バックエンドが CORS に対応してないので、
フロントエンド ⇔ プロキシ (HPM) ⇔ バックエンド
という構成にして対応しようとしたと理解してます。
そうであれば、プロキシなしで試した時はどうなりますか。バックエンドが動いていて、フロントエンドから正しく要求が出ていれば質問の画像のようなエラーにはならず、要求はバックエンドに届いて応答は返ってくるはすですが、そうなりますか? (応答が返ってきても CORS のエラーが出てバックエンドからのデータは取得できないという結果になるはずですが)
【追記】
もし、プロキシサーバーを使わない場合でも質問の画像のようなエラーになるということであれば、プロキシ以前の問題がある(フロントエンド、バックエンドが動いてない?)ということになると思いますので、まずそこを何とかしてください。
フロントエンドもバックエンドもちゃんと動いていて、問題は CORS 対応だけということであれば、疑わしいのはプロキシの設定ということになると思います。
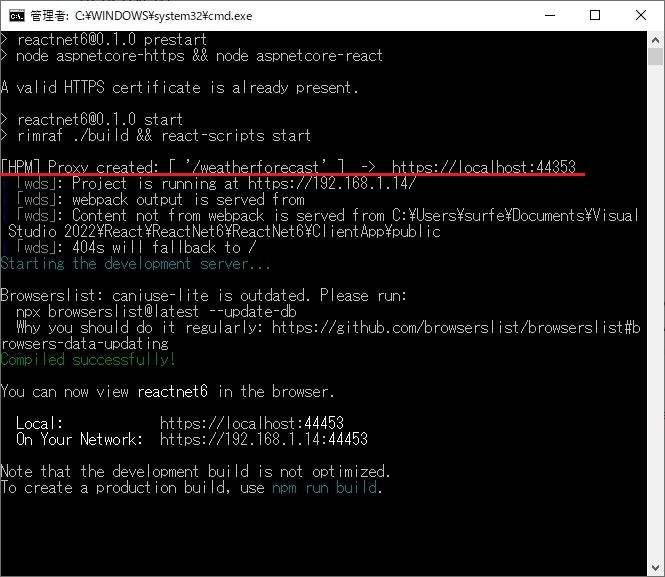
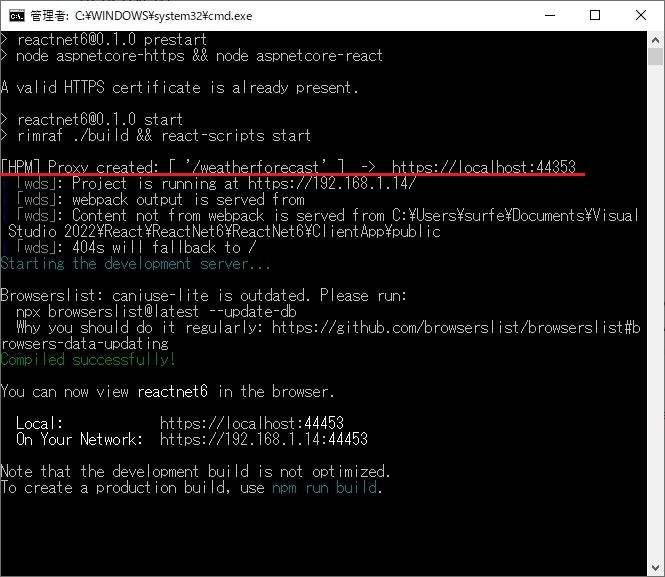
自分の Windows 10 PC の場合ですが、プロキシの作成に成功すると以下のようなメッセージがコマンドライン上に表示されます。質問者さんの環境ではいかがですか?

上の画像の赤線部分は weatherforecast への要求はプロキシがバックエンドの https://localhost:44353 に要求を出すということを意味しています。フロントエンドは Node.js 開発サーバーで https://localhost:44453 でホストされています。
ちなみに、上の設定を行うスクリプトは以下のようになっています。
const createProxyMiddleware = require('http-proxy-middleware');
const { env } = require('process');
const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` :
env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'http://localhost:35842';
const context = [
"/weatherforecast",
];
module.exports = function(app) {
const appProxy = createProxyMiddleware(context, {
target: target,
secure: false,
headers: {
Connection: 'Keep-Alive'
}
});
app.use(appProxy);
};