Firefox / Safari
MozillaはMozilla Specification Positionsというリストを公開しています。
IETFやW3C、TC39などが提唱しているWeb技術に対して、Mozillaはどのように評価しているかという立ち位置を表明したものです。
あくまで現時点での評価であり、もちろん今後の仕様変更などに伴い評価は変わる可能性があります。
Mozilla's Positions
Mozillaはどのように評価しているかの分類。
under consideration
評価の検討中。
important
優れた概念であり、Mozillaにとっても重要である。
worth prototyping
優れた概念であるが、プロトタイプを作成し、フィードバックを得て磨きをかける必要がある。
non-harmful
有害ではないが、良いアプローチではなく、取り組む価値があるとは考えていない。
defer
近い将来にこの仕様を導入するつもりはない。
harmful
有害である。
たとえばChromeの右クリックに実装された選択箇所へのリンクのコピーや、Chromeがユーザエージェントの代替を目指しているHTTP Client HintsなどをFirefoxはnon-harmfulあまり良くないと評価していて、温度感の差がわかります。
harmful
ここではharmful、すなわちFirefoxが『これは有害である』と評価している技術を紹介してみます。
これらのAPIは、現在の仕様のままでFirefoxに実装される可能性はほぼ無いということです。
そしてFirefoxにすら実装されないということは、SafariやVivaldiやBraveといった他のブラウザには余計に実装されないということです。
一部JavaScriptではないものもありますが、まあ細かいことは気にするな。
File System Access
ローカルファイルに自由にアクセス可能にする機能です。
指定ディレクトリ以下の全ファイル読み込み、およびファイルへの上書き保存などができてしまいます。
こんなものパーミッションがあろうがなかろうが絶対に許可すべきではありません。
Mozilla's Position
localStorageへのアクセス手段提供など、部分的には気に入っている機能もある。
ただしローカルファイルシステムへのアクセスなど危険なものと一緒くたになっているため、全体としては有害である。
First-Party Sets
google.comとyoutube.comを同じドメインだと見做す機能です。
これをユーザ側で好きに設定できるとかいう代物なので、実装されたら即トラッキングに使われるのは明らかです。
またユーザにとってもどことどこが繋がっているのか極めて分かりにくいということで、Mozillaは明確に反対を表明しています。
Mozilla's Position
ファーストパーティの定義は、ユーザ、Web開発者、パブリッシャーにとってわかりやすいものでならねばならない。
従って、理想的にはトップレベルのURLのみに基づいて定義されるべきである。
現在はそのようになっていないが、だからといって例外を標準化すべきではなく、理想を実現する方向に持っていくべきである。
Generic Sensor API
様々な種類のセンサに対して、統一的な方法でアクセス可能にするAPIです。
何のセンサが繋がるかわからないなんてものに責任なんて持てるはずもなく、またそこまでして対応する価値もないということで拒否されました。
Mozilla's Position
多種多様なセンサについて、それぞれにアクセスする目的とリスクを適切にユーザに伝えることは非常に難しい。
Webサイトがセンサを必要とするユースケースにはたしかに興味があるが、しかしWebサイトがセンサに直結することは、セキュリティやプライバシーの問題になるため、それは許可できない。
Geolocation Sensor
Geolocation APIの機能拡張です。
ほとんどの機能はGeolocation APIでも同じことが可能ですが、新たにバックグラウンドでも動作できるようになります。
Mozilla's Position
RFCは『プライバシーとセキュリティを両立できる』と主張しているが、実際はそうでもない。
既にほとんど同じ機能のGeolocation APIが存在するのにわざわざ似たような別のAPIを作ると、メンテナンスの労力も倍になる。
多くをGeolocation APIでpolyfillできるのならば、そちらを機能拡張したほうがいい。
Get Installed Related Apps API
ネイティブアプリが端末にインストールされているかを検出できるようにするAPIです。
ネイティブアプリが入っていればそっちを動かし、なかったらWebアプリを動かすみたいなことを考えているみたいです。
Mozilla's Position
十分な保護機能を講じない限り、ブラウザフィンガープリントの危険が増えるだけである。
HTML Imports
<link rel="import">でHTMLをインポートする機能です。
唯一対応していたChromeすら非対応に戻したため、今後日の目を見ることは無いでしょう。
Mozilla's Position
この分野はJavaScriptのほうが向いていると考えており、HTML Modulesを支持している。
Keyboard Map
キーボードの入力はKeyboardEventで取得できますが、これはロケールやレイアウト、シフト押下などの状態を無視します。
たとえばキーボードをdvorakレイアウトで使っていたとしても、印字がsのボタンを押したときに発生するイベントはsであり、oではありません。
これをユーザが想定しているであろうoで取れるようにしよう、という提案です。
むしろgetLayoutMap()で全てのキーボードマップを回収できます。
Mozilla's Position
ブラウザフィンガープリントの情報源を増やすだけであり、ユーザの意志に関係なく取得できることも問題である。
Low-level (Raw) Sockets API
他のホストとソケット通信を行うことができます。
通常のHTTPS等では飽き足らず、独自プロトコルで超リアルタイム通信を行いたいなどといった高度な使用法を目的とした低レベルAPIです。
Mozilla's Position
これまでに開発されてきた同一生成元ポリシーなどの保護機能を回避することが可能であり、ドキュメントに記載されている保護機能では対策として不十分である。
ユーザの同意に頼ることは、安全策ではない。
Media Feeds
パーソナライズされた広告を表示する機能です。
ということみたいなのですが、どうも○○は××しなければならないという定義ばかり並んでいて、では具体的になんなんだよってのがいまいちよくわかりませんでした。
誰か解説よろ。
Mozilla's Position
Media Feedsは、有害な機能を有害な技術で増幅させる有害な存在である。
このAPIで実現される機能の多くは既に他の方法で実現されている。
まだMedia Session APIを拡張する方がいいだろう。
Network Information API
現在接続しているネットワークの種類などを取得できます。
これによって、低速回線であれば小さい画像を、高速回線なら高精細な画像を表示する、といった出し分けが可能になります。
さらに4GからWiFiに変わったなどのイベントをonchangeで感知することができるようになります。
ネットワークの変更をウォッチすることで、外出した帰宅したなどの行動パターンを読み取られる可能性があります。
また、たとえば4Gだとわかったところで実際の品質は千差万別なのだから意味がないわけで、それならば実際の速度を測定した方がまだよいでしょう。
Mozilla's Position
回線種別ではなく帯域幅を使った方が、より正確な対応ができる。
Periodic Background Synchronization
定期的なバックグラウンド同期を可能にします。
ニュースを最新のものに更新したり、お気に入りアーティストの新曲を配信したり、緊急のセキュリティアップデートを実行したりが可能になります。
これまでServiceWorkerやWeb Pushを使って行っていたことを、よりスマートに行えるようになるわけです。
そしてこのAPI、ブラウザを閉じていても動きます。
はぁ?
Mozilla's Position
位置情報やIPアドレスを定期的に取得することで、ユーザの追跡が可能になる。
ユーザに気付かれずにスクリプトを動作させ、リソースを消費させてしまう。
単発のバックグラウンド同期ですらこれらの懸念の解消が難しいのに、定期的なバックグラウンド同期となれば猶更だろう。
Raw Clipboard Access
OSのクリップボードを介して、ネイティブアプリとWebアプリでデータをコピペ可能にする提案です。
現在のクリップボードでもある程度は可能ですが、tiffやdocsのような独自フォーマットには未対応で、あまり細かな制御が効きません。
そこでクリップボードと直接生データをやりとりすることを可能にする低レベルAPIを提供します。
Mozilla's Position
現在の提案には、ネイティブアプリに攻撃可能という致命的なリスクがある。
この問題が解決されるまで、再評価されることはない。
Restricting Document Access of Same Origin Documents
埋め込みドキュメントのエージェントやイベントループを、それぞれ個別のものにする提案。
正直ちょっとよくわからなかったんだけど、iframeで読み込んだドキュメントは親子間や子子間で操作可能ですが、それらをどの程度操作可能かを制御するみたいな話でいいんですかね。
allow-same-originほど緩くもないが、クロスオリジンほどきつくもない制限disallowdocumentaccessを導入する?
Mozilla's Position
クロスオリジンのドキュメントの制御フローを同意なしに変更することは攻撃手段を増やすことであり、拡張すべきではない。
同一オリジンの場合は、アーキテクチャの大改造を行ってまで実装するほどの利点がない。
Serial API
ブラウザがシリアルポートを読み書き可能にします。
この時点で論外すぎる。
Mozilla's Position
シリアルデバイスは、強力なローレベル機能を、ほとんどもしくは全く認証なしに公開していることがよくある。
それらを適切な保護なしにWebに公開することは、脅威以外の何物でもない。
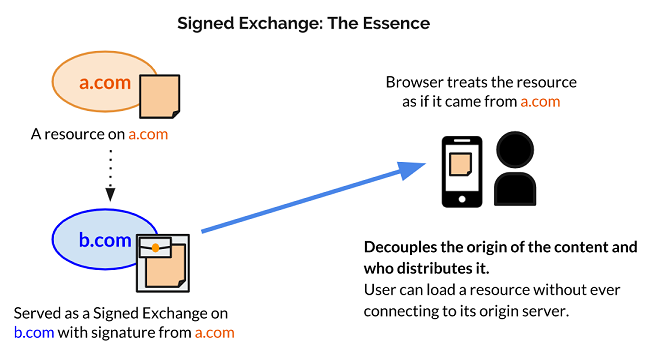
Signed HTTP Exchanges
この図を見れば一発です。
つまりどういうことかというと、URL欄にhttps://a.comと入力してアクセスできて正しい鍵マークも表示されているのに、実際はhttps://b.comにアクセスしているとかいう代物です。
URLというモデルの崩壊です。
元々Googleがごり押ししていたAMPのページが常にURLがhttps://google.com/amp/xxxとなって醜いからどうにかしようと捻り出した仕様なわけで、こんなものに他のブラウザが追随する義務なんてこれっぽっちもありませんね。
Mozilla's Position
クライアントが権威サーバに問い合わせることなく、別のオリジンが他のオリジンを代行できること、Webセキュリティモデルから機密性の保証が消えることなど、Webセキュリティモデルの変化に問題がある。
Unicode Emoji QID
UNICODEの文字は、ユニコードコンソーシアムが管理しています。
で、何かの絵文字を追加したいって思ったときに申請するプロセスはこんなです。
とてもつらい。
そこでWikimediaのQIDで絵文字として使えるようにしようという提案。
たとえば今のところ存在しないNATOの旗などを追加したいと思ったときに、ユニコードコンソーシアムの手を煩わせずすぐに新たな絵文字を使えるようになります。
まあ利点より弊害の方が大きすぎますね。
それに万一実装されてしまったとしてこれどうすんですかね。
Mozilla's Position
絵文字に対応するグリフが無いためユーザ間のミスコミュニケーションが増える懸念がある。
バージョン承認プロセスがなくなるため、実装者間の同期がとれなくなる。
QIDシステムを悪用し、UNICODE承認プロセスを回避して絵文字ではない何かを追加される恐れがある。
Web Background Synchronization
Periodic Background Synchronizationと何がちがうんだ?
ちなみにRFCにはBackground sync SHOULD be enabled by default.とか書かれてる。ふざけんな。
Mozilla's Position
位置情報やIPアドレスを定期的に取得することで、ユーザの追跡が可能になる。
ユーザに気付かれずにスクリプトを動作させ、リソースを消費させてしまう。
Web Bluetooth
ブラウザからBluetoothデバイスを検出し、通信するAPIです。
言うまでもなく論外です。
Mozilla's Position
WebUSB同様、機器の状態について大きな不確実性がある。
ユーザの同意のみに頼ることは正しい保護ではない。
またRFCでは悪意のあるデバイスへの対策としてブロックリストを使うことになっているが、常にメンテナンスが必要であり、持続可能なモデルではなく、ユーザとデバイスに大きなリスクをもたらす。
Web NFC
近距離無線通信、要するにSuicaとかマイナンバーカードを読み書きできるようにするAPIです。
e-TAXのWeb版がIEでしか使えなかった原因ですね。
Mozilla's Position
既存のNFCデバイスは機能が非常に多いため、ユーザのセキュリティやプライバシーにリスクがある。
ユーザの同意以外に、個人情報の流出を防ぐシステムが存在しない。
何を読み込み、何を書き込むのかをユーザに明示できないのにユーザへの同意を取るわけにはいかない。
WebRTC Next Version Use Cases: Trusted JavaScript
WebRTCの機能拡張の一部、Untrusted JavaScript Cloud Conferencingの項目です。
サーバは信頼できないけどJavaScriptは信頼できるという状態で、ビデオ会議の内容にはアクセスできないが会議のメンバーにはアクセスできるみたいなユースケースらしいです。
いまいちどんな状態なのか全然わかりませんが、Mozillaとしてはそんな状態でJSにアクセス権渡すとかねーわだそうです。
Mozilla's Position
Untrusted JSの案は、ユーザにビデオ会議のセキュリティの保証を提供できる。
しかしTrusted JSのバリアントではセキュリティが保証されず、無駄に複雑さが増すだけである。
WebUSB API
ブラウザからUSBデバイスへアクセスするAPIです。
こちらも論外です。
Mozilla's Position
多くのUSBデバイスは、USBプロトコルを介した悪意のあるメッセージを適切に処理できるように設計されていない。
USBデバイスをWeb上に公開するリスクはあまりにも広範であり、ユーザに対してリスクを適切に説明することはできない。
WebサイトがUSBデバイス内のデータや一意のキーをトラッキングに使う懸念も存在する。
passwordrules attribute
inputタグにpasswordrules属性を追加し、パスワードの制限を任意に指定できるようにする提案です。
<input type="password" minlength="8" passwordrules="required: upper; required: lower; required: digit, [-().&@?'#,/"+]; max-consecutive: 2">
8文字以上、大文字・小文字・数値か記号の3種類が必須、同じ文字を2文字以上連続すること禁止、の場合はこんな書式になります。
ややこしい。
ただ、役には立たないけどharmfulとまでは個人的には思わないかな。
Mozilla's Position
このAPIは、パスワードに関するバッドプラクティスを奨励するものであり、しかも既存の属性と矛盾するところがある。
パスワード要件を満たすためには、既存の属性とAPIで十分である。
感想
あの手この手でユーザデータを吸い上げたいGoogleと、それに抵抗するMozillaの図、というふうに見えてしまいますね。
実際harmfulの8割がたはGoogleの手によるものです。
ちなみにSafariが有害であると評している技術16種類のうち、Firefoxのリストに並んでいるのは8種類と半分です。
意外と少ない、と思いきやMozillaはFirefoxも全て対応しないよと発言していて、実際全てに未対応です。
元々Firefoxに実装されていたBattery Status API・Proximity API・Ambient light sensor APIに至っては、わざわざ非対応に戻されました。
リストには表記してないけど実際はharmfulだと考えている技術もまだまだ存在するということですね。
同意は免罪符ではない
同意していようが公に同意の誓約書を書いていようが殺人は犯罪です。
それなのに何故かWeb APIにおいては、同意さえ取れば何をやってもいいと考える人が多い不思議。
その点Mozillaは、Relying on user consent is not a sufficient safeguard『ユーザの同意に頼ることは十分な安全策ではない』と主張していて、どちらが正しいかなんて明白ですね。
そもそも警告なんて誰も読んでないので、ちゃちなポップアップが契約として有効かどうかすら怪しいものです。