EC-CUBE3.1-α では html/cssの見直しも予定しており、EC-CUBEスタイルガイドの制作を進めています。
まだ開発中のため、さわり程度になりますが、実際に動かしてみるまでを紹介できればと思います。
事前準備
スタイルガイドを確認するには、Node.jsのインストールが必要です。
※Node.jsのバージョンは6.10.0で確認しています。
Node.jsのインストール手順は以下あたりを参考にすると良いのかなと思います。
Windows
http://tyru.hatenablog.com/entry/2017/03/13/162318
Mac
http://qiita.com/akakuro43/items/600e7e4695588ab2958d
動作確認
GitHubからclone
git clone https://github.com/EC-CUBE/Eccube-Styleguide.git
npmでライブラリをインストール
cd Eccube-Styleguide
npm i
いくつかWarningが表示されますが、動作には問題ないようです。
npm WARN deprecated node-uuid@1.4.8: Use uuid module instead
npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
npm WARN deprecated minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
npm WARN deprecated graceful-fs@1.2.3: graceful-fs v3.0.0 and before will fail on node releases >= v7.0. Please update to graceful-fs@^4.0.0 as soon as possible. Use 'npm ls graceful-fs' to find it in the tree.
npm WARN deprecated gulp-cssnext@1.0.1: cssnext is now postcss-cssnext. gulp-cssnext is deprecated. Use gulp-postcss instead. See postcss-cssnext migration guide http://cssnext.io/postcss/
npm WARN deprecated cssnext@1.8.4: cssnext is now postcss-cssnext. cssnext is deprecated. See postcss-cssnext migration guide http://cssnext.io/postcss/
npm WARN deprecated postcss-inline-comment@2.1.0: It's deprecated, please use postcss-scss instead.
npm WARN deprecated css-list@0.1.3: Deprecated.
npm WARN deprecated wrench@1.5.9: wrench.js is deprecated! You should check out fs-extra (https://github.com/jprichardson/node-fs-extra) for any operations you were using wrench for. Thanks for all the usage over the years.
npm WARN prefer global marked@0.3.6 should be installed with -g
npm WARN prefer global node-gyp@3.6.0 should be installed with -g
> fsevents@1.1.1 install /Users/chihiro_adachi/Eccube-Styleguide/node_modules/fsevents
> node install
[fsevents] Success: "/Users/chihiro_adachi/Eccube-Styleguide/node_modules/fsevents/lib/binding/Release/node-v48-darwin-x64/fse.node" already installed
Pass --update-binary to reinstall or --build-from-source to recompile
> node-sass@3.13.1 install /Users/chihiro_adachi/Eccube-Styleguide/node_modules/gulp-sass/node_modules/node-sass
> node scripts/install.js
Cached binary found at /Users/chihiro_adachi/.npm/node-sass/3.13.1/darwin-x64-48_binding.node
> node-sass@4.5.2 install /Users/chihiro_adachi/Eccube-Styleguide/node_modules/node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.5.2/darwin-x64-48_binding.node
Download complete ░⸩ ⠋ :
Binary saved to /Users/chihiro_adachi/Eccube-Styleguide/node_modules/node-sass/vendor/darwin-x64-48/binding.node
Caching binary to /Users/chihiro_adachi/.npm/node-sass/4.5.2/darwin-x64-48_binding.node
> node-sass@3.13.1 postinstall /Users/chihiro_adachi/Eccube-Styleguide/node_modules/gulp-sass/node_modules/node-sass
> node scripts/build.js
Binary found at /Users/chihiro_adachi/Eccube-Styleguide/node_modules/gulp-sass/node_modules/node-sass/vendor/darwin-x64-48/binding.node
Testing binary
Binary is fine
> node-sass@4.5.2 postinstall /Users/chihiro_adachi/Eccube-Styleguide/node_modules/node-sass
> node scripts/build.js
Binary found at /Users/chihiro_adachi/Eccube-Styleguide/node_modules/node-sass/vendor/darwin-x64-48/binding.node
Testing binary
Binary is fine
eccube-css@1.0.0 /Users/chihiro_adachi/Eccube-Styleguide
├── bootstrap-sass@3.3.7
├─┬ browser-sync@2.18.8
...
└── source-list-map@1.1.1
npm WARN eccube-css@1.0.0 No repository field.
これで準備はできました。
スタイルガイドの確認
npm startを実行します。
npm start
> eccube-css@1.0.0 start /Users/chihiro_adachi/Eccube-Styleguide
> run-p dev:styleguide:*
> eccube-css@1.0.0 dev:styleguide:styleguide /Users/chihiro_adachi/Eccube-Styleguide
> gulp styleguide:server
> eccube-css@1.0.0 dev:styleguide:open /Users/chihiro_adachi/Eccube-Styleguide
> open http://localhost:4000 || start http://localhost:4000
> eccube-css@1.0.0 dev:styleguide:build /Users/chihiro_adachi/Eccube-Styleguide
> run-s build:styleguide:*
> eccube-css@1.0.0 build:styleguide:clean /Users/chihiro_adachi/Eccube-Styleguide
> rm -rf ./public/
> eccube-css@1.0.0 build:styleguide:generate /Users/chihiro_adachi/Eccube-Styleguide
> gulp styleguide:generateOnly
[13:24:02] Using gulpfile ~/Eccube-Styleguide/gulpfile.js
[13:24:02] Starting 'styleguide:applystyles'...
[13:24:02] Starting 'styleguide:generate'...
[13:24:04] Using gulpfile ~/Eccube-Styleguide/gulpfile.js
[13:24:04] Starting 'styleguide:generateOnly'...
[13:24:24] Finished 'styleguide:applystyles' after 21 s
[13:24:24] Finished 'styleguide:generateOnly' after 20 s
> eccube-css@1.0.0 build:styleguide:applystyles /Users/chihiro_adachi/Eccube-Styleguide
> gulp styleguide:applystyles
Express server listening on port 4000
[13:24:25] Finished 'styleguide:generate' after 23 s
[13:24:25] Starting 'styleguide:dev'...
[13:24:25] Finished 'styleguide:dev' after 28 μs
[13:24:25] Starting 'styleguide:server'...
[13:24:25] Finished 'styleguide:server' after 50 ms
[13:24:27] Using gulpfile ~/Eccube-Styleguide/gulpfile.js
[13:24:27] Starting 'styleguide:applystyles'...
[13:24:29] Finished 'styleguide:applystyles' after 1.06 s
> eccube-css@1.0.0 build:styleguide:htaccess /Users/chihiro_adachi/Eccube-Styleguide
> cp .htaccess public/.htaccess
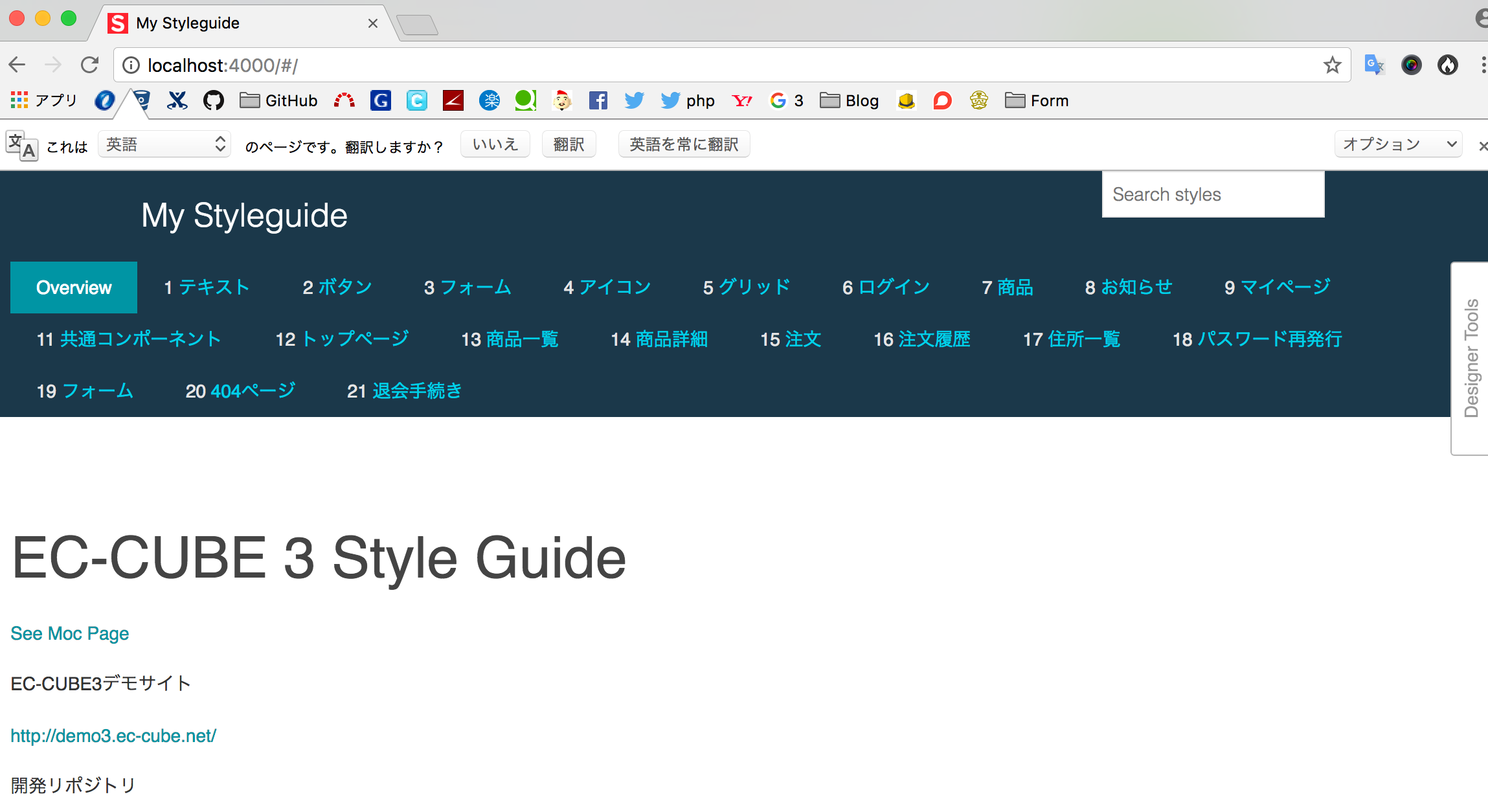
ブラウザが起動し、しばらくまつと、http://localhost:4000/ が表示されます。

モックの確認
npm run devを実行します。
npm run dev
> eccube-css@1.0.0 dev /Users/chihiro_adachi/Eccube-Styleguide
> run-s dev:moc:build dev:moc:webpack dev:moc:dev
> eccube-css@1.0.0 dev:moc:build /Users/chihiro_adachi/Eccube-Styleguide
> gulp sass
[14:31:24] Using gulpfile ~/Eccube-Styleguide/gulpfile.js
[14:31:24] Starting 'sass'...
[14:31:27] Finished 'sass' after 2.18 s
> eccube-css@1.0.0 dev:moc:webpack /Users/chihiro_adachi/Eccube-Styleguide
> webpack
Hash: a48bc52eac0020ac362b
Version: webpack 2.3.2
Time: 86ms
Asset Size Chunks Chunk Names
script.js 3.28 kB 0 [emitted] main
[0] ./assets/js/script.js 654 bytes {0} [built]
> eccube-css@1.0.0 dev:moc:dev /Users/chihiro_adachi/Eccube-Styleguide
> gulp
[14:31:31] Using gulpfile ~/Eccube-Styleguide/gulpfile.js
[14:31:31] Starting 'sass:watch'...
[14:31:31] Finished 'sass:watch' after 39 ms
[14:31:31] Starting 'server'...
[14:31:32] Finished 'server' after 217 ms
[14:31:32] Starting 'watch'...
[14:31:32] Finished 'watch' after 40 μs
[14:31:32] Starting 'default'...
[14:31:32] Finished 'default' after 3.31 μs
[BS] Access URLs:
---------------------------------------
Local: http://localhost:3000
External: http://xxx.xxx.xxx.xxx:3000
---------------------------------------
UI: http://localhost:3001
UI External: http://xxx.xxx.xxx.xxx:3001
---------------------------------------
[BS] Serving files from: public
[BS] try to file /Users/chihiro_adachi/Eccube-Styleguide/assets/tmpl/moc/index.pug
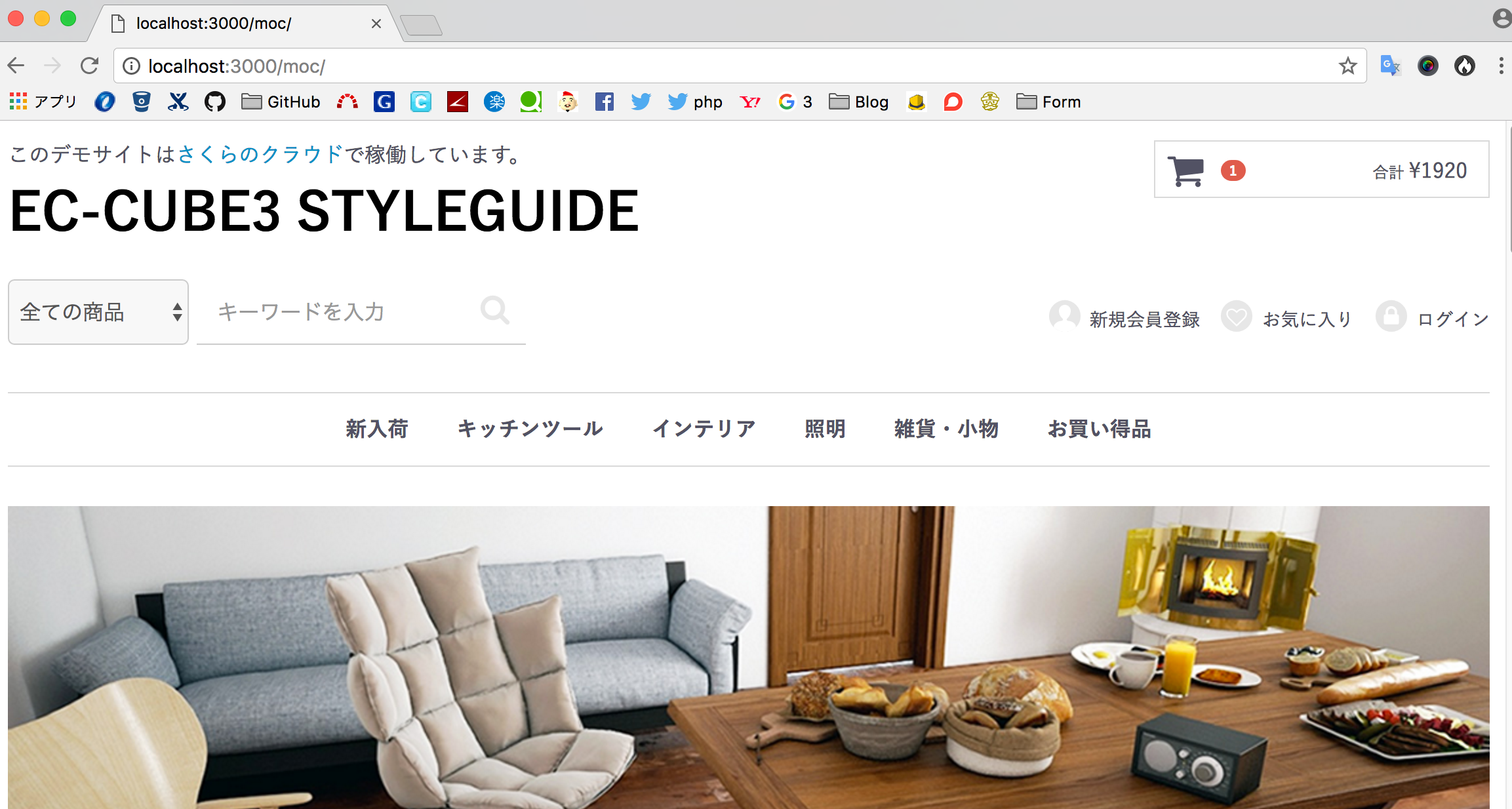
ブラウザが起動し、しばらくまつと、http://localhost:3000/ が表示されます。
http://localhost:3000/moc にアクセスしてみましょう。

生成されたHTMLが確認できます。
関連情報
issue: https://github.com/EC-CUBE/ec-cube/issues/2075
Eccube-StyleGuide: https://github.com/EC-CUBE/Eccube-Styleguide
気づいた点などありましたら、ぜひGitHub等でフィードバックいただければと思います。