kintone 2019年モバイルリニューアルが行われ、今後モバイル利用も進んでいくと思われます。
ただし新モバイルUI に統一されるまでは、新旧モバイルUI を意識したカスタマイズが必要なケースがありますので、開発メモを残しておきます。
2019年モバイルリニューアルのスケジュール
kintone HELP 2019年モバイルリニューアルのスケジュール
2019/10 までは、新旧モバイルUIが選択出来ますので、移行期間中はカスタマイズに考慮が必要です。
WEB ブラウザ表示とモバイルアプリ
通常のkintone API を使ったカスタマイズでは、ブラウザ表示とモバイルアプリを意識する必要がありません。
しかしDOM 操作を行う場合は、旧モバイルUIではヘッダ部の表示がブラウザ表示とモバイルアプリで一部異なり、表示環境を判定してカスタマイズする必要がありました。
新モバイルUIは、今のところ特に違いが無いように思われます。
WEB ブラウザ表示とモバイルアプリの判定
window.navigator.userAgent に、'kintone_mobile' の文字列があれば、モバイルアプリのようです。
ただし、公式に公開されている情報ではありませんので、これを使う場合、仕様変更のリスクがあります。
2019/10 に新モバイルUIに統一されれば、特に判定する必要はなくなると思います。
// WEB ブラウザ表示とモバイルアプリの判定
var kmobile = window.navigator.userAgent.indexOf('kintone_mobile') >= 0;
true: モバイルアプリ
false: ブラウザ表示
新旧モバイルUI の判定
kintone API または、関数などで新旧モバイルUI の状態は取得できないようです。
グローバル変数に、cybozu.data.SHOULD_SHOW_MOBILE_V2 が追加されており、それを見ると新旧が分かります。ただし公式に公開されている情報ではありませんので、これを使う場合、仕様変更のリスクがあります。
cybozu.data.SHOULD_SHOW_MOBILE_V2 の設定値
true: 新モバイルUI
false: 旧モバイルUI
プラグインなど複数のkintone環境で利用されるものについて、2019/10 までの移行期間中は、これをみて判定するしかなさそうです。
用途としては、日付項目の値変更イベントを使えるかどうかですね。
日付項目の値変更イベント
2019/7 のkintone 仕様変更で、新モバイルUIにおいて日付項目がカレンダー入力になりました。
これによって、モバイルの日付項目変更時イベントの不具合が解消されました。
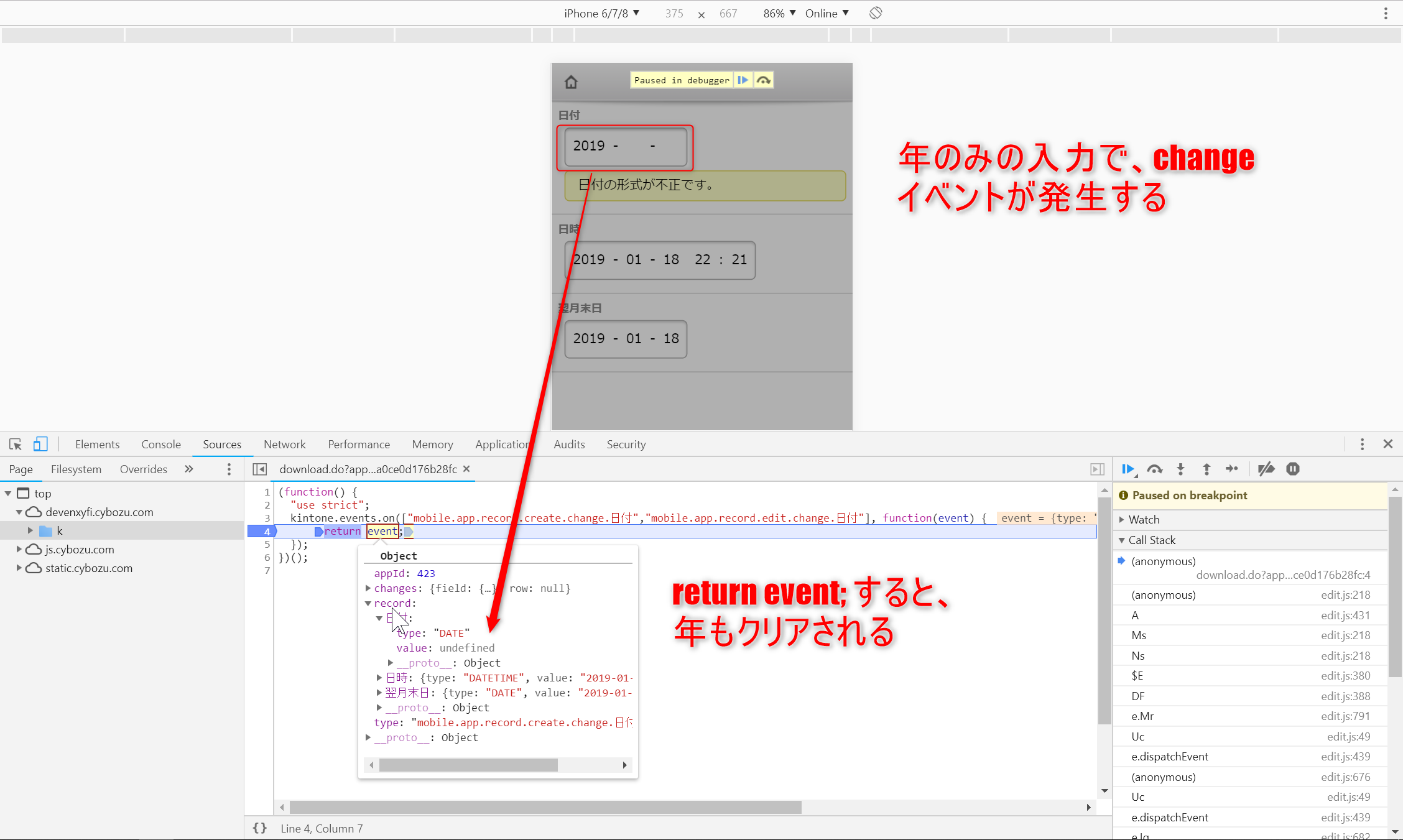
旧日付項目入力時の問題
日付の年・月・日の入力項目が独立しており、日付未入力から年を入力すると、日付項目の値変更イベントが発生する。
結果、event.record の日付の値が未入力のままで、return event; すると、日付項目がクリアされる。
(function() {
"use strict";
kintone.events.on(["mobile.app.record.create.change.日付","mobile.app.record.edit.change.日付"], function(event) {
return event;
});
})();
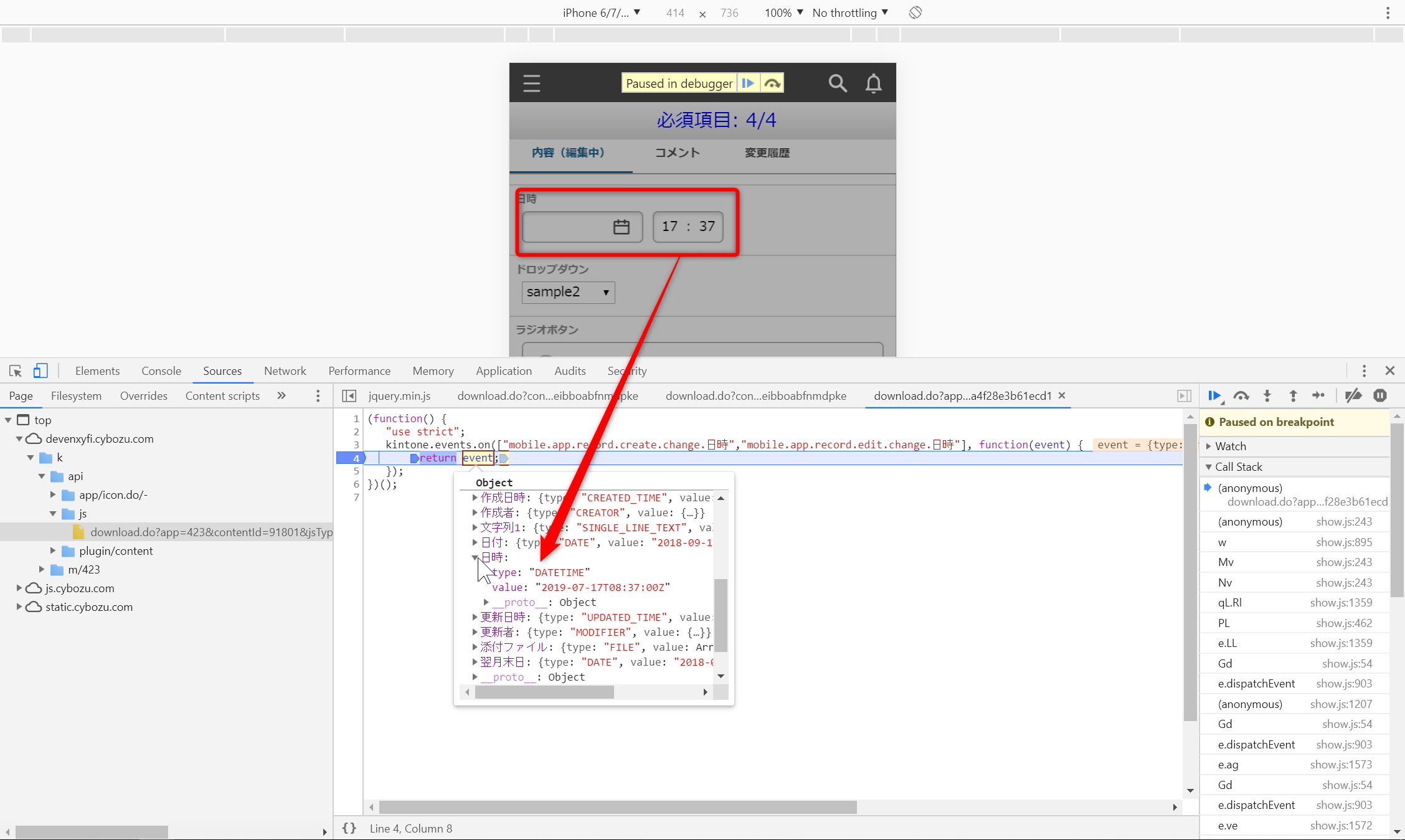
日時・時刻項目の値変更イベント
日時はカレンダー入力になりましたが、時刻は相変わらず時・分が独立しており、入力途中で項目変更イベントが発生してしまう問題はそのままでした。
こちらも日付項目と同様に問題を改善してほしいですね。
(function() {
"use strict";
kintone.events.on(["mobile.app.record.create.change.日時","mobile.app.record.edit.change.日時"], function(event) {
return event;
});
})();