Battery Status API
W3C仕様では次のプロパティとイベントが利用できる。
| プロパティ | 説明 |
|---|---|
navigator.battery.level |
バッテリ残量 (0.0:empty~1.0:full) |
navigator.battery.charging |
充電中(true)かそうでないか(false) |
navigator.battery.chargingTime |
残り充電時間 |
navigator.battery.dischargingTime |
残り利用時間 |
| イベント | 説明 |
|---|---|
| levelchange | バッテリ残量が変化した |
| chargingchange | 充電状態が変化した |
| chargingtimechange | 残り充電時間が変化した |
| dischargingtimechange | 残り利用時間が変化した |
Fx0で動作確認
Firefox WebIDEのHello Worldテンプレを次のようにちょちょっと修正して、
index.html
<body>
<h1>Battery Status API</h1>
<div>
level: <span id="level"></span><br>
charging: <span id="charging"></span><br>
chargingTime: <span id="chargingTime"></span><br>
dischargingTime: <span id="dischargingTime"></span><br>
</div>
</body>
app.js
window.addEventListener("load", function() {
var battery = navigator.battery || navigator.mozBattery || navigator.webkitBattery;
function updateBatteryStatus()
{
var level = battery.level * 100;
document.querySelector("#level").innerHTML = level;
document.querySelector("#charging").innerHTML = battery.charging;
document.querySelector("#chargingTime").innerHTML = battery.chargingTime;
document.querySelector("#dischargingTime").innerHTML = battery.dischargingTime;
}
battery.addEventListener("levelchange", updateBatteryStatus);
battery.addEventListener("chargingchange", updateBatteryStatus);
battery.addEventListener("chargingtimechange", updateBatteryStatus);
battery.addEventListener("dischargingtimechange", updateBatteryStatus);
updateBatteryStatus();
});
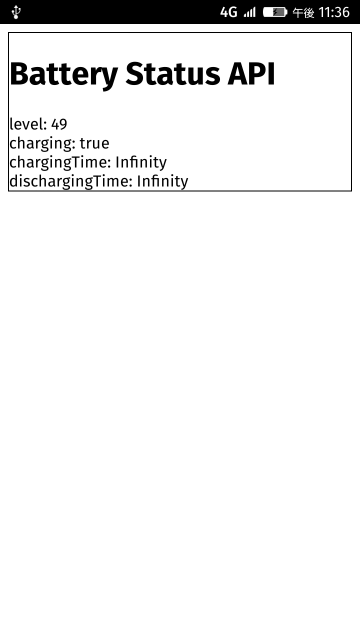
動かしてみる。

残量と充電状態は取れてるけどchargingTimeとdischargingTimeがInfinityなので、Fx0は残り時間に対応していないようだ。
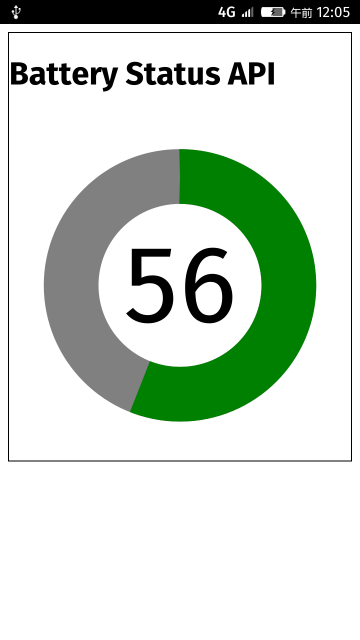
グラフで表示してみる
ここを参考にSVGの円グラフで表してみます。
index.html
<body>
<h1>Battery Status API</h1>
<svg viewBox="0 0 50 50">
<circle cx="25" cy="25" r="15.9154943092" fill="none" stroke="gray" stroke-width="8" />
<circle id="meter" cx="25" cy="25" r="15.9154943092" fill="none" stroke="green" stroke-width="8" stroke-dashoffset="25" stroke-dasharray="0,100" />
<text x="25" y="25" text-anchor="middle" dominant-baseline="middle">0</text>
</svg>
</body>
app.js
window.addEventListener("load", function() {
var battery = navigator.battery || navigator.mozBattery || navigator.webkitBattery;
function updateBatteryStatus()
{
var level = Math.floor(battery.level * 100);
var meter = document.querySelector("#meter");
meter.setAttribute("stroke-dasharray", level + "," + (100-level));
meter.setAttribute("stroke", battery.charging ? "green" : "red");
document.querySelector("text").innerHTML = level;
}
battery.addEventListener("levelchange", updateBatteryStatus);
battery.addEventListener("chargingchange", updateBatteryStatus);
updateBatteryStatus();
});