技術同人誌を書いています
技術書典に出すために技術同人誌を書いています。
どの本もMarkdownで執筆しています。
執筆環境
Mac + VSCode + Markdown
使用している拡張機能
Markdown PDF
Markdown PDF - Visual Studio Marketplace
MarkdownをPDFに変換する拡張機能。
右クリックから一発でPDFにできるので便利。
Markdown Preview Enhanced
Markdown Preview Enhanced - Visual Studio Marketplace
エディタ画面の右側にプレビューを表示するために導入。
Markdown TOC
Markdown TOC - Visual Studio Marketplace
目次をつけるためと、見出しに番号をふるために導入。
どちらも右クリックメニューから適用できます。
特にLaTeX風に節や章に一発で番号がふられるのは爽快でした!
目次(TOC)が上手く付けられない不具合に遭遇しましたが、
Preferences > Settings > 検索欄で「EOL」で検索 > Files: Eol を auto から \r\n に変更
すると正常に動作するようになりました。
参考 : Visual Studio Code の拡張機能「Markdown TOC」が上手く動作しなかった時の対処方法 - michimani.net
CharacterCount
CharacterCount - Visual Studio Marketplace
文字数をカウントしてくれる拡張機能です。
体裁を整えるためのあれこれ
headerの非表示化
PDF化した際にヘッダーにファイル名と日付、フッターにページ番号が書かれていたので、ヘッダーだけ非表示にしました。
「Markdown PDF」の設定画面の検索欄で「header」で検索して以下のように入力しました。
display:none; しているだけです。
参考 : VSCode拡張機能のMarkdown PDFが生成するPDFファイルからヘッダーを取り除く - Qiita
<div style="font-size: 9px; margin-left: 1cm; display:none;"><span class='title'></span></div> <div style="font-size: 9px; margin-left: auto; margin-right: 1cm; display:none;"> <span class='date'></span></div>
画像のサイズ調整
画像を挿入したらやたら大きく表示されたので調整しました。
参考 : markdownでの画像リサイズ - Qiita
<img src="画像パス" width="xx%">
改ページ
節や章の終わりなど、区切りの良いところで改ページを入れました。
参考 : VScodeのMarkdownからPDF変換時に改ページを挿入 - Qiita
<div style="page-break-before:always"></div>
自動改行の設定
通常、Markdownの改行は行末にスペースを2つ入れないといけないのですが、
面倒なので改行したら自動的に改行扱いになるよう設定しました。
Preferences > Setting > 検索欄に Markdown breaks と入力して出てきた以下の2つのオプションにチェックをつけます。
Markdown > Preview: Breakes
Markdown-pdf: Breaks
参考 : MarkdownテキストのPDF出力 (VSCode) | tyablog.net
フッターの余白
フッターを以下のように設定することで余白をとりました。
また、ページ総数を非表示にしています。
<div style="font-size: 9px; margin: 0 auto 2.5mm;"> <span class='pageNumber'></span> </div>
画像のセンタリング
画像をセンタリングするために以下のように書きました。
文章も一緒にセンタリングしてキャプション的に配置しています。
<div style="text-align: center; align: center;">
<img src="./ice.png" height="50%"><br>
<a href="https://www.openprocessing.org/sketch/790599">codevember_12_Ice - OpenProcessing</a>
</div>
数式をTeX方式で表示する
Markdownのファイル中に以下の記述を入れます。
先述の拡張機能で目次(TOC)がファイルの最上部に挿入されるため、その後ろに入れていました。
<script async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS_CHTML"></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
</script>
実際に数式を書く時はTeX方式で以下のように記述します。
$$ x = r \cos \theta $$
$$ y = r \sin \theta $$
pdf上では以下のように表示されます。
参考 : Markdownで数式を表示する一番速い方法 - Qiita
紙面の余白の設定
ワークスペースを設定することで紙面の上下左右の余白を調整できます。
詳しくは以下の記事をご参照ください。
VS CodeとMarkdownで書いた技術同人誌に導入したCSS組版 - Qiita
CSS組版の導入
見た目をリッチに、読みやすく、技術書らしくするためにCSS組版を導入しました。
詳しくは以下の記事をご参照ください。
VS CodeとMarkdownで書いた技術同人誌に導入したCSS組版 - Qiita
校正作業の効率化
PC上で原稿データやPDFを眺めて校正作業するよりも、いったんKindleタブレットにPDFファイルを転送してPDFビューアで見た方が捗りました。
紙面の実際の見た目がわかりやすいというのもあるんですが、
タブレットなので寝転がりながらでも校正作業ができるというのが良かったです。
座りっぱなしだと腰痛くなっちゃうからね。
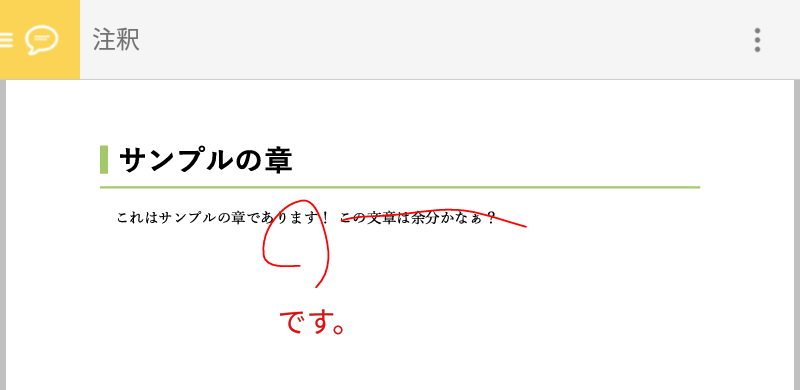
Adobe Acrobat ReaderだとPDF紙面にテキストが入れられたり、手書きで赤入れができたりするので便利でした。
修正案を既存文章のわきにテキストで入れたり、不要だと思った文章は手書きで打ち消し線を入れたりして校正作業をしていました。
[2022/01/27] 追記
iPad ProとApple Pencil買ったからこの作業がさらに快適にできるようになったよ!
iPadでもAdobe Readerでやっています。