概要
Macはもっていないけど、Windows10 PCをつかって、iOS11 Safariで開いたWebアプリケーションをデバッグする方法です
使うもの
- Windows10 PC
- iOSデバイス(iPhone,iPad,iPod touchなど)
- Chromeブラウザ(Windows版)
準備
作業には Windows Power Shell(コマンドプロンプトの強化版、Windows10にプリインストールされている) を使う。
Step0. iTunesをインストールしておく
iTunesをインストールして、手持ちのiOSデバイスをUSBでWindows PCに接続しておく
Step1. Scoopを導入する
Scoopはコマンドラインからソフトウェアをインストールするツール。
(macでいうhomebrewのwindows版的なものと理解)
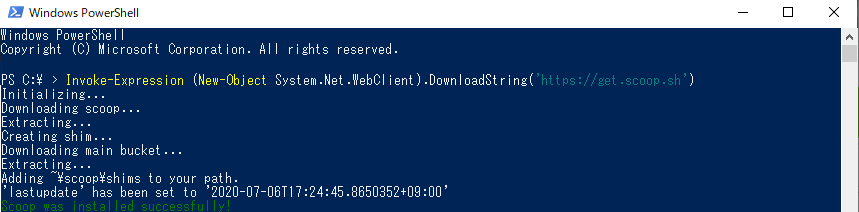
Power Shellを起動し、以下コマンドを実行。これでscoopがインストールされる。
Invoke-Expression (New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh')
Step2. ios-webkit-debug-proxy をインストールする
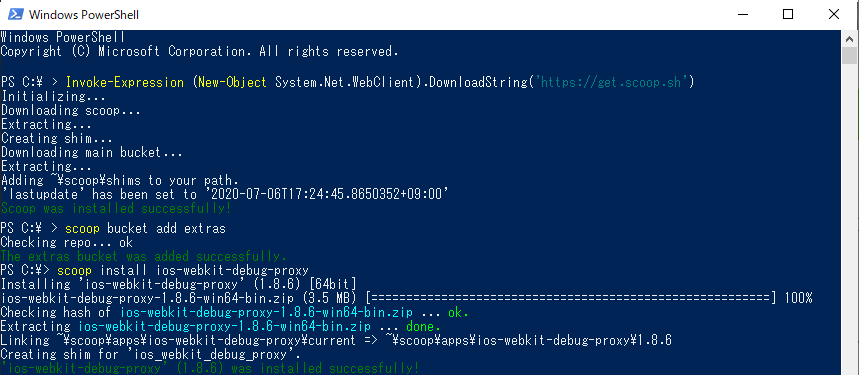
Power Shellで以下コマンドを実行。
これでios-webkit-debug-proxyがインストールされる。
scoop bucket add extras
scoop install ios-webkit-debug-proxy
Step3. ios-webkit-debug-proxyを起動する
Power Shellで以下コマンドを実行。これで、ios-webkit-debug-proxyが起動する。
remotedebug_ios_webkit_adapter -— port=9000
Step4. iOSデバイスでSafariを起動する
iOSデバイス側で、Safariを起動してリモートデバッグしたいWebアプリ、Webサイトを開いておく
(もちろんiOSデバイスとPCはUSBでつないだまま)
Step5. Chromeからデバイスに接続
Chromeブラウザを開いて、以下のURLを開く
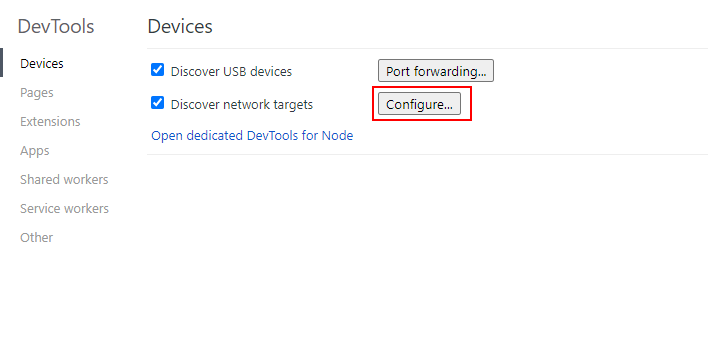
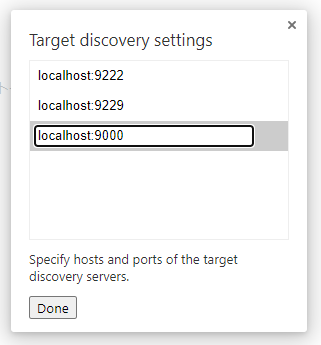
すると以下のような画面が出るので Configure をクリック
すると、ダイアログが表示されるので、そこにlocalhost:9000を追加してDoneをクリックする。

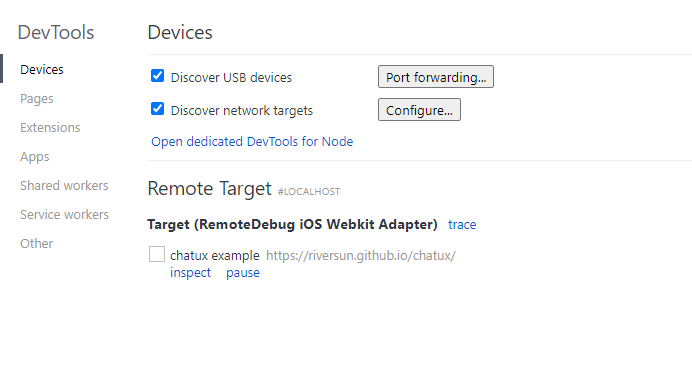
これで、しばらくまつと、以下のようにSafariで動作しているWebアプリが表示される
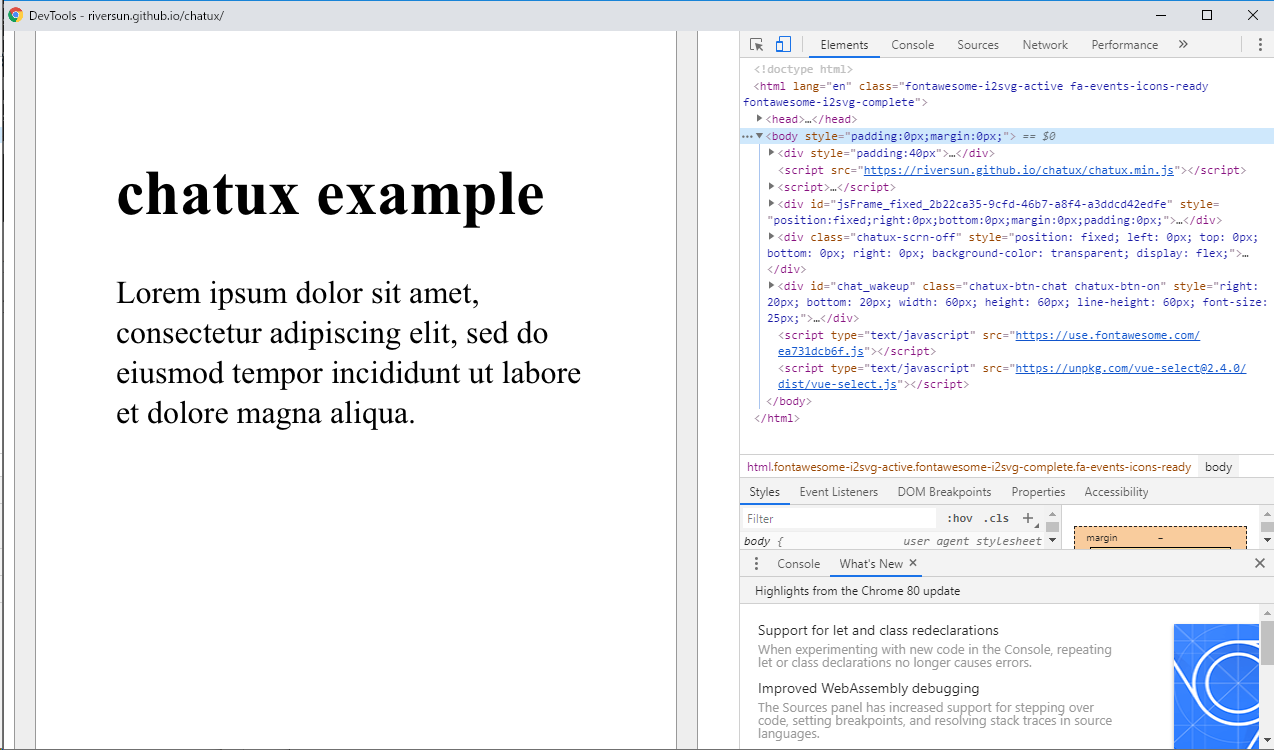
Step6. ChromeのDevToolでデバッグする
inspectをクリックすると、おなじみのDevToolが起動し、Windows上からiOS Safari上のアプリの各種デバッグが行えるようになる。