初めに
非同期通信にはXMLHttpRequest(XHR)とfetch APIがあります。今回はfetchによる非同期通信を学習し、試してみることに。やることは至ってシンプル。契約中のレンタルサーバーに自作のjsonファイルをアップロードし、そのjsonファイルに記載されているある情報を取得してブラウザに表示してみました。
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
前回の記事:https://qiita.com/redrabbit1104/items/1ce9f665a0fcd1d99bb2
https://qiita.com/redrabbit1104/items/b8b61a72f849fa3e8881
https://qiita.com/redrabbit1104/items/02bc16cf5abd4ed10ec1
https://qiita.com/redrabbit1104/items/c131c46897bfdf86e08b
やりたいこと
個人で契約中のレンタルサーバーにjsonファイルをアップロードし、javascriptの非同期通信fetch APIを利用してサーバーに接続。jsonファイルをhttp通信のGETメソッドで特定の情報を取得してブラウザに表示させる。
作業手順
①test.jsonファイルを作成します。
②CORSを設定(.htaccessファイルを作成しサーバーにアップロード)
③作成したtest.jsonファイル、.htaccessファイルをサーバーにアップロードします。
④local上でhtmlファイルを作成
⑤関数の実行
test.jsonファイルを作成
データ通信でjson形式のファイルがよく使われるため、test.jsonというファイルを作りました。
{
"name": "hogehoge",
"description": "Hello, World",
"countries": {
"USA": "hello",
"UK": "hello",
"CHINA": "hello",
"JAPAN": "hello"
},
"email": "hogehoge@abc.com"
}
この中で、"description"という項目の情報を取得します。
CORSの設定
契約中のレンタルサーバーはCORS(Cross-Origin Resource Sharing)の設定が必要です。何故ならOriginが異なるサイトに接続するにはサーバーに接続するための許可が要るからです。その許可を得るためのファイルを作成します。
CORSについての関連記事
:https://qiita.com/att55/items/2154a8aad8bf1409db2b
https://javascript.keicode.com/newjs/what-is-cors.php
.htacessの作成
Header set Access-Control-Allow-Origin: "*" //ファイル名は「.htaccess」
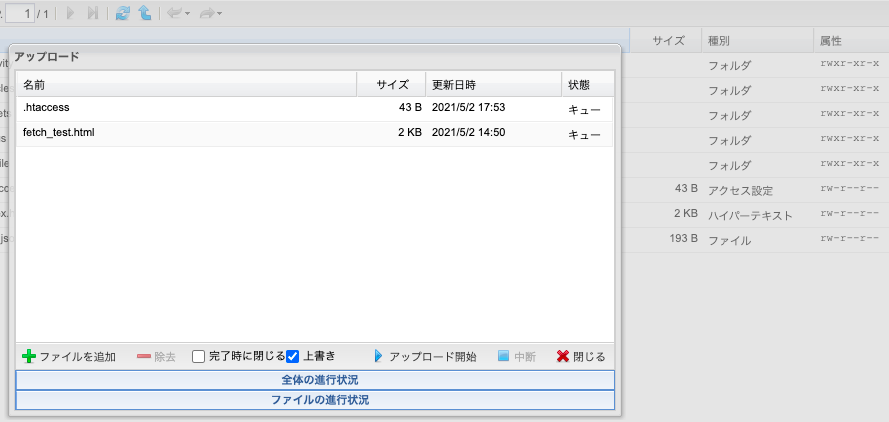
test.json、.htaccessをサーバーにアップロード
レンタルサーバーにtest.jsonと.htaccessをアップロードします。接続したいurl(トップページ)の直下にアップロードしました。(.htaccessは隠しファイルなので、macの場合「shift + command + .」で隠しファイルを表示させてからアップロードします)

local上でhtmlファイルを作成
ご自身のパソコンのどのフォルダーでもいいですが、簡単なhtmlファイルを作成しscriptタグを使ってjavascriptを記述しました。
❶fetch_test.htmlを作成
fetchAPIで取得したデータを表示させるためのHTMLファイルを作成します。
<body>
<div id="text"></div>
</body>
中身はとてもシンプルです。divタグを用意し、id名をtextにしました。
❷fetch関数の作成
非同期通信のgetメソッドで先ほどアップロードしたjsonファイルに接続するための関数を作成します。
function fetchGet(url, options) {
return fetch(url, options)
.then(response => {
if (response.ok) { //接続に成功した場合
return response.json(); //結果の値(response)をjson形式で取得
}
throw new Error('エラーです'); //失敗した場合にエラーメッセージを表示
}).catch(e => console.log(e.message));
}
❸async関数を作成(awaitを使うため)
上記で宣言したfetch関数をawaitを使って処理が完了するまで、内容を画面に表示しないようにします。
const url = 'http://hogehoge.com/test.json'; // 接続したurl名
const options = {
method: 'GET', // GETメソッドを指定
};
async function fetchText(url, options) {
const response = await fetchGet(url, options); //fetchGet関数にawaitを指定し、fetchGet関数が完了するまで以下の処理が走らないようにする
const targetDiv = document.getElementById('text'); //text要素を取得
const textElement = document.createElement('div'); //divタグを生成
textElement.innerText = response.description; //divタグのテキストにfetchで取得したdescriptionの値を代入
targetDiv.appendChild(textElement); //text要素の子要素に作成したtextElementを挿入
}
fetchText(url, options); //関数を実行
ブラウザから"hello world"が表示される
Get通信が成功しjsonファイルの"description"に該当する値"hello world"がブラウザに表示されました。fetch apiを使った非同期通信が成功しました。

参考サイト
https://blog.e2info.co.jp/2020/03/08/corscross-origin-resource-sharing/
https://qiita.com/api/v2/docs
https://qiita.com/mikan3rd/items/ba4737023f08bb2ca161