技術同人誌を書いています
技術書典に出すために技術同人誌を書いています。
どの本もMarkdownで執筆しています。
どの本も読みやすくするため、そして見た目をリッチにするためにMarkdownにCSS組版を導入しています。
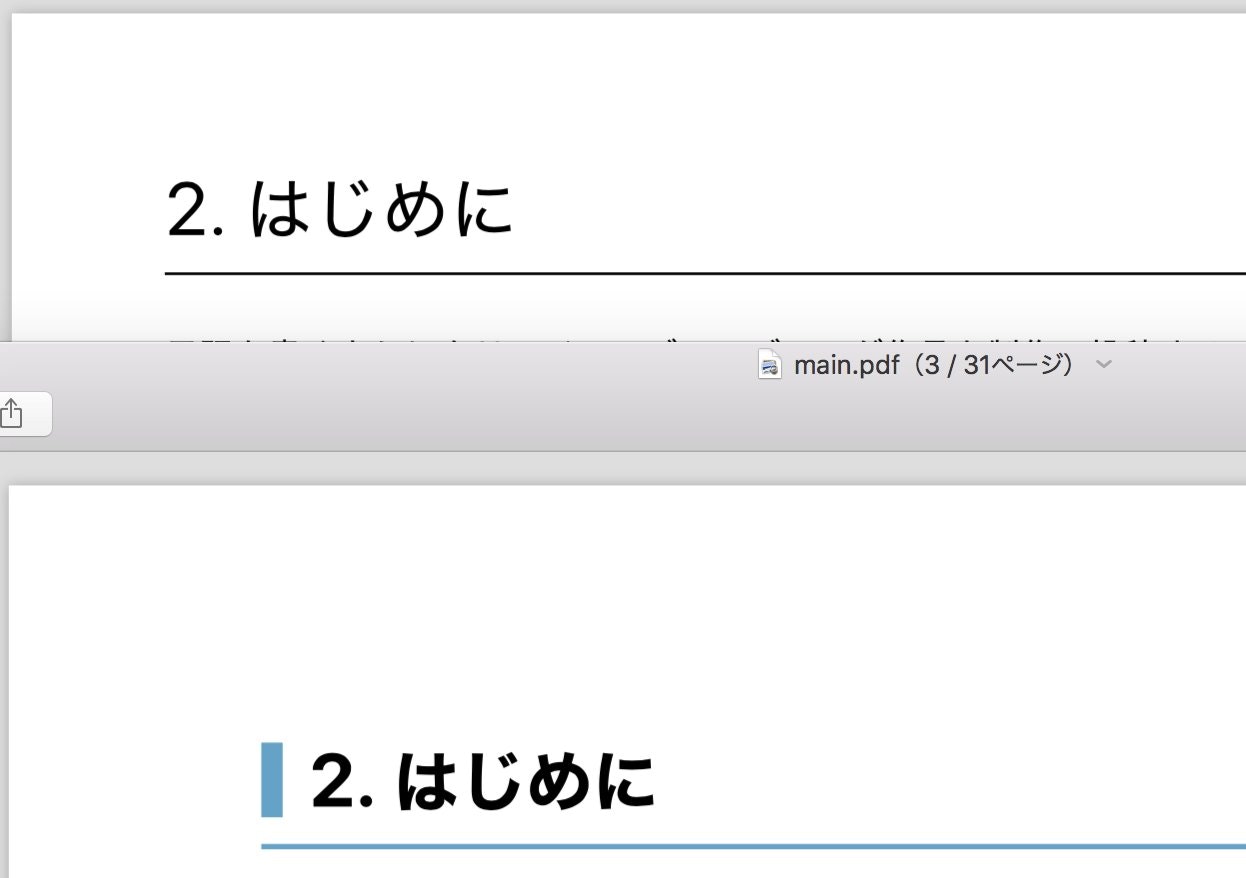
下記サンプル画像の上がCSS組版未導入、下が導入済みです。
見出しのデザイン、余白の大きさなどに違いがあります。
VS CodeでMarkdown原稿を書く準備
以下の記事に執筆にあたり便利な拡張機能をまとめてあります。
VSCodeとMarkdownで技術同人誌書いたので拡張機能とかまとめ - Qiita
CSS組版の導入方法
こちらの記事を参考にしました。
【Visual Studio Code】Markdown PDF のスタイル(CSS)を変える方法 - Nekonote
大まかな流れとしては
VS Codeでワークスペースを作成→CSSファイルを作成→ワークスペースの記述ファイルにCSSファイルのパスと余白の設定を書く
…という感じです。
ワークスペースの設定について、私は以下のように書きました。
{
"folders": [
{
"path": "."
}
],
"settings": {
"markdown-pdf.styles": [
"./style.css"
],
"markdown-pdf.margin.top": "2.5cm",
"markdown-pdf.margin.bottom": "3.5cm",
"markdown-pdf.margin.right": "2cm",
"markdown-pdf.margin.left": "2cm",
}
}
CSSファイルの記述
色々組み合わせていたら最終的にこのようになりました。
body {
font-family: "游明朝体";
font-size: 11pt;
}
h1 {
font-family: "游ゴシック体";
padding-bottom: 0.3em;
line-height: 1.2;
border-bottom: 2px solid #A4CA68;
position: relative;
padding-left: 18px;
font-weight: bold;
}
h1:before {
background: #A4CA68;
content: "";
height: 28px;
width: 8px;
left: 0;
position: absolute;
top: 3px;
}
h2 {
font-family: "游ゴシック体";
padding-bottom: 0.3em;
line-height: 1.2;
position: relative;
padding-left: 18px;
font-weight: bold;
}
h2:before {
background: #A4CA68;
content: "";
height: 20px;
width: 5px;
left: 0px;
position: absolute;
top: 3px;
}
h3 {
font-family: "游ゴシック体";
text-decoration: none;
font-weight: bold;
}
ol {
counter-reset: li;
list-style: none;
}
ol li {
padding-left: 1em;
text-indent: -1em;
margin-bottom: 0.5em;
}
ol>li::before {
content: counter(li) ".";
counter-increment: li;
font-weight: bold;
}
p {
text-indent: 1em;
}
.no-jisage p {
text-indent: 0em;
}
code {
margin: 0 2px;
padding: 1px 5px;
white-space: nowrap;
background-color: #f8f8f8;
border-radius: 3px;
color: #4271ae !important;
border: 1px solid #cccccc;
}
pre code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background: transparent;
color: #000 !important;
}
blockquote p {
text-indent: 0em;
}
.img-wrapper {
text-align: center;
}
.img {
width: 80%;
}
.img--border {
border: #AAA solid 1px;
}
.caption {
font-size: 7.5pt;
line-height: 1.5;
}
こだわりポイントは以下のとおりです :
- 見出しはゴシック体、本文は明朝体と別のフォントを指定しました。
- 見出し(特に一番大きい見出し)に装飾をつけてアクセントとしました。
- 順序付きリストで付与される数字を太字にしました。
また、リストが2行に渡った際に2行目以降を記号の下に来るように調整しています。 - 各段落の冒頭は字下げしました。引用文では字下げしない設定にしています。
意図的に字下げしてほしくない時はno-jisageクラスを指定すればok(名前は適当)
# 奥付
<div class="no-jisage">
<p><strong>本のタイトル</strong><br>
本のサブタイトル</p>
<p>XXXX年X月XX日 初版発行</p>
<p>著者 : @reona396</p>
</div>
- 画像とキャプションのクラスを用意して使いまわしやすくしました。白っぽくて背景に溶け込む画像は
img--borderをつけると枠がつきます。
# サンプル
画像掲載のサンプルです。
長い文章、とても長い文章。長い文章、とても長い文章。長い文章、とても長い文章。
長い文章、とても長い文章。長い文章、とても長い文章。長い文章、とても長い文章。
<div class="img-wrapper">
<img src="./artwork.png" class="img"><br>
<div class="caption">これはキャプションのサンプルです。</div>
</div>
A5サイズ同人誌の設定
2021年発行分まではA4サイズで発行していたのですが、2022年発行分からはA5サイズで出力しています。
VScode拡張 Markdonw PDFの設定
- Footer Template
<div style="font-size: 8px; margin: 0 auto 2.5mm;"> <span class='pageNumber'></span> </div>
- Format...A5
- Height...210mm
- Bottom...2cm
- Left...16.9mm
- Right...16.9mm
- Top...2cm
- Width...148mm
ワークスペース
{
"folders": [
{
"path": "."
}
],
"settings": {
"markdown-pdf.styles": [
"./style.css"
],
"markdown-pdf.format": "A5",
}
}
CSS
ベースは上に掲載したCSSと同じで、文字サイズを変更しました。
body {
...
font-size: 9pt;
}