概要
以下に関するメモです
- WebStormのESLint連携機能を使う方法(WebStormのJSCS連携機能は使わない)
- ESLintはAirbnbのJavaScript Style Guideをベースにします
- WebStormのコードフォーマッターもこれにあわせ変更します
環境
- WebStorm 2019.3
- ES6
- Webpack4
- Babel7
WebStormでESLint対応する
WebStormのESLintサポートを有効にする
File > Settingsで設定画面を開き
Languages&Frameworks > JavaScript > Code Quality Tools > ESLint と進みAutomatic ESLint configurationを選択する
これで、プロジェクトにある**.eslintrcや.eslintignore**をよみにいってESLintが使えるようになる。
以下のようにエディタ上で違反箇所が赤になって確認できるようになる。カーソルをあてれば、詳細や自動修正の候補が出るので便利。
WebStormのコードフォーマッターをESLint用にしつける
WebStormのコードフォーマッターで自動フォーマットするときに、Airbnbスタイルガイドにそったフォーマットをするようにする。
しつけ、その1 改行コードはLFにすべし「linebreak-style」
●AirbnbスタイルになるようにWebStormを設定する
File > Settingsで設定画面を開き
Editor > Code Styleで General タブを選択する
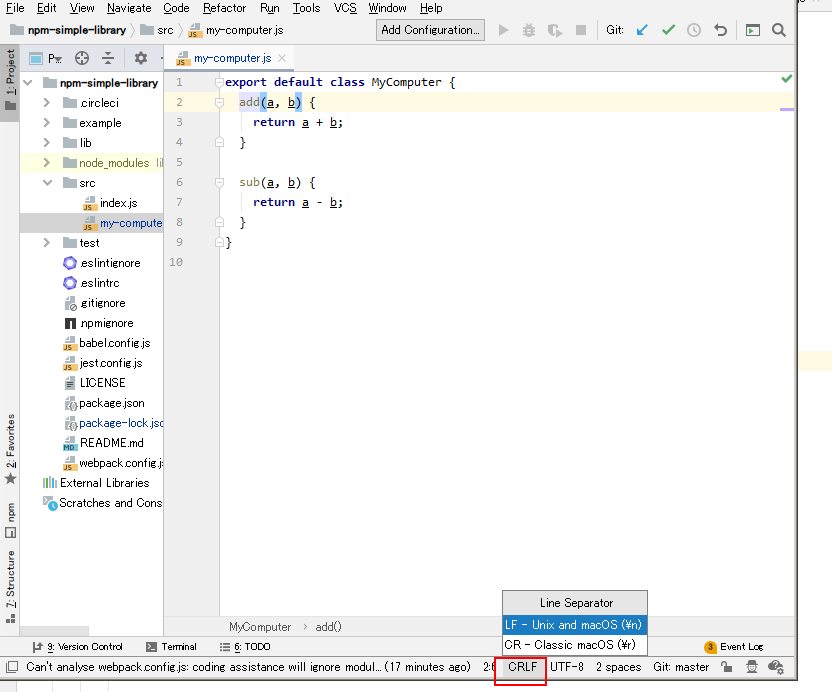
- Line separatorの値を"Unix and macOS(\n)"にする
※新規ファイルの場合は↑でOK。既存ファイルの改行コードを変更するときは、エディタ右下にCRLFなどと書いてあるのでそれをクリックして、LFに変更すればOK
しつけ、その2 インデント「indent」
●WebStormのデフォルトフォーマットだとこんなエラーになる
Expected indentation of 2 spaces but found 4
●AirbnbスタイルになるようにWebStormを設定する
File > Settingsで設定画面を開き
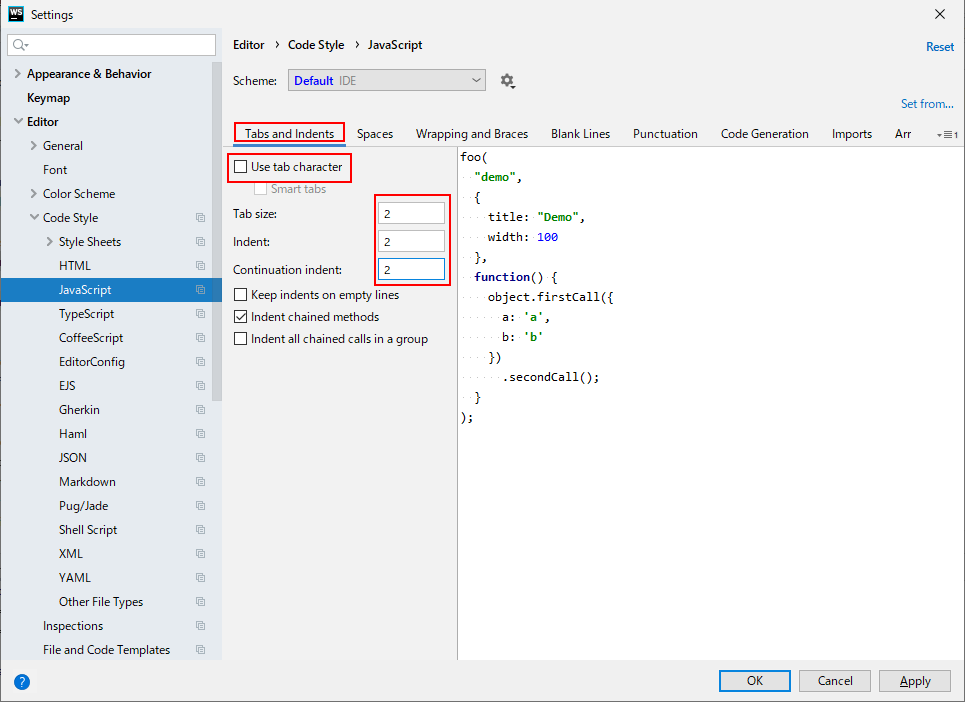
Editor > Code Style > JavaScript ** でTabs and Indents**タブを選択
- Use tab characterのチェックを外す
- Tab sizeを2にする
- Indentを2にする
- Continuation indentを2にする
しつけ、その3 関数の括弧()の前あけろ「space-before-function-paren」
●Airbnbスタイルに嫌がられる書き方
function test ()
→Unexpected space before function parentheses
●Airbnbスタイルに好まれる書き方
function test()
●AirbnbスタイルになるようにWebStormを設定する
File > Settingsで設定画面を開き
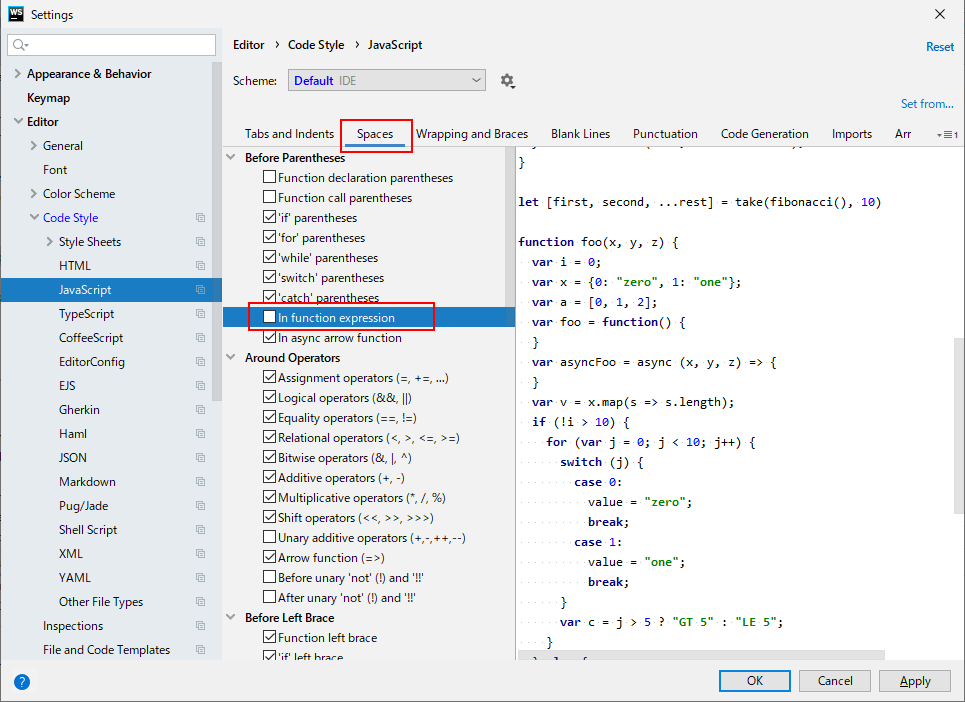
Editor > Code Style > JavaScriptでSpacesタブを選択する
- Before Parentheses/In function expressionのチェックを外す
しつけ、その4 中括弧{}の内側にスペースいれろ「object-curly-spacing」
●Airbnbスタイルに嫌がられる書き方
export {default} from './my-lib';
→A space is required after '{'
→A space is required after '}'
●Airbnbスタイルに好まれる書き方
export { default } from './my-lib';
●AirbnbスタイルになるようにWebStormを設定する
File > Settingsで設定画面を開き
Editor > Code Style > JavaScriptでSpacesタブを選択する
- Object literal bracesにチェックを入れる
- ES6 import/export bracesにチェックを入れる
参考
ESLintに必要なパッケージをインストールする
WebStormの設定にいくまえに、npmプロジェクトでESLint(Airbnbスタイル)を使えるようにする
- ESLintをインストールする
npm install --save-dev eslint eslint-loader
- Babelで使えるコード(ES6,ES7で書いたコードなど)でESLintがつかえるよう、babel-eslintをインストールする。
npm install --save-dev babel-eslint
ここまでで、ESLintが使えるようになるが、
Airbnbのスタイルガイドに対応させるため、もう一手間以下を実行する。
npx install-peerdeps --dev eslint-config-airbnb-base
.eslintrc を作る
{
"parser": "babel-eslint",
"extends": ["airbnb-base"],
"root": true,
"env": {
"browser": true,
"node": true
},
"rules": {
"class-methods-use-this":"off"
}
}
まとめ&いつもありがとう静的解析さん
- ES6,Babel7,Webpack4という環境でAirbnbスタイルのESLintをWebStormと連携する方法について説明しました
- 新しい設定があれば、適宜追加していきます
- lint,QAC,Coverity,Fortifyそして、なんとかLint。静的解析レポートは新しい知識を得るきっかけになります。何年たっても。