はじめに
Google Apps Script、活用していますか?
筆者は業務でそこそこ活用しており、その経験も踏まえて先月はアドベントカレンダーを書いたりしていました。
Google Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017
ただ、業務で使っていると困ることがあります。
- ソースコードが全てGoogleドライブ上で管理されている(誤削除怖い。gitでバージョン管理したい)
- クラウド上のScriptEditorより、お気に入りエディタで開発したい
その長年の悩みが、Google公式のCLIツール「clasp」が登場したことにより少し改善しそうです。
まぁ今までもプラグイン等を使えば解決できたのですが、徐々にGASプロジェクトが肥大化するにつれてバージョン管理しないとなーと思っていた矢先、Google先生がリリースしてくれたのでこれを期に重い腰を動かした、というのが実情に近いです。
claspとはなんぞや
Googleドライブ上のGASプロジェクトを操作できるCLIツール。
claspとは「留め金」を意味するみたいです。
詳しくは以下記事を参照していただくと良いかと思います。
https://qiita.com/soundTricker/items/354a993e354016945e44
必要なもの
- gitクライアント
- gitリポジトリ(GitHubでもbitbucketでもGitLabでもお好きなものを)
- Node.js(npm使うので)
- npm(claspはnpmで配信されている)
- clasp
ステップ
- gitクライアントを入れる
- Node.jsとnpmを入れる
- claspを入れる
- GAS APIをONに、claspでログインする
- Googleドライブでテストプロジェクトを作る
- claspでローカルにファイルをclone
- gitリポジトリを準備する
- pushする
筆者は自宅マシンがWindowsなのでWindowsでやっていますが、そんなに凝ったことはしていないのでMacでもLinuxでもイケるはずです。
1. gitクライアントを入れる
だいぶ前に入れて手順覚えていないのですが、恐らくこの辺の記事を参考にすればイケるはずです。
Windows
https://qiita.com/shinsumicco/items/a1c799640131ae33c792
Mac
https://qiita.com/furusin_oriver/items/974a7b7fb8c56ad88d6e
$ git --version
でバージョンが表示されたらOK
2. Node.jsとnpmを入れる
同じくだいぶ前に入れて手順覚えていないですが、入っていなければこの辺の記事を参考に。
Windows
https://qiita.com/taiponrock/items/9001ae194571feb63a5e
Mac
https://qiita.com/akakuro43/items/600e7e4695588ab2958d
$ npm -v
でバージョンが表示されたらOK
3. claspを入れる
claspの公式に書いてある通り、
$ npm i @google/clasp -g
だけで完了するはずです。
npm入っているのに正常に動かなかったら、npmのバージョンを上げてみるといいかもしれないです。
4. GAS APIをONに、claspでログインする
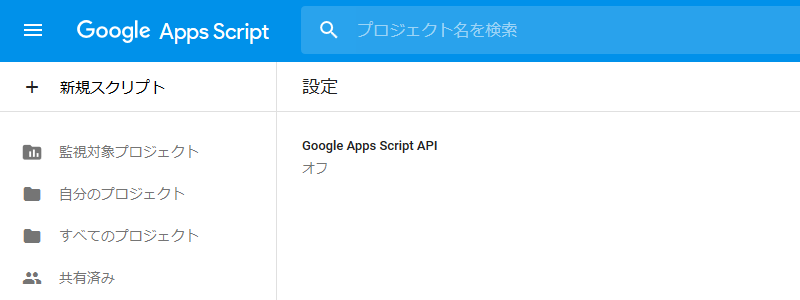
https://script.google.com/home/usersettings
にアクセスし、Google Apps Script APIをオンに。
これで該当アカウントのGASプロジェクトをclaspから操作が可能になります。
オンに変更したらclaspでログイン。
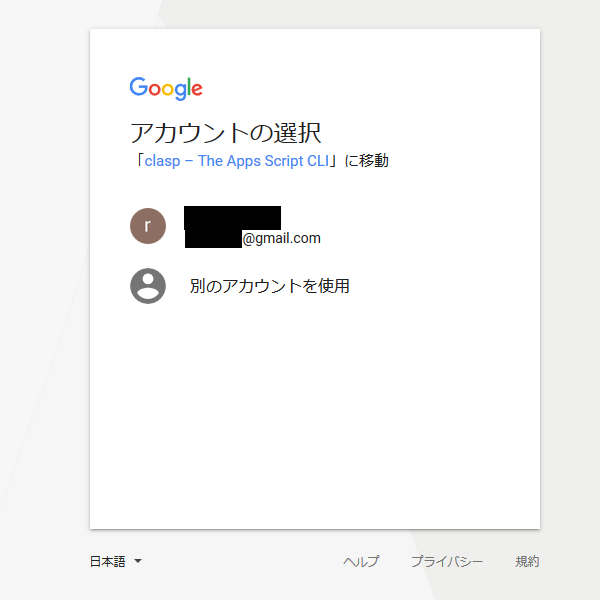
$ clasp login
Webブラウザが立ち上がるのでアカウント選択。
これでclaspを使い、Googleドライブ上のGASプロジェクトが操作できます。
5. Googleドライブでテストプロジェクトを作る
Googleドライブの新規→その他→Google Apps Scriptから新規PJを作成。
もしその他の選択肢にGASが無い場合は新規→その他→アプリを追加からGASを選択。
プロジェクト名は適当でOKです。
claspは公式のREADMEにある通り、スラッシュ区切りのファイル名はローカルに持ってきた際、自動的にディレクトリに変換されます。
それを確かめてみましょう。
- script.google.com:
- tests/slides.gs
- tests/sheets.gs
- ローカル:
- tests/
- slides.js
- sheets.js
- tests/
コード.gsをtest/dayo.gsにリネーム。
更に同一プロジェクトにスクリプトファイルを追加。
ファイル→新規作成→スクリプトファイルを選択。
追加したファイルはtest/nano.gsにリネーム。
せっかくローカルに落としてもファイルが空だと成功か分かりづらいので、適当にソースコードを変更して保存しておきましょう。
function myFunction() {
Logger.log("hoge");
}
function myFunction() {
Logger.log("fuga");
}
6. claspでローカルにファイルをclone
さて、いよいよclaspの本領発揮。このプロジェクトをcloneしてみましょう。
まずは保存したいディレクトリを作成し、cdで移動しておきましょう。
$ clasp clone [プロジェクトID]
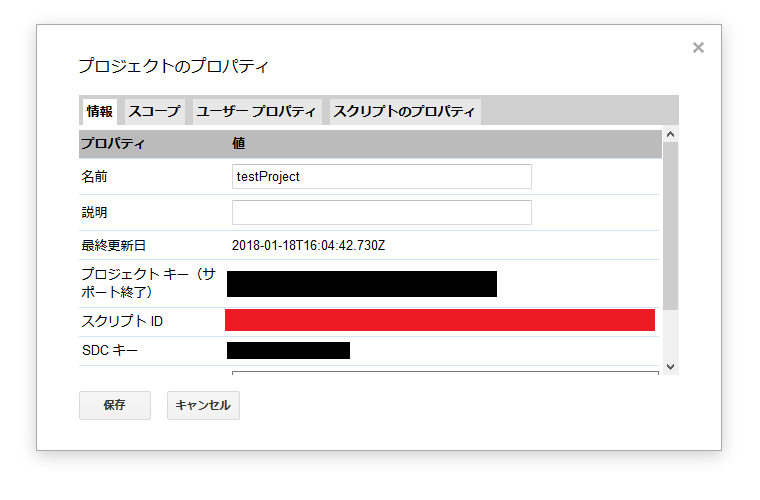
プロジェクトIDはファイル→プロジェクトのプロパティで表示されます。
以下画像の赤で囲んだ部分をコピペします。
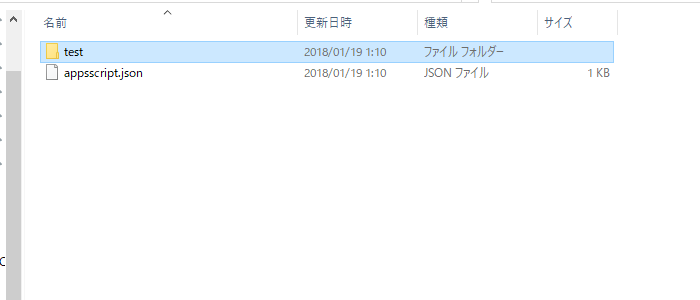
成功すると、以下のようにちゃんとディレクトリ形式でcloneされます。
ファイルを開くとソースコードが正常にDLできているはずです。
あとはお好きなエディタで編集してみてください。
7. gitリポジトリを準備する
GitHubはPrivate(非公開)が有料の為、今回はbitbucketを利用します。
もちろん公開範囲に注意すれば別のサービスでもOKです。
bitbucketにログインしたらサイドメニューの+マークからリポジトリの新規作成を選択。
非公開リポジトリとして新規作成します。
言語は…GASがないのでJavaScriptにしておきましょうか(未設定でも問題ないです)。
gitでpushやpullをするにはSSH鍵の登録が必要。無ければ作りましょう。
$ ssh-keygen -t rsa
テストであればパスフレーズも不要なので、Enter3回で作成完了。
デフォルトでは~/.ssh/にid_rsa(秘密鍵)とid_rsa.pub(公開鍵)が生成されます。
id_rsa.pub(公開鍵)をbitbucketに登録します。
サイドメニュー左下のユーザーアイコンからbitbucket設定→SSH鍵設定→鍵を追加でid_rsa.pubの中身を貼り付けます。
これでリポジトリにpushができるようになるはずです。
8. pushする
Tanaka Taro部分はご自身のお名前、tanaka_taro@example.comはご自身のメールアドレスを。
git@bitbucket.org:[アカウント名]/[リポジトリ名].git部分も変更必須です。
$ git config --global user.name "Tanaka Taro"
$ git config --global user.email tanaka_taro@example.com
$ git init
$ git status
$ git add -A
$ git commit -m 'first commit'
$ git remote add origin git@bitbucket.org:[アカウント名]/[リポジトリ名].git
$ git push -u origin master
正常にpushされたら成功!
おわりに
今回はgit管理下に置くところまで紹介しました。
実際はclaspでpullやpushをすることになりますが、やはり以下記事が参考になります。
最後まで読んでいただきありがとうございました。