用のコマンドラインツール
Node.js上で動く。各コンポーネントの自動生成やサーバーの起動などをやってくれる
Leafret
OSSの地図ライブラリ。同じくOSSの地図タイルであるOpenstreetMapを表示/制御する
MongoDB
NoSQL型データベース。Angularと組み合わせる定番DBらしい(MEANスタック)
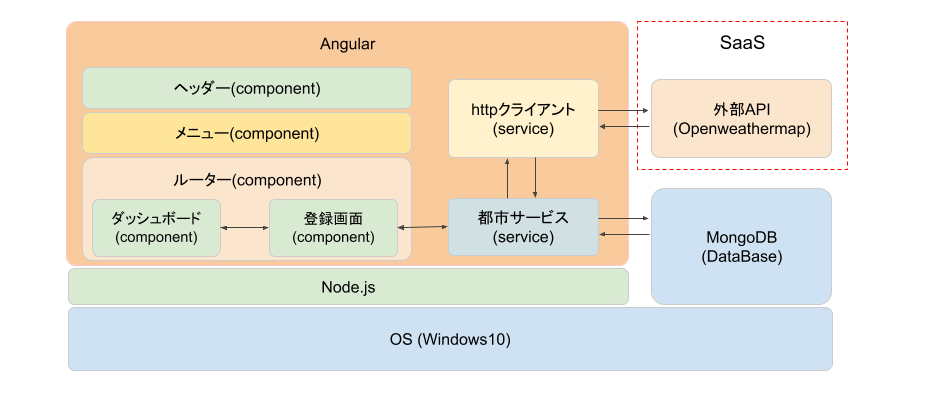
システム構成
シンプルにこんな感じで

※図に入れ忘れたけどダッシュボードcomponentにleafretを埋め込む予定
Angularインストールとひな形の生成
angular-cli
npmでAngular-cliを取得する
※オプション-gでグローバルインストール
> npm install -g @angular/cli
ワークスペース準備と初期アプリの生成
適当な作業ディレクトリに移動してAngula-cliのコマンドで初期構築
> ng new my-app
Would you like to add Angular routing? (y/N)と聞かれるのでy
必要なライブラリその他がインストールが終わったらcd my-appでディレクトリを移動する
lsしてみると色々とファイルが作成されている
/myapp
- src
- .editorconfig
- .gitignore
- angular.json
- browserslist
- karma.conf.js
- package.json
- package-lock.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- tslint.json
- .git
- e2e
- node_modules
サーバ起動
ng serveでWEBサーバを起動
> ng serve
(中略)
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
i 「wdm」: Compiled successfully.
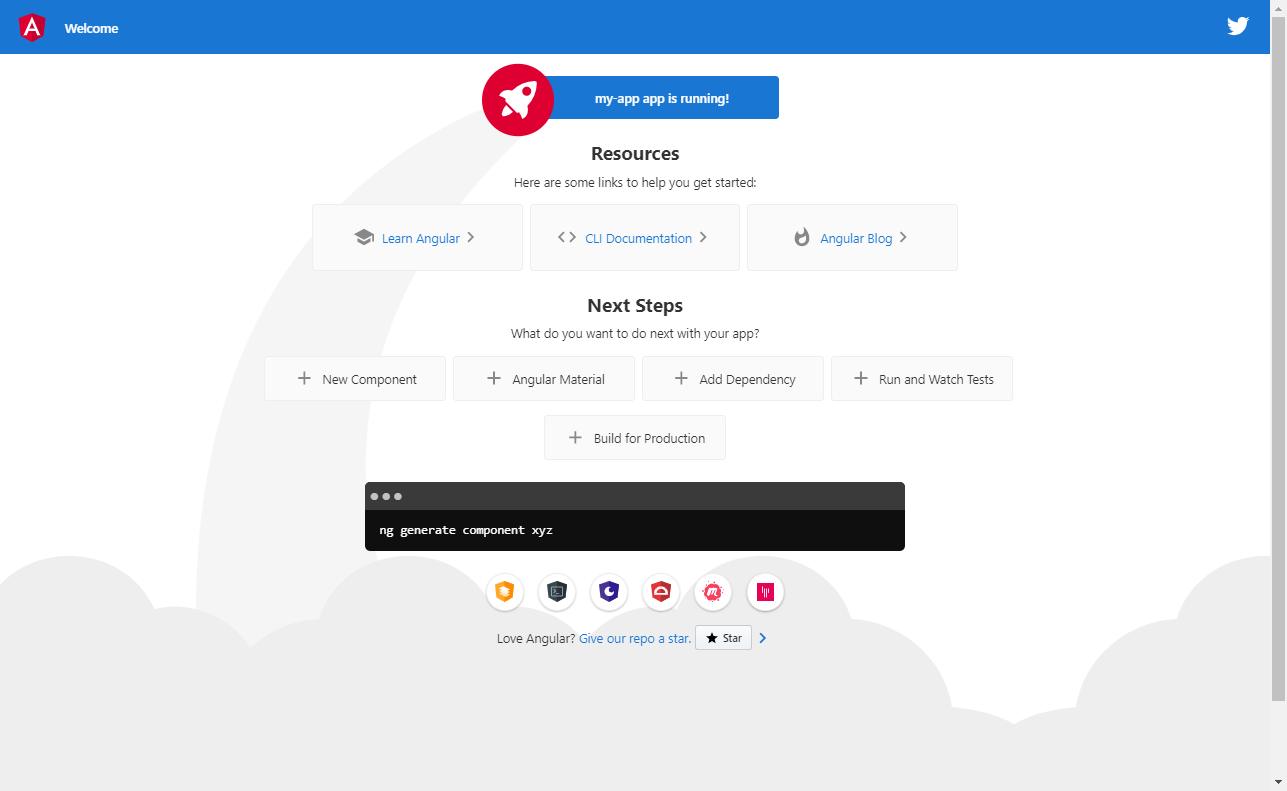
4200番ポートでサーバが起動したのでブラウザで開くとAngularなページが表示される
localhost:4200

編集してみる
実体はsrc/app/app.component.htmlなので開いて編集する
※既存のソースはすべて消去
<h1>AngularでWEBアプリケーションを作ってみる</h1>
保存するとng serveのシェルで自動コンパイルが実行される
i 「wdm」: Compiling...
Date: 2019-10-06T03:47:14.667Z - Hash: 14dbbd95520c919d3d31
4 unchanged chunks
chunk {main} main.js, main.js.map (main) 23.1 kB [initial] [rendered]
Time: 120ms
i 「wdm」: Compiled successfully.
ブラウザを見に行くとページが更新されている
 |
|---|
コンポーネント生成
Angularはコンポーネントという画面を構成する部品を作って組み合わせる仕組みらしいので、
さっそくng generate componentしてみる
(ng serveで起動したプロセスはファイルの更新を検知して自動ビルド→デプロイをやってくれるようなので殺さず、
新しくコンソールを開いて作業する)
> ng g component header
CREATE src/app/header/header.component.html (21 bytes)
CREATE src/app/header/header.component.spec.ts (628 bytes)
CREATE src/app/header/header.component.ts (269 bytes)
CREATE src/app/header/header.component.css (0 bytes)
UPDATE src/app/app.module.ts (475 bytes)
> ng g component menu
CREATE src/app/menu/menu.component.html (19 bytes)
CREATE src/app/menu/menu.component.spec.ts (614 bytes)
CREATE src/app/menu/menu.component.ts (261 bytes)
CREATE src/app/menu/menu.component.css (0 bytes)
UPDATE src/app/app.module.ts (549 bytes)
> ng g component dashboard
CREATE src/app/dashboard/dashboard.component.html (24 bytes)
CREATE src/app/dashboard/dashboard.component.spec.ts (649 bytes)
CREATE src/app/dashboard/dashboard.component.ts (281 bytes)
CREATE src/app/dashboard/dashboard.component.css (0 bytes)
UPDATE src/app/app.module.ts (643 bytes)
※g は generate の省略系
ダッシュボード画面にコンポーネントを追加
app.component.htmlに生成したコンポーネントを記述
<app-header></app-header>
<app-menu></app-menu>
<app-dashboard></app-dashboard>
保存すると、画面に反映される
画面
解りづらいが3つのコンポーネントが組み合わさってページが構築されている
 |
|---|
コンポーネント編集
生成した空っぽのコンポーネントを編集し、WEBアプリの基礎部分を構築する
ヘッダー
src/app/headerに生成されたhtmlとcssを編集する
<p>header works!</p>
↓
<div class="header">
<img src="../favicon.ico" alt="Angular"> AngularでWEBアプリ作ってみた
</div>
Angularに内蔵されているWEBサーバが元々持っているfaviconを利用
.header {
padding: 4px;
background-color: #29088A; /*背景は紺色*/
color: #FFF; /*文字は白色*/
}
.header img {
width: 18px;
vertical-align: middle;
}
ページのヘッダー部分に自動的に反映される
画面
 |
|---|
(ブラウザF5は押していない。勝手に反映されてる。すごい)
メニュー
同様にsrc/app/menuのファイルを修正する
<div class="menu">
<ul>
<li><a href="/">Dashboard</a></li>
</ul>
</div>
.menu {
background-color: #CED8F6; /*背景は薄青*/
}
.menu li {
padding: 4px 8px;
display: inline-block;
}
ダッシュボード
同じくsrc/app/dashboardも
<h1>ダッシュボード</h1>
ここにいろいろ表示する
編集後の画面
少しずつWebアプリっぽくなってきた
 |
|---|
とりあえず今回はここまで。おつかれさまでした。
次回の予定
都市を登録する画面(コンポーネント/サービス)を作成する
OpenweathermapのAPIを叩いて気象情報を取得する
追記(リンク)
①Angular環境構築とひな形の生成
②コンポーネントとサービスの追加(登録画面)
③OpenweathermapのAPIを叩く
④Leafletで地図を表示する
⑤サービスが持つプロパティの更新を検知する