記事一覧
Swift MkMapViewで地図アプリ作成してみた(記事一覧)
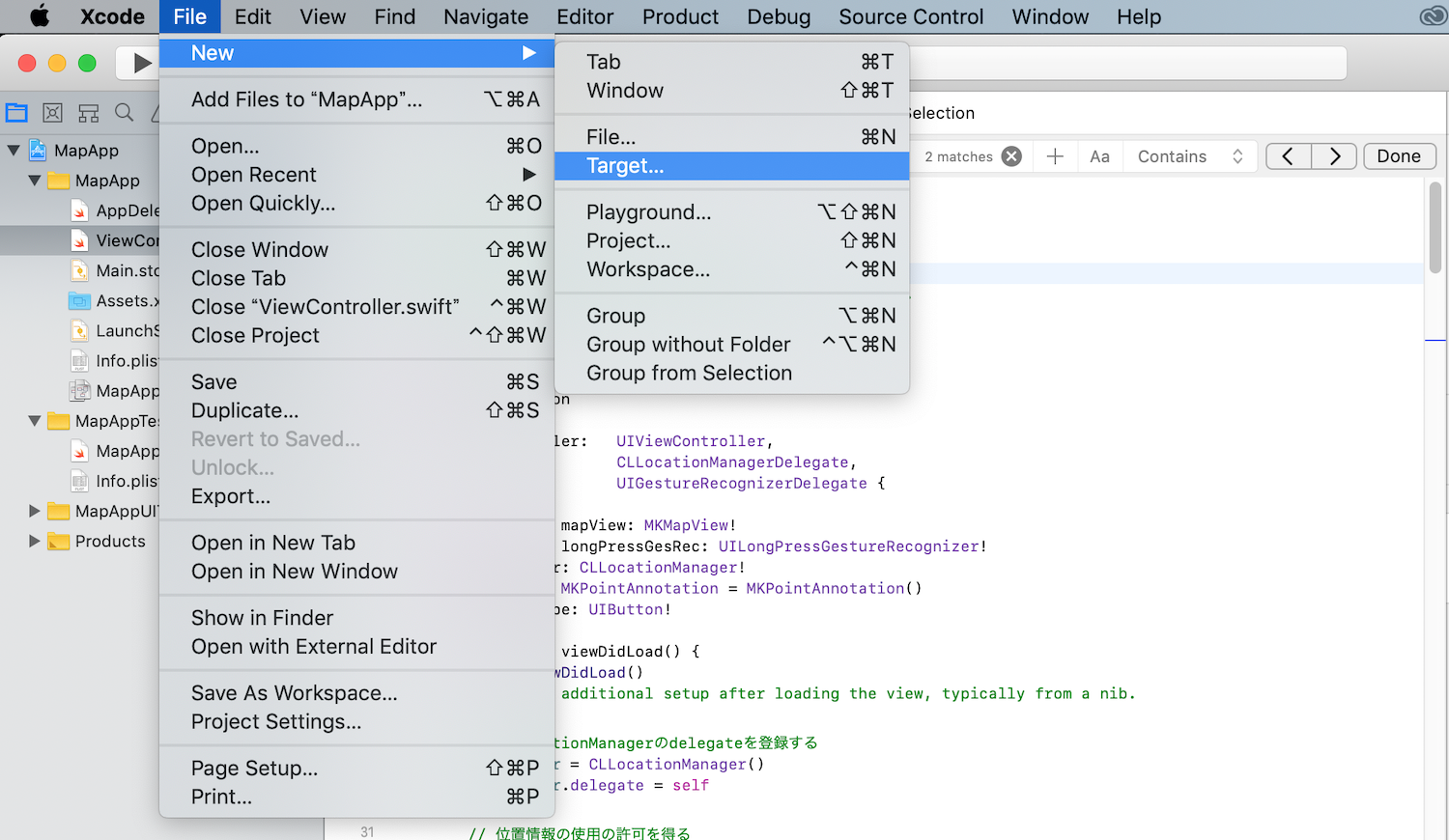
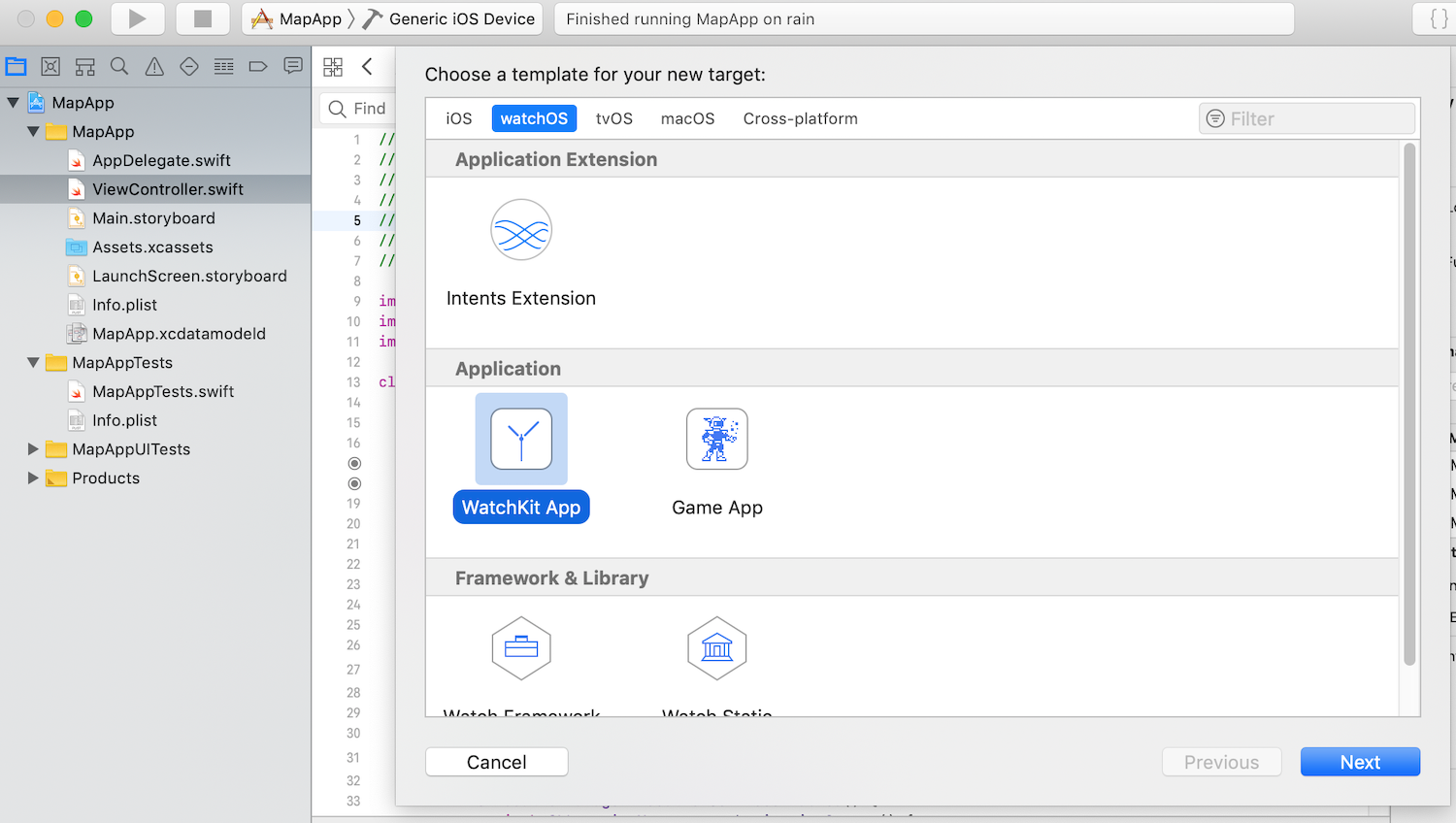
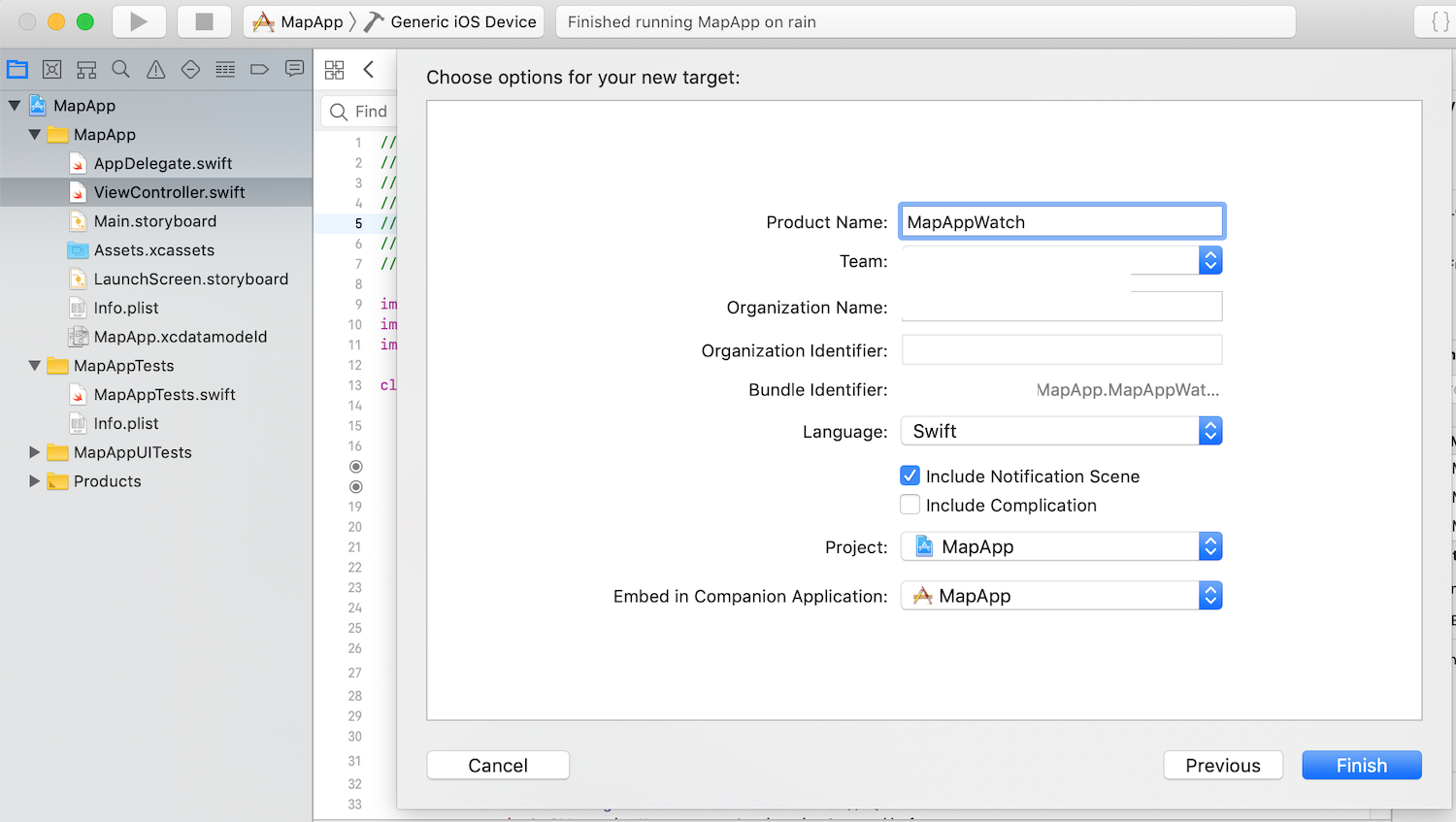
Watch Kitを追加する
Product Nameを入力する。
iPhone側と異なる名前を選定する必要がある。

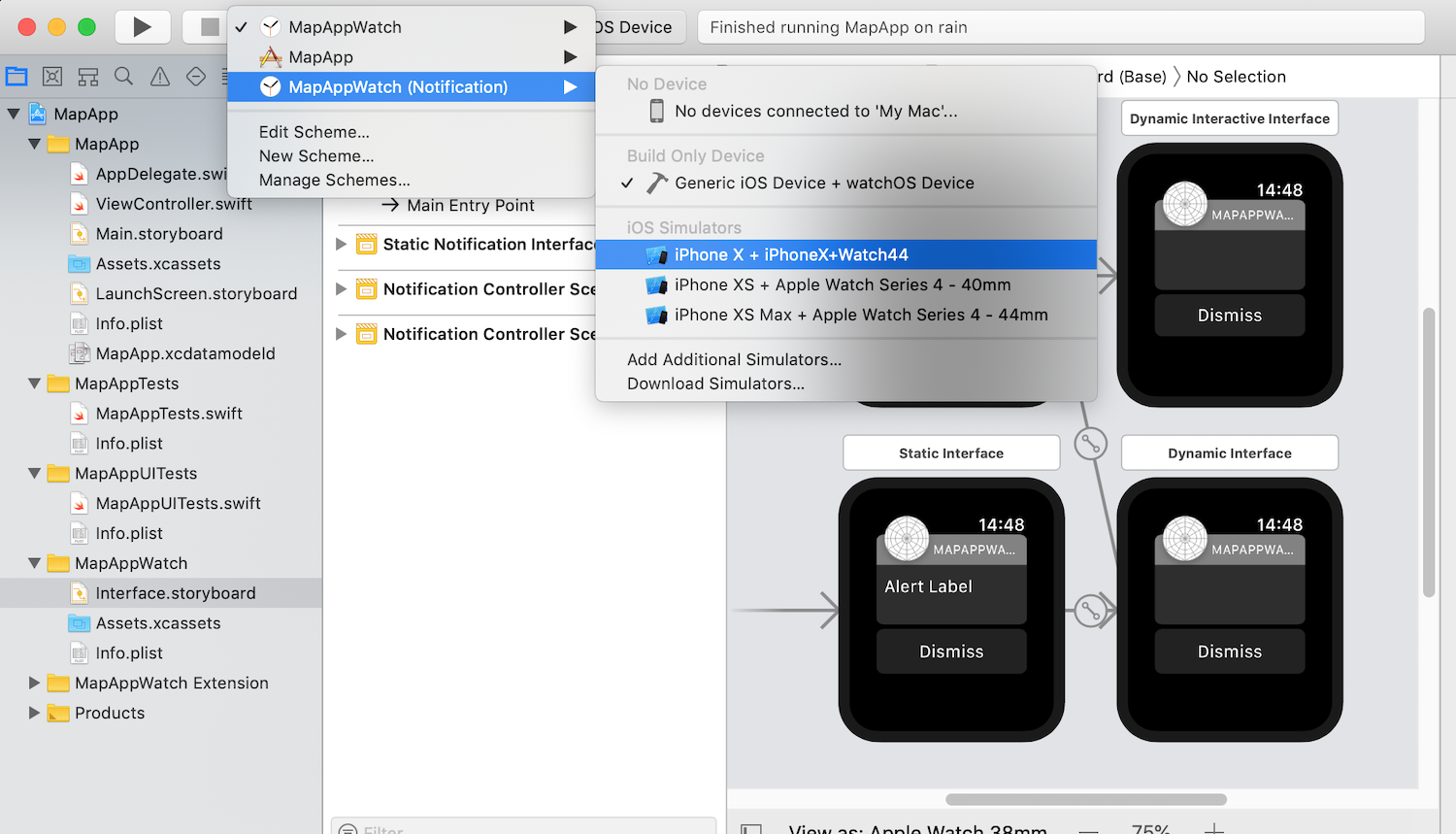
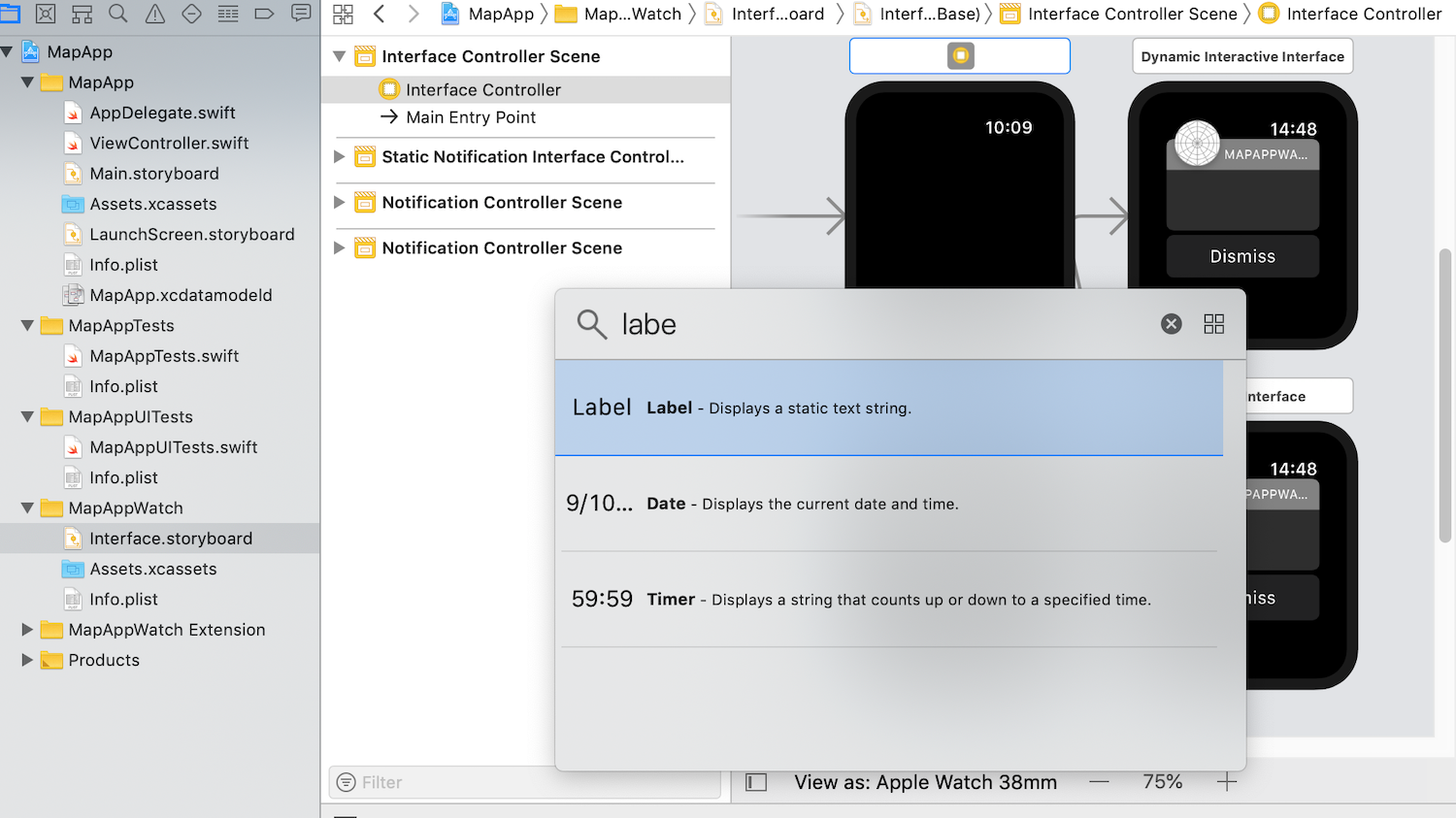
Watch KitのstoryboadにLabelを追加する。

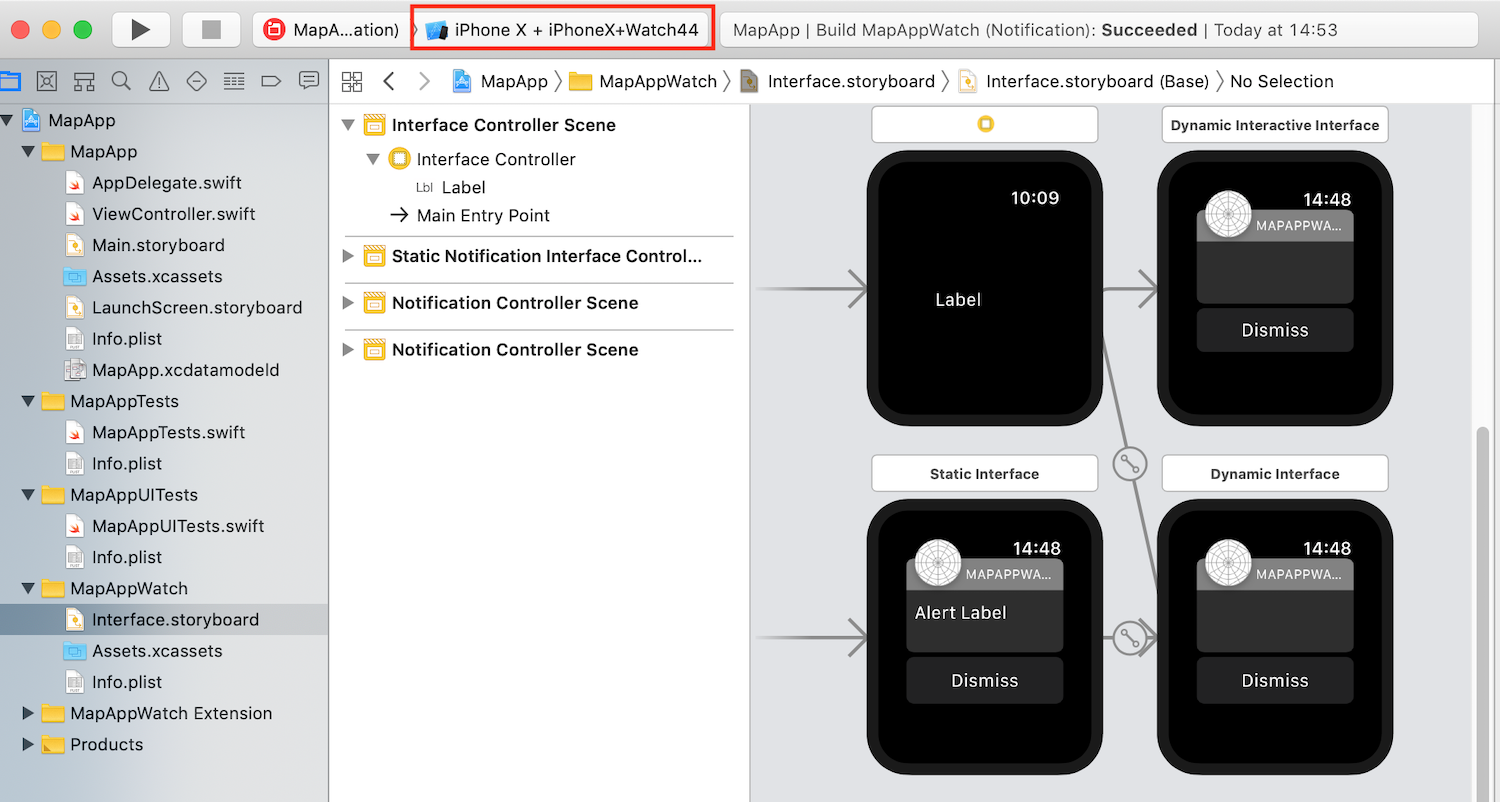
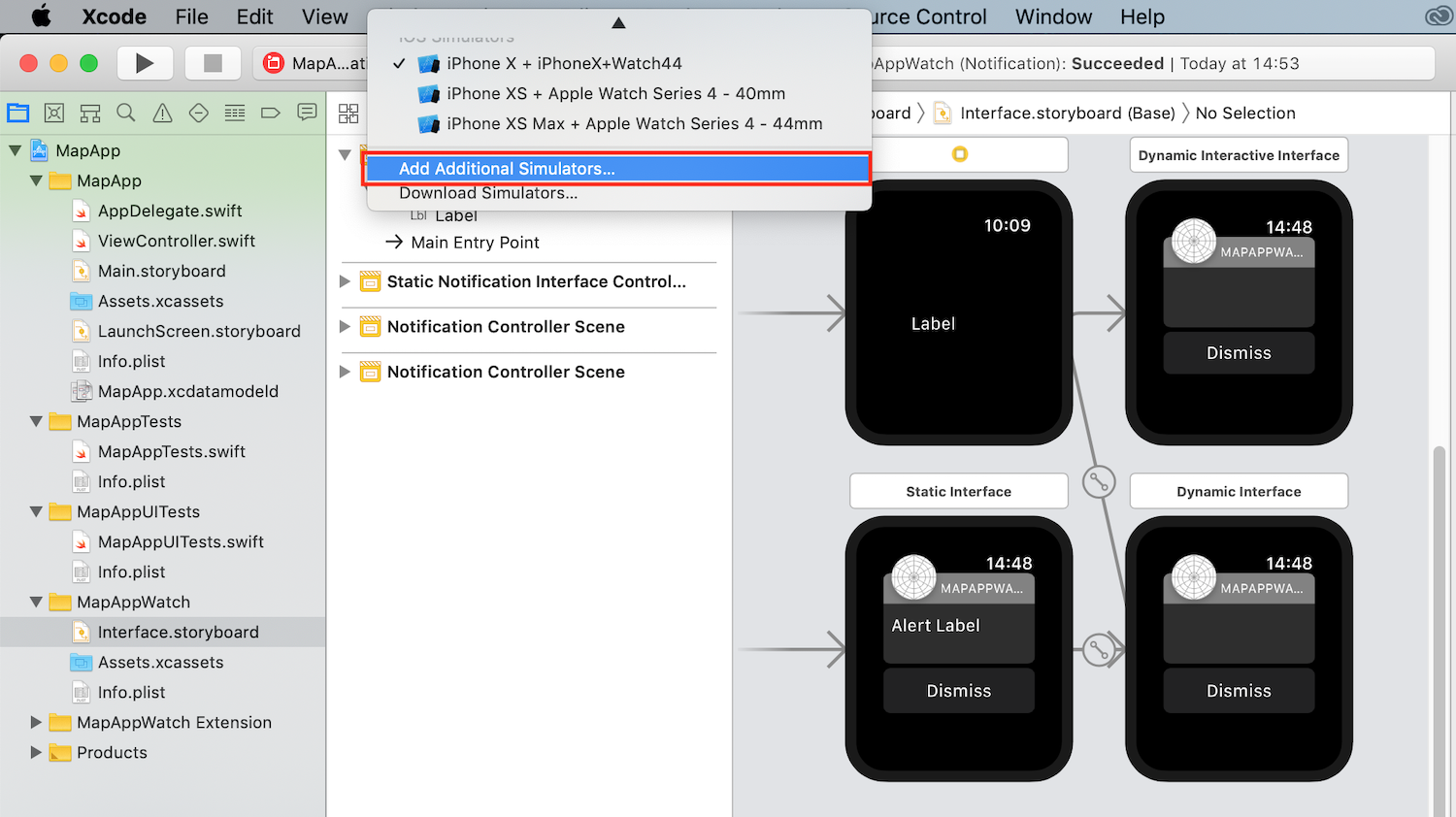
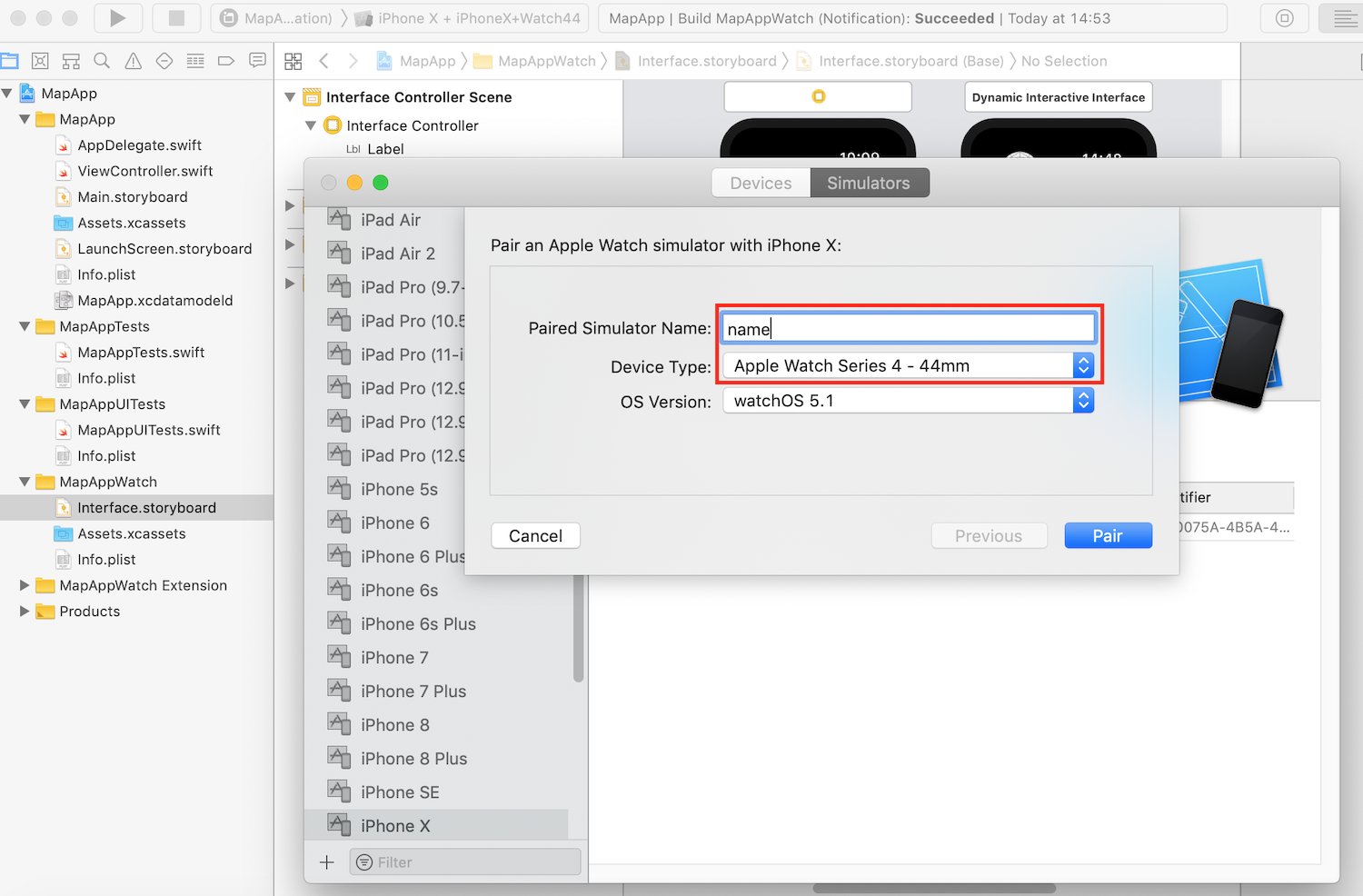
AppleWatchのシミュレータを追加するため、赤線をクリックする。

Add Additional Simulators...をクリックする。

Device Typeで任意のApple Watchを選択し、Paired Simulator Nameを設定する。

デバイスで実行する
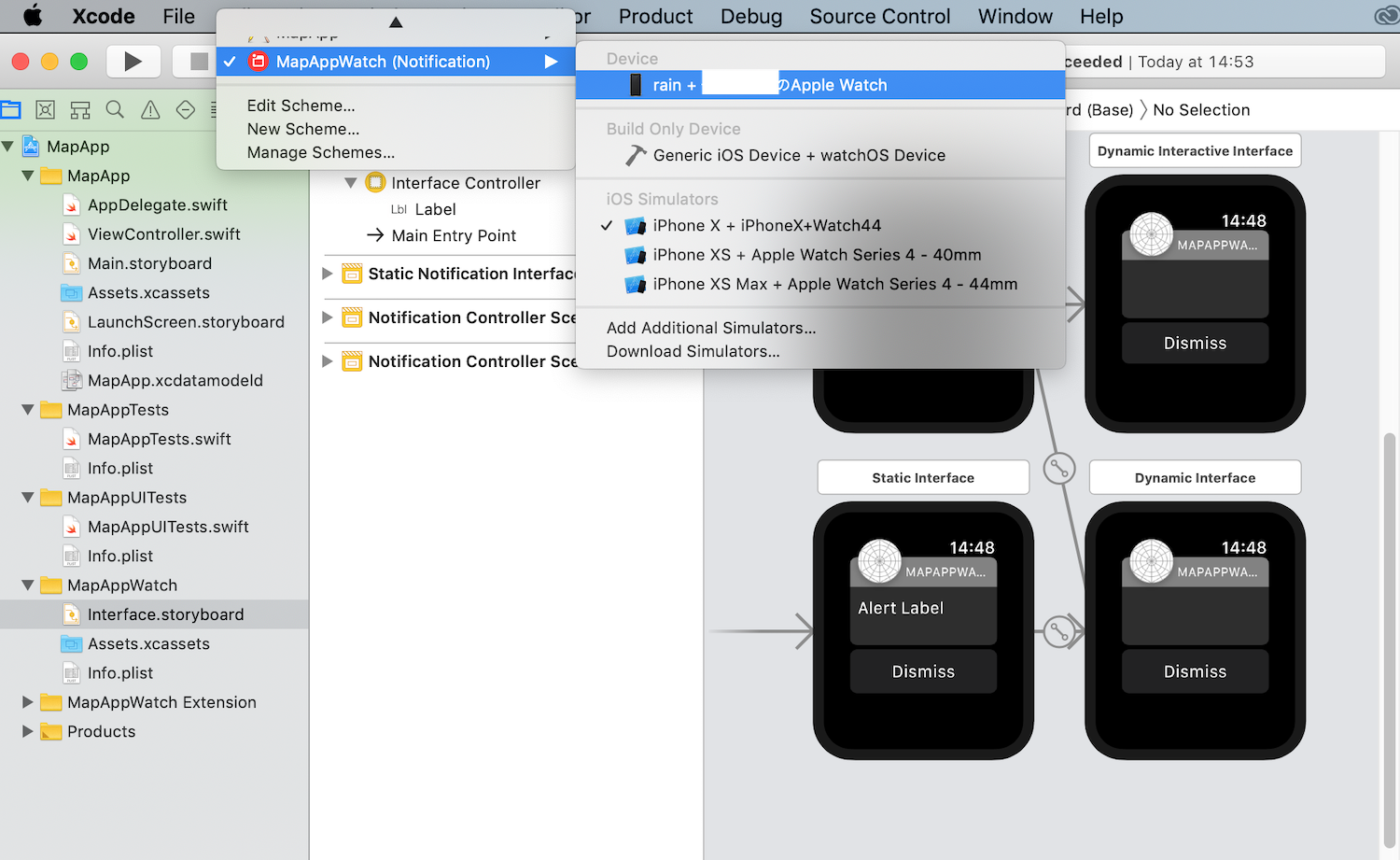
AppleWatchとBluetooth接続しているiPhoneをライトニングケーブルでMacに接続している状態であれば、画像の様にiPhone+AppleWatchの実行デバイスを選択できる。

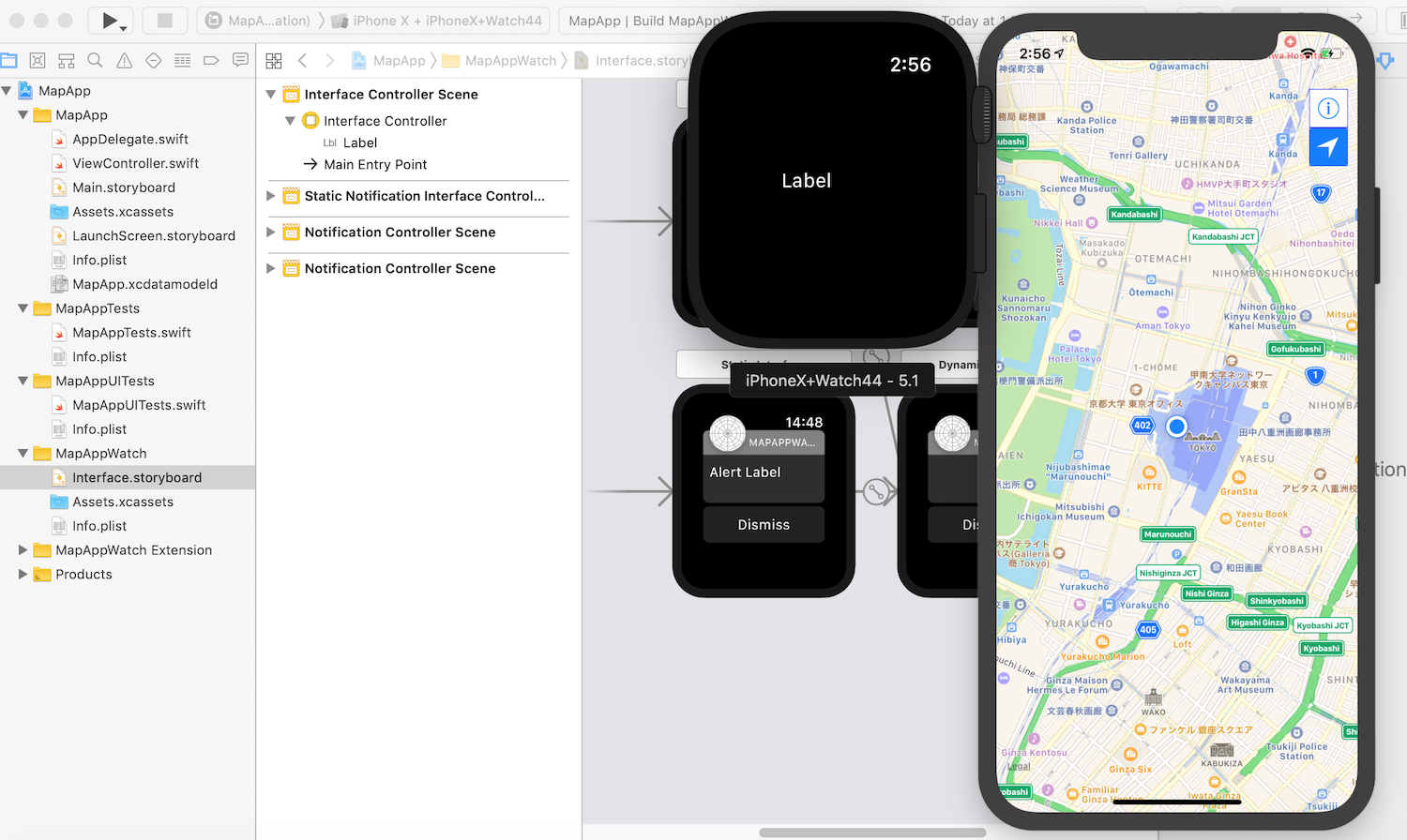
▶︎で実行すると、iPhoneと(多少時間がかかるが)AppleWatch側にもアプリがインストールされる。

iPhoneとAppleWatch側のアプリはそれぞれ単独で実行できる。
今回はAppleWatch側はTextで"Label"としか表示できないアプリとなる。
#影響力の武器は勧められた本(技術者にも営業力は必要)