目次
- HTMLのマークアップ
- CSS
- Javascriptで四則演算
- 6)打った数字をコンソールに出力させよう。
- 7)打った数字と記号を変数に格納しよう。
- 8)計算結果を出力させよう。
- 8-1)「=」を押した時の処理
- 8-2) 計算結果と計算途中を、計算結果の画面に表示させよう。
- 最初に「+ ÷ - × =」が押せないようにする。
- 二回連続で計算できるようにしたい。
- Cボタン(リセットボタン)を押した時の処理
- BS(バックスペース)ボタンを使えるようにする
- 12.12.や12..12のように小数点を間違って入力できてしまう。
- 電卓と同じように「.4」と入力したら0.4としたい。
第6回 バックスペースを押した時の不具合を直そう(今回の記事はここ)
第7回 「4 ÷ 3 = 1.33333333333333333」の表示桁数を10桁にしたい
BS(バックスペースキー)を押した時の不具合を修正しよう。
現在BSで文字を消した時、各mode(小数、整数モード)、各状態(最初、計算中、記号入力モード)が切り替わらない。
【例】
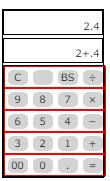
「2 + 0.4」を計算したい時に、間違って「4」を入力し、BSで消した後に「.4」を入力したとする。
「2」「+」「4」「BS」「.」「4」「=」

このようになってしまう。
このプログラムは、記号を入力した直後に「.4」と入力すると「0.4」となるように組んでいるが、一度「4」が入力された時点で、記号入力状態から、数値入力状態に変更されているため、BSを押しても、数値入力状態としてプログラムが動くからである。
そこで、BSを押し削除した場合、残った文字列の最後が何かで判断する。
最後の文字が演算記号ならstateを演算記号入力中calBtに変更
残った文字が一文字もない場合はstateをstartにする。
//BSボタン(バックスペース)を押した時の処理
const bs = document.getElementById('bs')
bs.addEventListener('click', () => {
if(state ==='finish') {
return;//計算後は、bsを押せない。
}
// 一文字目から、最後から二文字目までをtotalに代入(最後の一文字を除きtotalに代入する)
total = output_sub.textContent.slice(0, -1);
output_sub.textContent = total;
let lastWord = output_sub.textContent.slice(-1)
if(lastWord==='+'||lastWord==='-'||lastWord==='*'||lastWord==='/') {
//bsを押し、最後の文字が演算記号ならstateを演算記号入力中calBtに変更
state = 'calBtn'
}else if(lastWord==='') {
//bsを押し、文字が空ならstateを最初startに変更
state = 'start';
}
});