初めに
非同期処理のpromiseを学習したら、asyncとawaitというものが出てきたのでそれについて学習した内容を書いてみました。
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
前回の記事:https://qiita.com/redrabbit1104/items/02bc16cf5abd4ed10ec1
https://qiita.com/redrabbit1104/items/b8b61a72f849fa3e8881
asyncはpromiseを返す
async functionは戻り値としてpromiseを返す非同期関数です。普通の関数と何が違うのかasync functionとfunctionをそれぞれconsole.logで表示してみました。
//asyncの場合
async function testAsync() { }
console.log(testAsync());
//普通の関数
function test() { }
console.log(test());
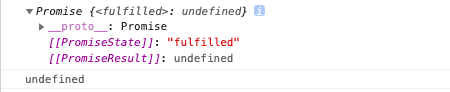
結果は以下の通りです。

関数の中身が何もないので同じく「undefined」という戻り値が返ってきましたが、asyncの場合「Promise」が返ってきました。
asyncの戻り値promiseはresolveかrejectどちらか
asyncの戻り値はpromiseということは分かりましたが、正常に処理ができた場合とそうでない場合にちゃんとresolve(処理成功)とreject(処理失敗)が戻ってくるのでしょうか。気になったので試してみました。
❶async関数の処理がresolve(成功)した場合
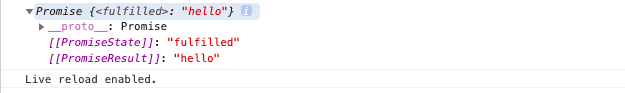
文字列helloを戻り値にするtestAsync関数を定義して、console.logで表示してみました。
async function testAsync() { return 'hello'; }
console.log(testAsync());
戻り値"hello"とPromiseの状態が「fulfilled」と表示されました。

❷async関数の処理がreject(失敗)した場合
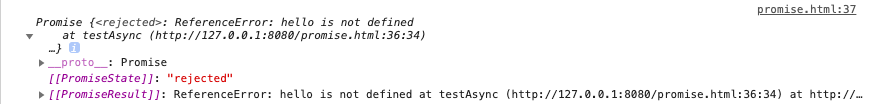
処理が失敗するケースを作るために、returnの値をhelloという定義していない変数にしてみました。
async function testAsync() { return hello; }
console.log(testAsync());
処理が失敗しrejectedと出ました。予想通りです。

このようにasyncはpromiseを返し、resolve(成功)かreject(失敗)のどちらかのstateを返すことが分かりました。
promiseの代わりにasyncが使われる理由
①asyncの中でしか呼び出すことができないawait構文を使うことで、promiseのthenで処理を繋げるより簡潔に書ける。
②awaitで指定した関数は実行される時間を決めて呼び出すことができる。
終わりに
今回はasyncについて学習して内容を纏めてみました。次回はawaitを使ったasync関数をいろいろ試してみたいと思います。
参考サイト
https://qiita.com/soarflat/items/1a9613e023200bbebcb3
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/async_function
https://ja.javascript.info/async-await