Firefox / Safari
先日Appleが、Safariは幾つかのWebAPIに対応しないと公言しました。
日本語記事も幾つか出ています。
しかし、どのサイトも対応しないAPIの一覧を並べてはいるのですが、それぞれのAPIが具体的にどのようなものなのかを記載した記事が見当たらなかったので、以下はそれらについて調べてみたものです。
対応しない理由
a threat to user privacy、すなわち、あくまでブラウザフィンガープリントなどの手段によって個人を特定・追跡できてしまうからという理由です。
セキュリティ的にも問題なAPIが並んでいるのですが、そちらは理由ではありません。
対応しないWeb API
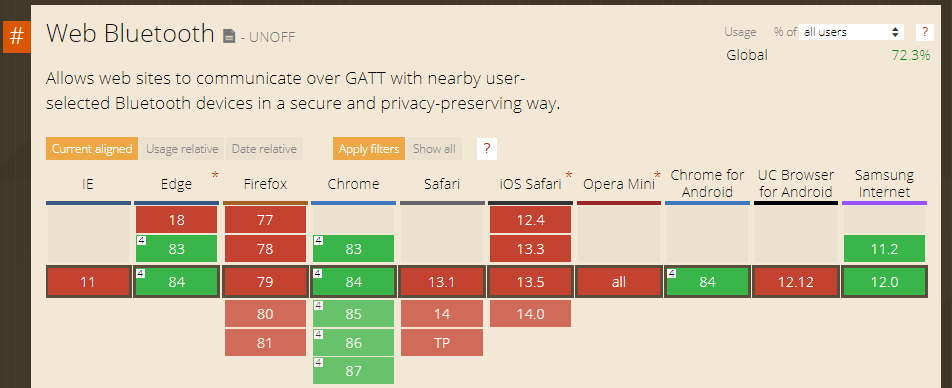
Web Bluetooth
解説
ブラウザからBluetoothを通して接続先のデバイスにアクセスすることができます。
データ転送形式はGATTで、データを取得するだけではなく送り込むこともできます。
接続先の機器にもよりますが、接続可能なデバイスの例はデジカメだったり心拍計だったり血圧計だったりと、そりゃもう個人情報の塊ですから、物によってはひとつでも許可した時点で完全に個人を特定できるようになるでしょう。
Qiita内関連記事
Web Bluetooth API で BLE(Chrome と micro:bit をつなぐ)
micro:bitとWebBluetoothで通信してみました
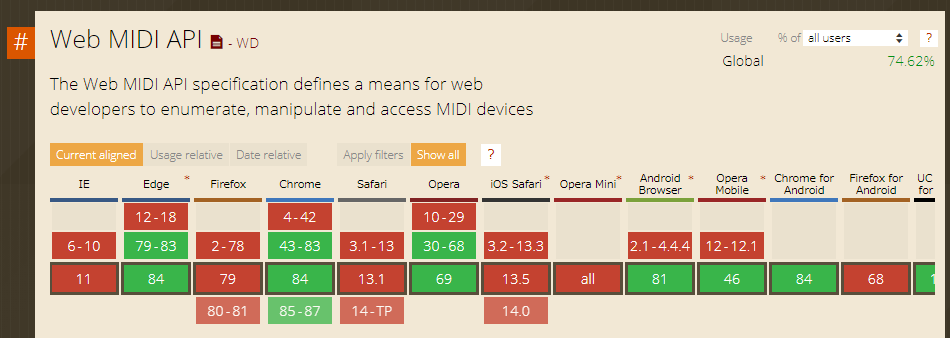
Web MIDI API
解説
ブラウザからMIDI機器にアクセスすることができます。
そもそもブラウザをMIDI機器に繋ぐなんてこと、普通の人はしません。
RFCにもFew systems will have significant numbers of MIDI devices attached『個体識別できなくなるほどたくさん接続されるMIDI機器はない』とか書かれるくらいですし。
機器のメーカーや機種名、バージョン、そしてその他のフィンガープリントを組み合わせれば、ほぼ完全に特定できるでしょう。
使ってる人が多いから識別できないGamepad APIとは対照的ですね。
また、音を鳴らしてそれを別のブラウザで聞き取ることができれば、PCとモバイルを紐付けることもできそうです。
Qiita内関連記事
WebAudio/WebMIDI API Advent Calendar 2017 Advent Calendar 2017
WebAudio Web MIDI API Advent Calendar 2016
Web MIDI APIでシンセサイザーの入力を受け取ってみた
Web MIDI API による Web アプリと DAW の連携
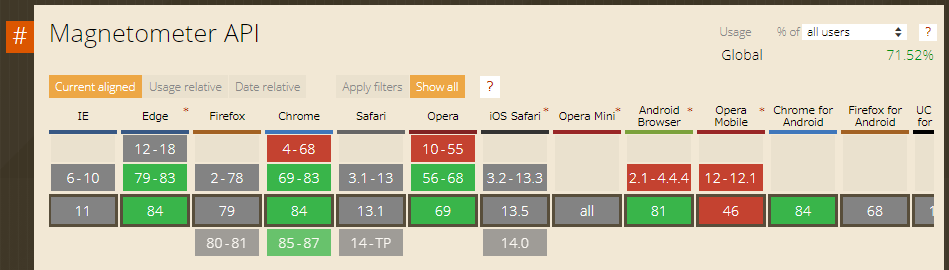
Magnetometer API
解説
磁力センサです。
そもそもこんなものをブラウザで扱う必要があるのかというのもありますが、RFCでも妙に具体的に問題となりそうな例を出しています。
・建物などの磁場変動から、スマホの所有者の位置と移動を理論上特定することができる。
・Geolocation APIの位置情報とMagnetometer APIのデータの差異から、ユーザがVPNを使っているかどうかがわかる。
・場合によってはキーストロークも取得可能。
そんなに懸念があるんだったら最初から作るなよ。
Qiita内関連記事
見当たらず。
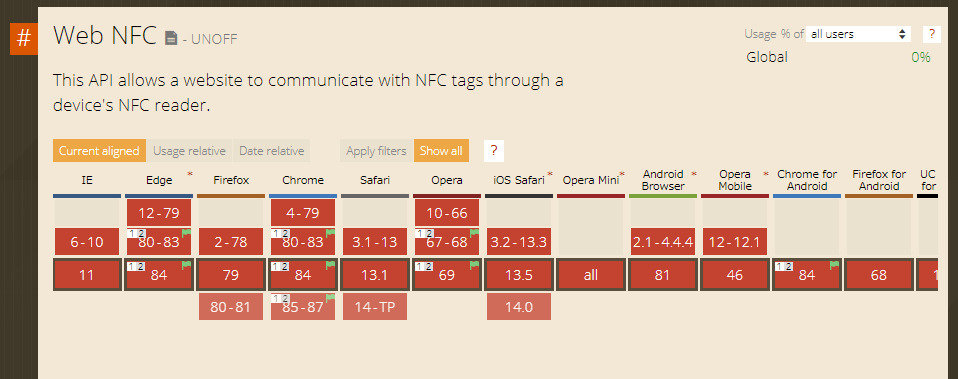
Web NFC
解説
ブラウザからNFCにアクセスできます。
今どきのスマホであれば、本体は最初から対応しています。
PCであればNFCリーダー/ライターが必要となります。
実装例は、【Web NFC】JavaScriptでNFCタグのデータを読み書きしてみた などで見ることができます。
思いきりNFCにデータを書き込んでいますね。
これにより個人の特定、複数ブラウザの紐付けが可能になります。
Qiita内関連記事
見当たらず。
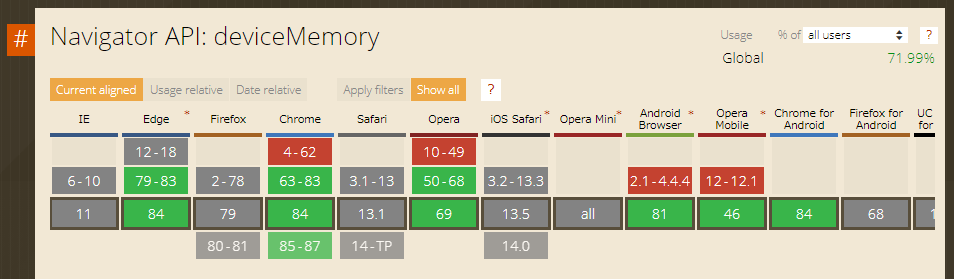
Navigator API: deviceMemory
解説
取得できる値は厳密値ではなく、0.5・1・2・4・8のような概算値です。
そのため、よっぽど変な仕様のレア端末でもないかぎり、特定の懸念はさほど大きくないのではないかと思われます。
もちろん他情報と組み合わせることで絞り込み精度が上がるのは間違いありませんが、それはこれ以外のどのような情報も同じことです。
このAPIがあえて単独で挙げられている理由はよくわかりませんでした。
まあ、そもそもなんでブラウザごときに搭載メモリ量渡さにゃならんのだっていう話ではありますが。
Qiita内関連記事
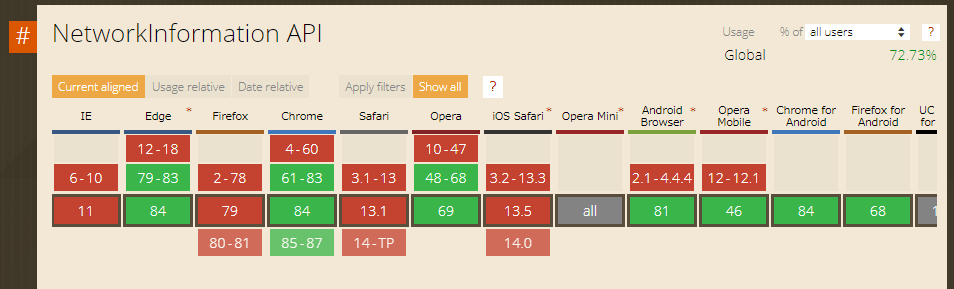
NetworkInformation API
解説
ネットワーク接続状況を取得します。
NetworkInformation.typeで"wifi"や"bluetooth"などの接続種別、NetworkInformation.effectiveTypeで最近繋いだネットワークと接続速度を取得したりできます。
またonchangeイベントで、接続先ネットワークの変更を感知することもできます。
遅い環境では画質を荒くしたりと、速度によって送り込むコンテンツを変更するようなことを考えているみたいですが、ゴミが送り付けられる未来しか見えない。
接続種別と応答速度からフィンガープリントが可能になります。
またonchangeイベントの発生頻度や発生時刻から、いつまで職場にいて何時に帰宅したというように行動を推測することも可能です。
ちなみにこの問題への対策は、"they should disable JavaScript, monitor that all outbound requests are made to trusted origins, and make diligent use of anonymizing VPN/proxy services."『JavaScriptを無効にする、全てのアウトバウンド要求が信頼された発信元であるか監視する、匿名VPNを使用する』だそうです。
正気なん?
Qiita内関連記事
見当たらず。
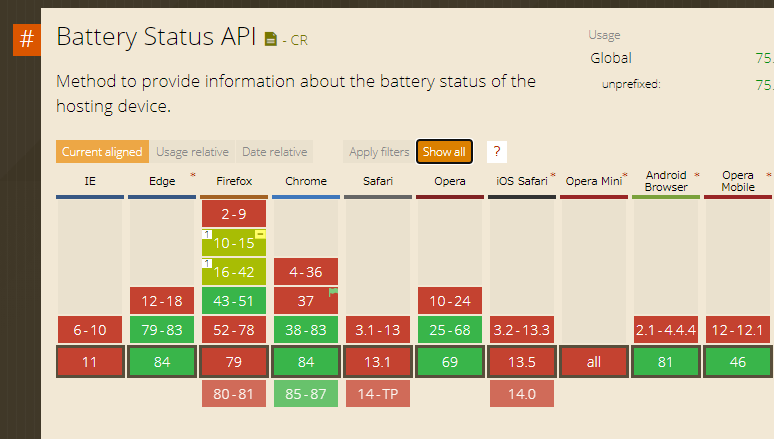
Battery Status API
解説
バッテリの残量、および充電状態などを取得するAPIです。
2016年にはフィンガープリントとして利用可能という論文が発表されています。
またかなり限定的ではありますが、バッテリの消費状況から位置を割り出すことにも成功しています。
そのためか本APIは既にWeb標準から削除されており、かつては対応していたFirefoxもあえて非対応に戻しています。
従って、今さらあえて名指しで出すようなAPIでもない気がしますね。
Qiita内関連記事
Web Bluetooth Scanning
caniuse……なし?
RFC
ChromeStatus
解説
デバイスの周囲にあるBluetoothデバイスをスキャンできるようになるという……この時点で有り得ない。
そりゃもう世界中にビーコン置いて回りますよ。
Chrome84時点ではフラグenable-experimental-web-platform-featuresを有効にしないと使用することができませんが、有効にすべきではなく一生殺しておくべき機能です。
Qiita内関連記事
見当たらず。
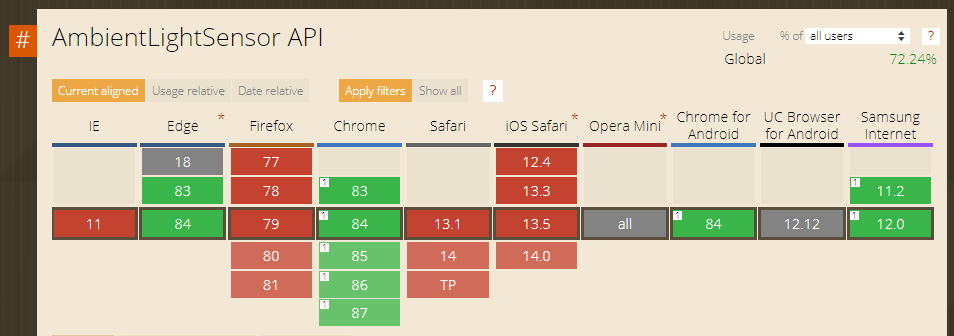
AmbientLightSensor API
解説
環境光センサの値を読み取ることができます。
Generic Sensor APIというセンサ関連の汎用APIの機能の一部という位置付けのようです。
規則的な生活をしている人ほど危険です。
毎日同じ時間に同じ光度であれば同一人物である可能性が高いでしょう。
二つのデバイスが似たような光度変化をすれば、同一人物あるいは家族程度に近い人物であると判断できるでしょう。
懸念点には『踏んだことのあるリンクは黒、未訪問のリンクは白で表示することで光度を変え、訪問済みか否かを識別する』みたいなことまで書かれていました。
visitedの色とか昔は普通に取れていたんですよね。
牧歌的な時代だった。
Qiita内関連記事
見当たらず。
EME Extension: HDCP Policy Check
caniuse……なし?
RFC……なし?
ChromeStatus
GitHub
解説
Encrypted Media Extensionsの追加機能のひとつで、メディアファイルのHDCPステータスをブラウザから見ることができるようになるみたいです。
HDCPはよく見るところだとHDMI接続とかで使われていて、PS3やAndroidをPCに繋ぐと画面映らん!!ってなる面倒で邪魔なやつです。
解説によると、この機能のプライバシー上の懸念は、EMEと同じ仕組みを使っているのでEMEと同じだということでした。
では、Appleがあえてこの機能だけをあえて非対応にする理由は何なのでしょうか。
正直EME自体が何言ってるか全然わからんので、何がどう危険なのかよくわかりませんでした。
識者あとよろ。
Qiita内関連記事
見当たらず。
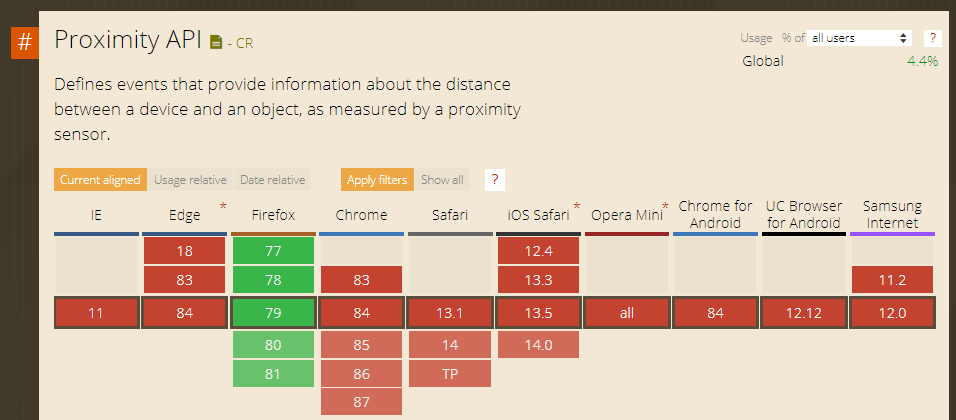
Proximity API
解説
近接センサです。
通話中にスマホから耳を離すと画面がついたり、逆に耳元に持っていくと画面が消えたりしますが、あれです。
距離の変化をブラウザに通知します。
実際は近付いた/離れたの変化どころか、具体的にセンチメートル単位での距離まで取得できるようです。
こんな情報をブラウザに渡すなんて有り得ないですね。
しかしこれをフィンガープリントとして使うのは難しそうな気がもしますが、懸念点にはユーザ識別・フィンガープリントの危険があると書かれています。
どのようなシナリオが想定されているのかは、よくわかりませんでした。
Qiita内関連記事
見当たらず。
WebHID API
caniuse……なし?
RFC
解説
Human Interface Device、すなわち人間が操作する各種デバイスへのアクセス手段を提供するAPIです。
ゲームパッドやMIDI機器などは、それぞれ専用のAPIによってJavaScriptからアクセスが可能です。
しかし、そのような対応は今のところ機器ごとに個々に行わなければならず、今後も追加したい機器が出るたびにAPI策定・実装ってしていたら大変です。
そこで、このAPIでは特定機器に囚われない、HIDデバイスへの汎用的なアクセス手段を提供します。
懸念点が3000文字以上ある時点でねーわってかんじですが、たとえばカメラやマイクなどが付いているデバイス、医療機器などに汎用アクセスされたらたまったものではありません。
またWebで公開されることを想定していない、任意にプログラムを登録できるデバイスが繋がっている可能性もあります。
たとえば今のところブラウザはキーボードの入力をキャッチすることはできますが、逆にキーボードに能動的に何かを働きかけることはできません。
このAPIではそれが可能になり、キーボードの種類によってはキーロガーを仕込むこともできるようです。
その対策は、『ユーザが同意しなければマクロを動かさないようにデバイスのメーカーが対応する』
不山戯けてんのかこれ?
Qiita内関連記事
見当たらず。
Serial API
caniuse……なし?
RFC
解説
ブラウザからシリアルポートに……はい終わり。
Qiita内関連記事
見当たらず。
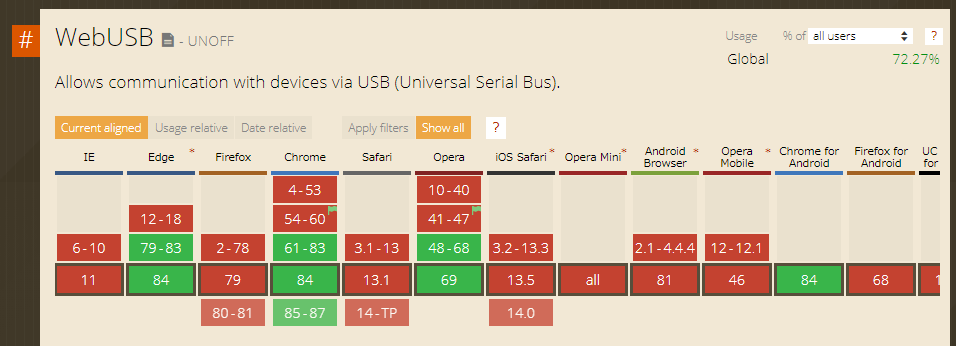
WebUSB
解説
ブラウザからUSBポートに……はい終わり。
Qiita内関連記事
WebUSBを使ってブラウザのJavaScriptからArduinoを制御してみよう!
micro:bitでWebUSBを使う
Idle Detection
caniuse……なし?
RFC……なし?
GitHub
ChromeStatus
解説
アイドル状態を通知します。
スクリーンセーバーが起動した、画面がロックされた、などのイベントをブラウザが検知できるようになります。
これにより、複数のWebサイトで同時に画面ロックイベントが発生すると、それは同じブラウザ、あるいは一つの端末である可能性が高い、すなわち同一人物であると判断できます。
この緩和策としてイベント発生をランダムに遅延させるという方法が考えられましたが、30秒遅らせたところで長期収集することで十分に特定可能だということがわかったので却下されました。
その代替策として策定されたのが『パーミッションを要求する』はい役に立たないやつ来た。
Qiita内関連記事
見当たらず。
Geolocation Sensor
解説
位置情報センサです。
既存のGeolocation APIの拡張という立場です。
何が拡張されたかというと、Geolocation APIでは不可能だったバックグラウンド動作が可能になります。
すなわち、いったん他の手段で端末を特定さえしてしまえば、自宅と職場と移動ルートを完全に把握されるということです。
このAPI単体での個人特定は余程の田舎でもないかぎり難しいかもしれませんが、他のフィンガープリントと組み合わせることで、とてつもなく危険なAPIになります。
Qiita内関連記事
見当たらず。
感想
なんでもかんでもブラウザで実行できてしまうとネイティブアプリに誘導できなくなって稼ぎが減ってしまう、という打算はもちろん有るでしょう。
しかし、それを別としても、ほとんどは対応しないのが当然すぎるAPIばかりですね。
特にNetworkInformation APIやらWeb Bluetooth Scanningなど、発想するまでは自由ですが、実装する時点で正気を疑うレベルです。
そんなわけでSafariがこれらのAPIから距離を取るのは、まあ妥当ですね。
なお、これらのAPIのほとんどは、Googleが先行して策定・開発し、W3CにWeb標準として提案するという形になっています。
すなわち、Chromeにはこれらの多くが既に実装されているということです。
おおこわいこわい。