はじめに
マークダウン記法って便利ですよね。でも数式をデフォルトで表示する方法がないのが少し痛いです。でも、今回紹介する方法を使えば、マークダウンの冒頭に数行コードを埋め込むだけで簡単に数式を表示できるようになります。
手順
- 以下のコードをファイルの上部に追加します。
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/3.2.2/es5/tex-mml-chtml.min.js">
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$', '$'] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
</script>
- TeX形式で数式を記入します。もちろん、マークダウン記法と併用することができます。
## オイラーの公式
オイラーの公式は以下のように与えられる。
$$ e^{i x} = \cos{x} + i \sin{x} $$
## $ \varepsilon - \delta $ 論法
任意の $ \varepsilon > 0 $ についてある $ \delta > 0 $ が存在して、任意の $ x \in \mathbb{R} $ に対して $ 0 < |x - a| < \delta $ ならば $ |f(x) - f(a)| < \varepsilon $ を満たすとき $ f(x) $ は $ a $ で連続であるという。
-
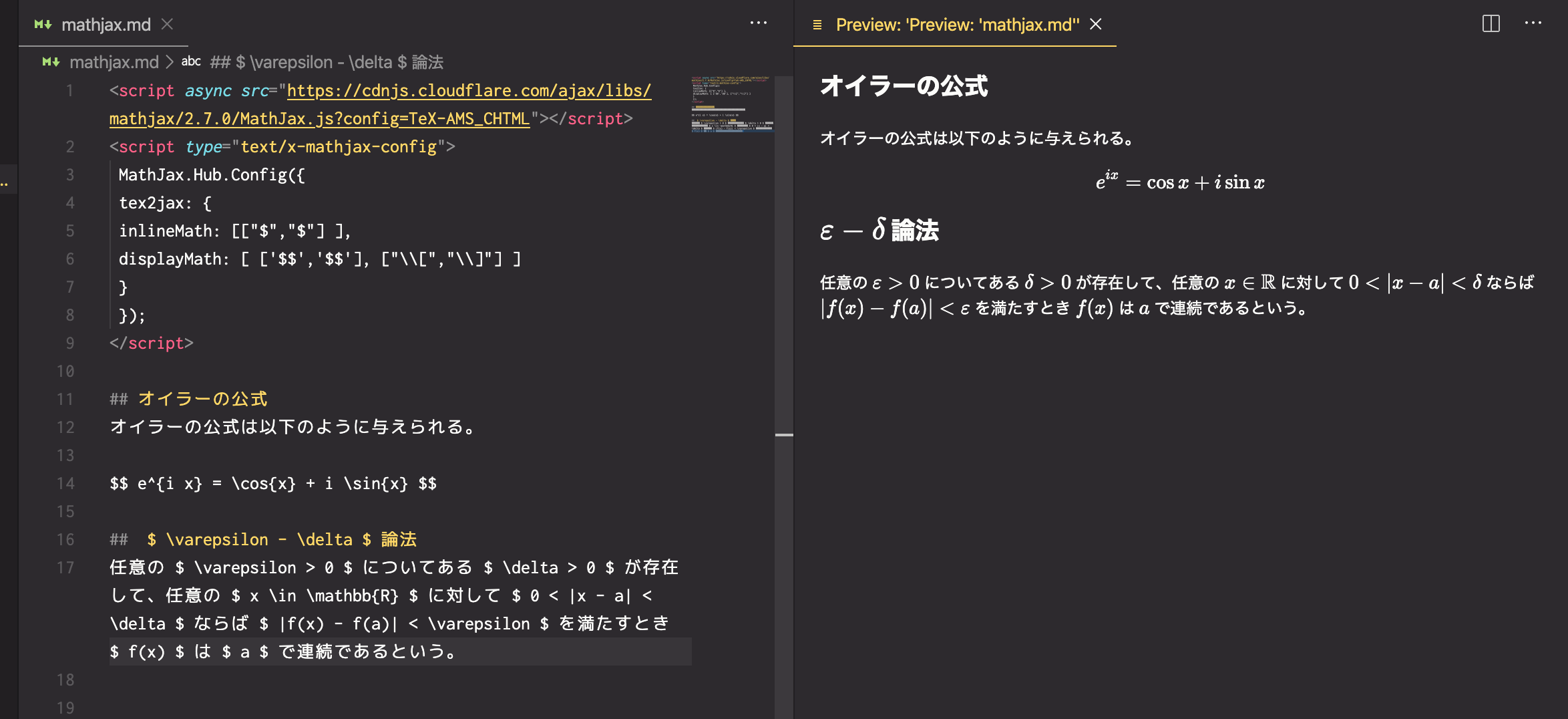
VS Codeは便利なので、標準でMarkdownのプレビュー機能が入っています。Cmd + K, V でプレビュー画面を開くことができます。

-
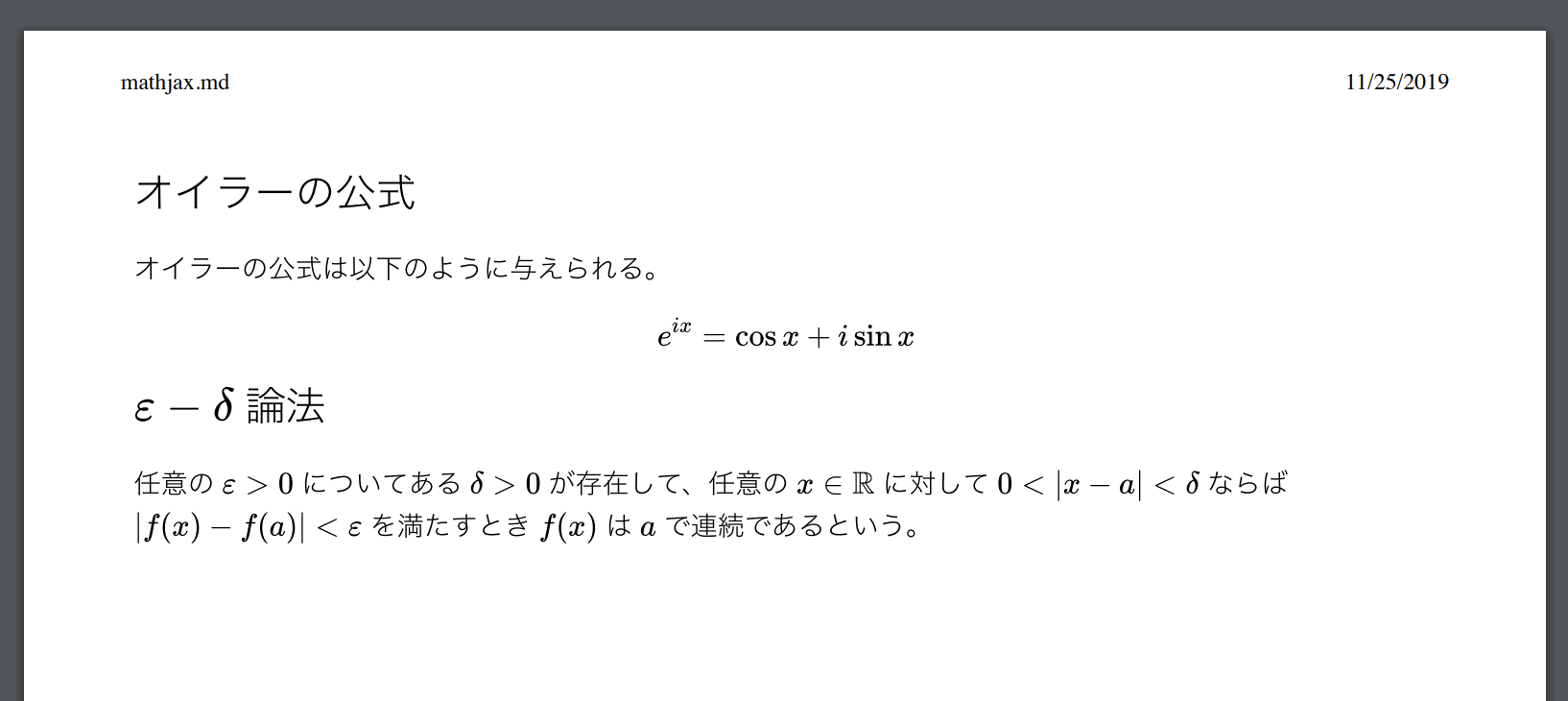
これを VS CodeのMarkdown PDFで出力すると以下のようになります。

普通のTexで出力するのと同じくらいきれいに出力することができました。
最後に
めっちゃ簡単なので是非是非試してみてください。