初めに
前編に続き、Promiseについて学習した内容を纏めてみました。今回はPromiseを使って非同期処理を連続で行う方法についてoutputします。
前編:https://qiita.com/redrabbit1104/items/02bc16cf5abd4ed10ec1
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
Promiseチェーンの概念
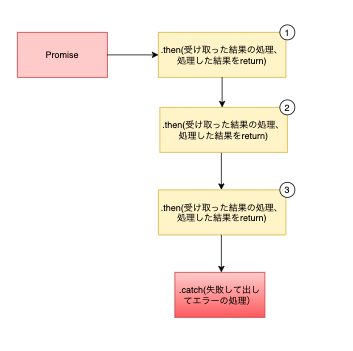
Promiseの非同期処理を一つの処理が終わったら次の処理へと連続して行うためにPromiseチェーンを利用します。ここで登場するのがthen()メソッド。「.then」で繋げると「.then」の前のPromiseの結果をまた入力値として非同期処理を行えます。処理が成功(fulfill)した時は成功した結果を、失敗(reject)した場合は失敗した結果を返します。この時エラーの処理はcatch()メソッドで行います。

Promiseチェーンthenで繋げる
まずはtestPromiseという関数を作りました。inputNumberに好きな数字を入力すると数字が200以上場合にそれを半分に割った結果を返します。処理が失敗した場合は'数字が200以下です'というメッセージが出るようにしました。
function testPromise(inputNumber) {
return new Promise((resolve, reject) => {
if (inputNumber > 200) {
let devideTheInput = inputNumber / 2
resolve(devideTheInput);
} else {
reject('数字が200以下です')
}
})
}
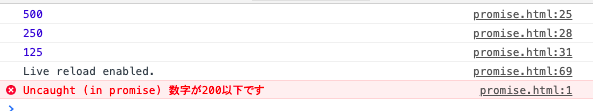
次は先程定義した関数を.then()メソッドで繰り返して非同期処理をするようにしてみました。 thenで繋げた後の戻り値はresult1,result2,...などで受け取ります。戻り値の名前はresult1以外に自分の好きな名前で構いません。また、戻り値のresult1をtestPromiseの引数にしてPromiseチェーンを起こします。1000を3回2で割ると3回目には125になり、失敗(reject)します。
testPromise(1000).then(result1 => {
console.log(result1);
return testPromise(result1);
}).then(result2 => {
console.log(result2);
return testPromise(result2);
}).then(result3 => {
console.log(result3);
return testPromise(result3);
})
Promiseチェーンのエラー処理catch
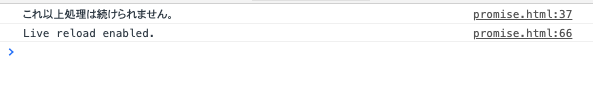
エラーが出た場合は処理を止まりますが、その際の処理を.catch()メソッドで行います。お好みの処理ができますが、今回は入力値を100にして、エラーが出たらconsoleに「これ以上処理は続けられません。」と表示させてみました。
testPromise(100).then(result1 => {
console.log(result1);
}).catch(e => console.log('これ以上処理は続けられません。'));
結果は赤文字ではなく、黒文字で「これ以上処理は続けられません。」と表示されます。

参考サイト
https://qiita.com/kiyodori/items/da434d169755cbb20447
https://qiita.com/Takagi_/items/84b4a2184f42ee77867c
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Promise
https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Using_promises
https://hirocorpblog.com/post-383/