1. 概要
この記事では、 ![]() AWS AmplifyにGithubを連携し、Vueアプリをデプロイする手順を記載しています。
AWS AmplifyにGithubを連携し、Vueアプリをデプロイする手順を記載しています。
2. 目次
- 概要
- 目次
- 手順
- 事前準備
- Vueアプリを作成する
- Githubにアップロードする
- AWS Amplifyにデプロイする
- マネジメントコンソールをひらく
- AWS Amplifyをひらく
- AWS Amplifyでアプリ作成する
- 動作確認
- 事前準備
- 参考資料
3. 手順
3.1. 事前準備
3.1.1. Vueアプリを作成する
参考:yarn とは?(+ Mac に yarn を導入する手順)
$ yarn create vite aws-amplify-mark1 --template vue
$ cd aws-amplify-mark1
$ yarn
$ yarn dev
3.1.1. Githubにアップロードする
※事前にGithubでアップロード先のレポジトリを作成する必要があります。参考:リポジトリのクイック スタート
$ cd aws-amplify-mark1 # カレントディレクトリがすでにaws-amplify-mark1の場合は不要
$ git init
$ git add .
$ git commit -m "first commit"
$ git branch -M main
$ git remote add origin git@github.com:"ここは自分のOrganizationに置き換える"/aws-amplify-mark1.git
$ git push -u origin main
補足:ryo-arima/aws-amplify-mark1のようになれば完了
3.2. AWS Amplifyにデプロイする
3.2.1. マネジメントコンソールをひらく
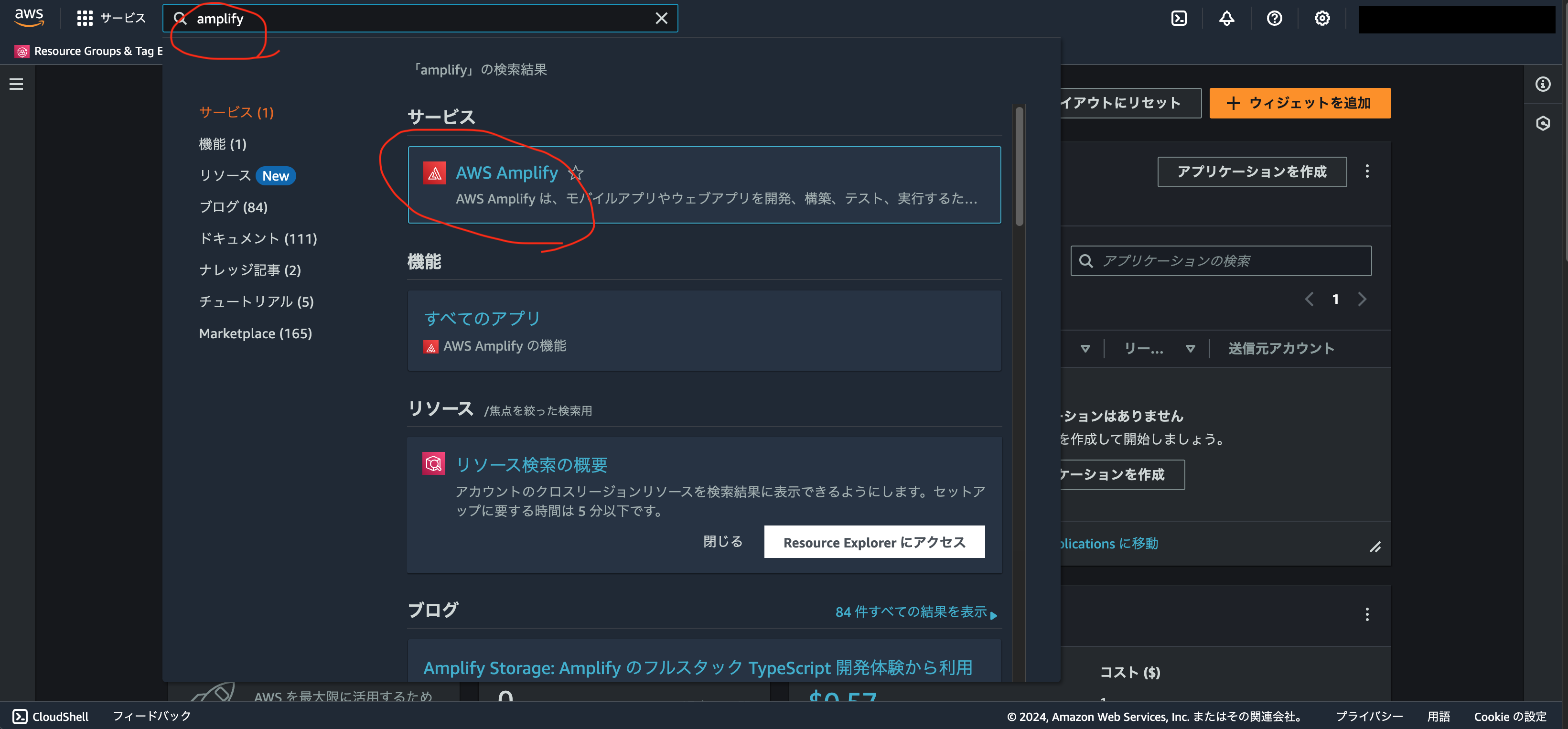
3.2.2. AWS Amplifyをひらく
3.2.3. AWS Amplifyでアプリ作成とデプロイ


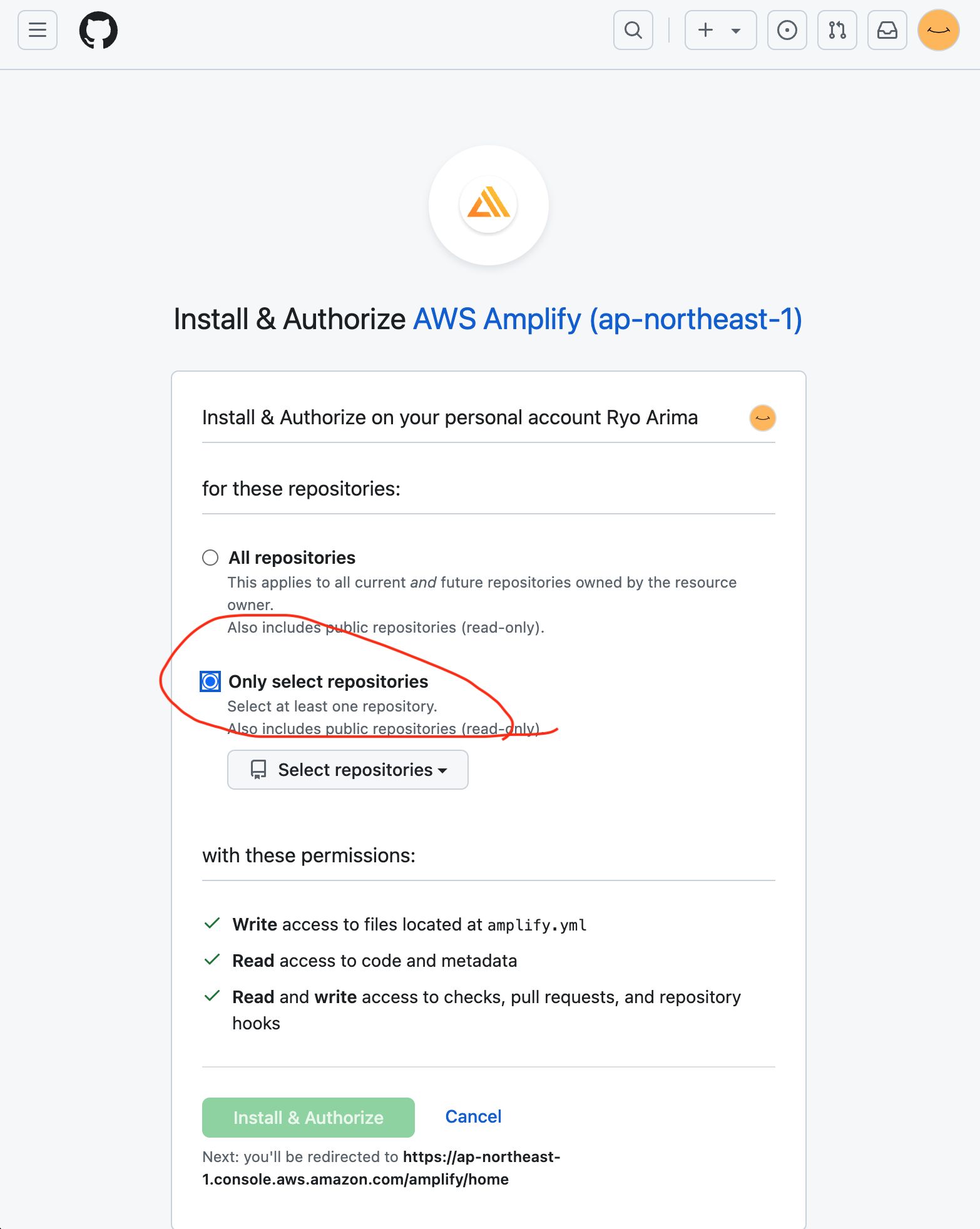
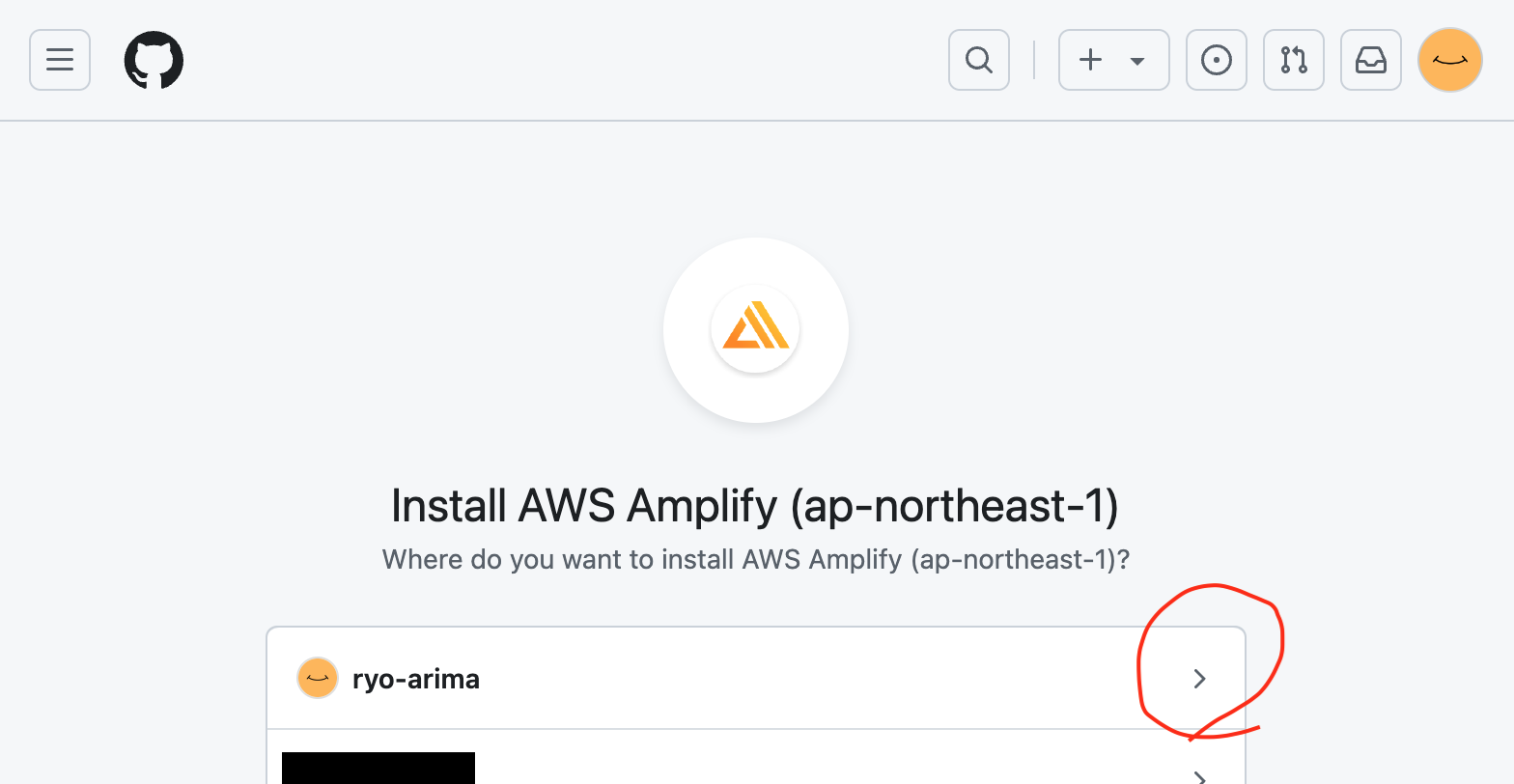
Githubとの連携設定
「Only select repositories」を選択し、先ほどアップロードしたレポジトリを選択する



「Install & Authorize」をクリックし、AWS Amplifyの設定画面に戻る
連携したレポジトリを選択し、「次へ」をクリック

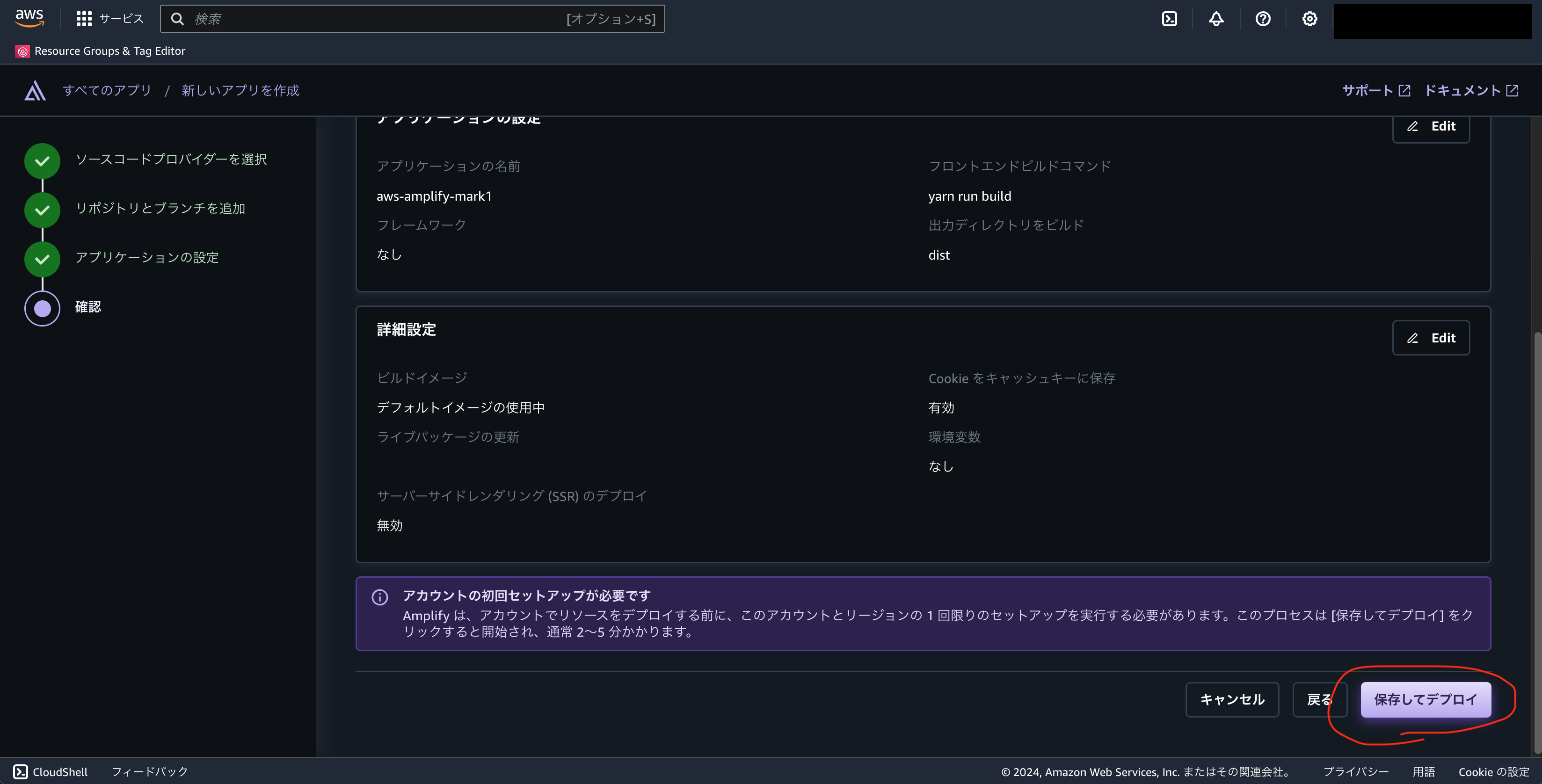
デフォルト値のまま「次へ」をクリック

デフォルト値のまま「保存してデプロイ」をクリック

ステータスが「デプロイ済み」になるのを確認する※数分かかります。

3.3 動作確認
おわりです。
4. 参考資料
- Vite:https://ja.vitejs.dev/
- AWS Amplify:https://aws.amazon.com/jp/amplify/
- GitHub Docs:https://docs.github.com/ja