こんにちは。
EC-CUBE Advent Calendar 2017 14日目の記事です。
今回は、EC-CUBEの3系のデフォルトデザインの印象を変えてみたいと思います。
cssファイル編集と画像の差し替えだけで簡単にできますので、EC-CUBEのデザインカスタマイズの第一歩の参考にしてもらえればと思います。
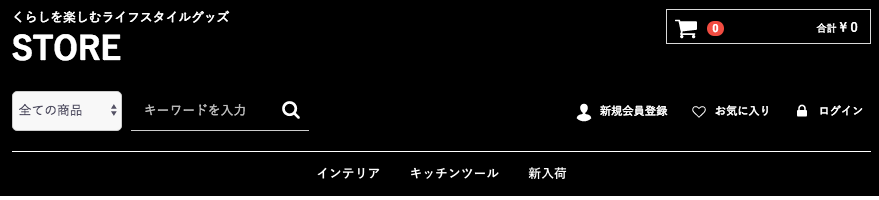
カスタマイズ例
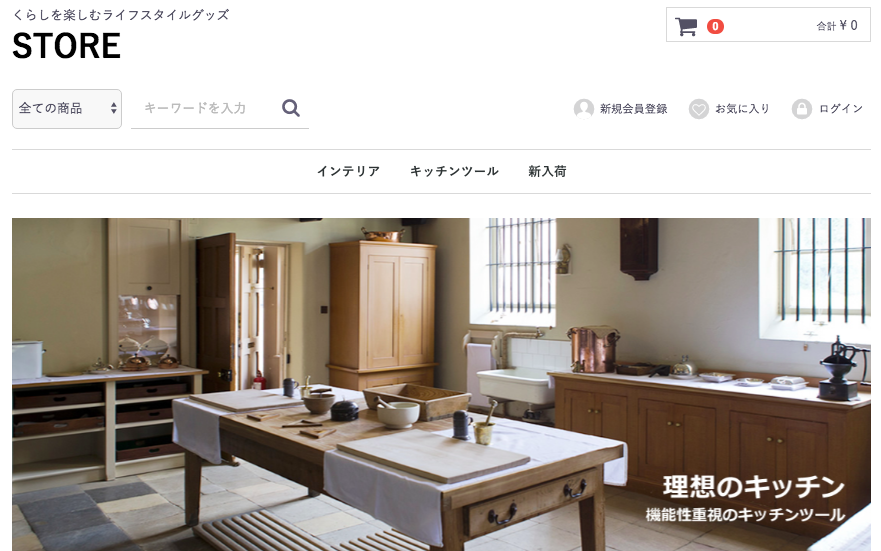
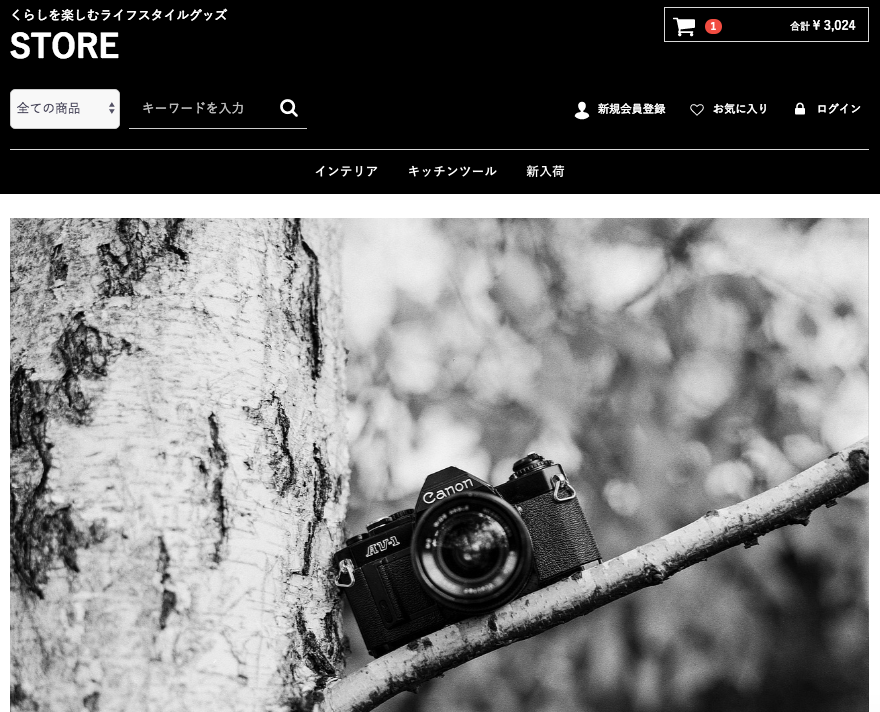
AFTER:

写真利用:https://pixabay.com/photo-2959780/
cssをカスタマイズする
編集するcssファイル
以下のディレクトリにあるcssファイルを編集していきます。
/html/template/default/css/default.css (以下default.css)
/html/template/default/css/style.css (以下style.css)
ヘッダー部分
背景色
# header {
background: #000; /*#fff*/
}
店舗名の文字色
.header_logo_area .header_logo a:link,
.header_logo_area .header_logo a:visited,
.header_logo_area .header_logo a:hover,
.header_logo_area .header_logo a:active {
text-decoration: none;
color: #fff; /*#000*/
}
# header .copy {
font-size: 9px;
font-size: 0.9rem;
margin-top: 0;
margin-bottom: 0;
color: #fff; /*追加*/
}
アイコン周辺
.icon-bg {
fill: #000; /*#d4d4d5*/
}
.member_link a {
border-bottom: 1px solid #e8e8e8;
color: #fff; /*#525263*/
p.cart-trigger a:link,
p.cart-trigger a:visited,
p.cart-trigger a:hover,
p.cart-trigger a:active {
text-decoration: none;
color: #fff; /*#525263*/
}
# header #cart_area .cart_price {
float: right;
height: 44px;
line-height: 44px;
vertical-align: middle;
margin-right: 16px;
color: #fff; /*追加*/
}
.bt_search .cb-search {
fill: #fff; /*#636378*/
font-size: 25px;
font-size: 2.5rem;
}
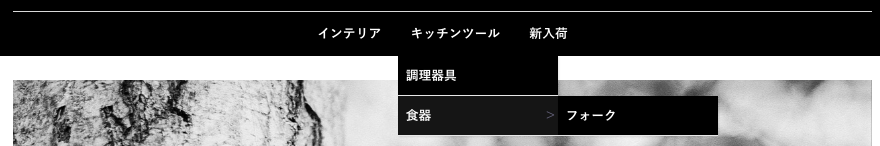
カテゴリー
.category-nav > li > a {
position: relative;
display: inline-block;
color: #fff; /*#2e3233*/
# header .category-nav {
border-top: 1px solid #fff; /*#D9D9D9*/
/*border-bottom: 1px solid #D9D9D9;/* /*不要*/
text-align: center;
}
カテゴリー内部
.category-nav ul {
position: static;
height: auto;
width: auto;
overflow: visible;
z-index: 3;
background: #000; /*#fff*/
}
.category-nav a {
display: block;
height: 50px;
line-height: 50px;
padding: 0 10px;
color: #fff; /*#525263*/
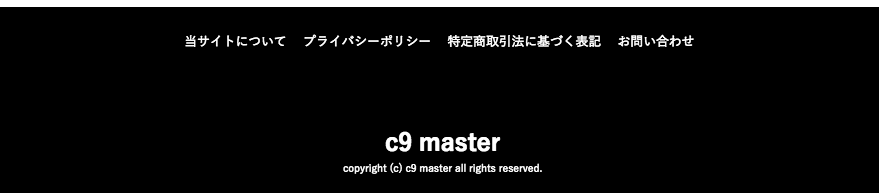
フッター
# footer {
background: #000 /*#f8f8f8*/
border-top: 1px solid #fff; /*#e8e8e8*/
# footer a {
color: #fff; /*#444*/
}
.footer_logo_area {
text-align: center;
color: #fff; /*#000*/
}
購入フロー
.flowline li.active .flow_number {
background: #DE5D50; /*#5CB1B1*/
}
.flowline li.active {
color: #DE5D50; /*#5CB1B1*/
}
画像の差し替え
/html/template/default/img/top/mv01.jpg
の画像を差し替えます。
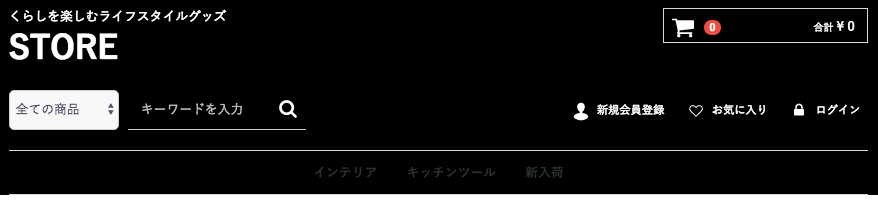
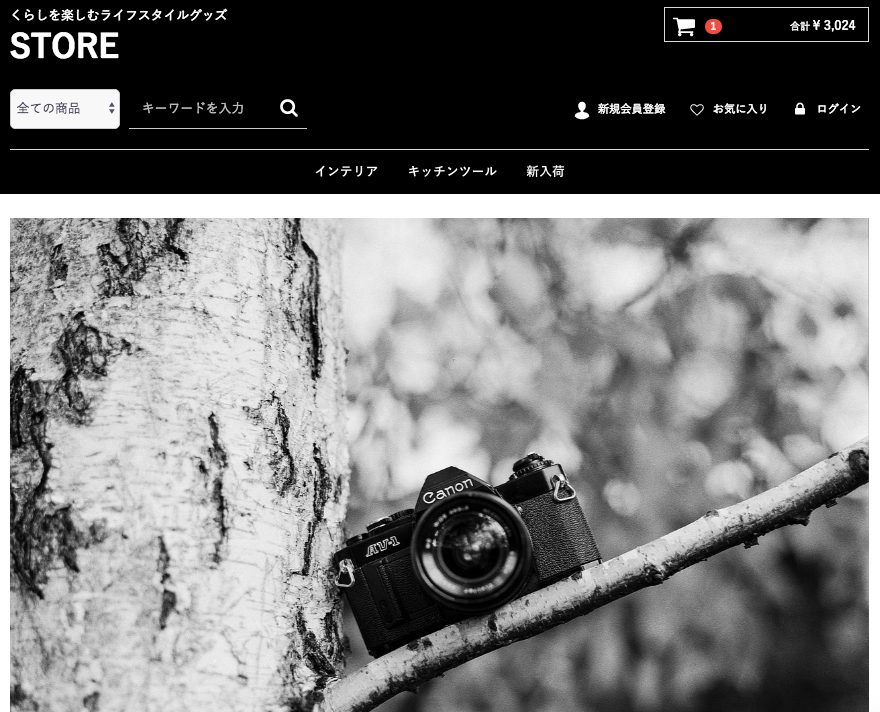
完成

※表示が変わらない場合は強制リロードやブラウザのキャッシュ削除をしてください
ただひたすらcolorを白黒に設定してモノクロ写真に差し替えただけですが、かなり雰囲気を変えることができました。
今回はTOPページ中心でしたが、編集した部分やその周辺を参考に、ぜひサイト全体のデザインカスタマイズにチャレンジしてもらえたらと思います。
製作中のスタイルガイドについて
ちなみに、現在開発中の次期EC-CUBE 3.n では、よりデザインのカスタマイズがしやすいようにスタイルガイドの整備も進めていますので、こちらもご期待下さい。
参考:
https://qiita.com/chihiro-adachi/items/5cb8ed090d3e2d907b6f