背景
Ruby on Railsの非同期通信を学習していて、そこから非同期処理&Promiseというキーワードが出てきたのでその辺りについて調べてみることに。合わせて同期処理と非同期処理の概念も学習した内容として纏めました。
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
Javascriptの同期処理と非同期処理
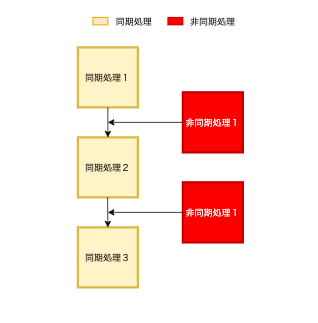
同期処理はプログラムを書いた順番に実行される処理のこと、非同期処理は順番を待たずに処理を行うことです。
同期処理の場合、重いプログラムを読み込む際にはローディングに時間が掛かってしまいます。その待ち時間の間に何かしらの処理を挟むことができないか。そこから生まれたのが非同期処理。また、とあるタイミングで処理を実行したいという場合に非同期処理を利用する場面もあるみたいです。

Promise
非同期処理の最終的な完了または失敗した時の結果を戻り値として返します。このpromiseには3つのstateがあります。
①pending: 初期状態
②fulfilled: 完了(処理が成功)
③rejected: 拒絶(処理が失敗)
成功した時と失敗した時をそれぞれ分けていることがポイントです。
Promiseの基本的な書き方
まずはfunctionを用意してその中にPromiseを定義。以下のような形式で書きます。stateは成功と失敗の2つ用意することができますが、シンプルに成功した場合だけにしました。
new Promise( state名 => {
何らかの処理;
state名(処理の結果);
})
HTMLの中にscriptタグで囲み、testPromise()という関数を定義。戻り値としてPromiseを返します。その結果をconsole.logで出力してみました。state名は何でもいいですが、state名とその後の処理に使われるstate名は必ず一致する必要があります。ここではresolveにします。
<script>
function testPromise() {
return new Promise(resolve => { //state名はresolve
resolve(1); //state名(処理の結果); という形で処理の結果の値を表す
})
}
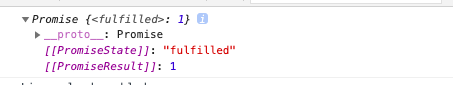
console.log(testPromise()); //testPromise()関数を実行した結果をconsole.logで表示
</script>
consoleの結果を見てみると、fulfilledというstateとその結果の値'1'が表示されました。このようにPromiseはState(状態)とResult(結果)になっていることが分かります。
関数のパラメーターを指定した場合
実行する関数に引数を入れてその結果を表示させることもできるので試してみました。
<script>
function testPromise(input) {
return new Promise(resolve => {
resolve(input);
})
}
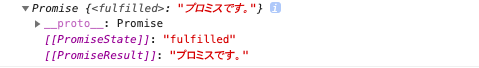
console.log(testPromise('プロミスです。'));
</script>
testPromiseという関数にパラメーターとしてinputを指定し、引数'プロミスです'を渡しその結果をみると

fulfilledと成功したstate(状態)と引数として渡した"プロミスです"が結果として表示されています。
stateが失敗(reject)の場合
処理が失敗した場合にconsoleでどういう結果が出るのか試してみました。
<script>
function testPromise(input) {
return new Promise((resolve, reject) => { //stateにreject(失敗)を追加します。
if (input) { //inputの値があった場合はresolve
resolve(input);
} else { //inputがない場合はreject
reject('失敗です')
}
})
}
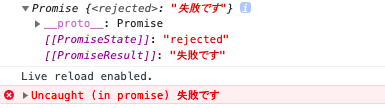
console.log(testPromise());
</script>
inputというパラメーターを取る関数testPromiseにわざと引数なしでconsole.logで出力してみます。

Promiseのstateはrejected(失敗)になり、結果として"失敗です"という文字列が出力されました。仮にinputに何かしらの引数を渡せば処理が成功しresolveが発動します。
参考サイト
https://qiita.com/kiyodori/items/da434d169755cbb20447
https://qiita.com/Takagi_/items/84b4a2184f42ee77867c
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Using_promises
https://hirocorpblog.com/post-383/