はじめに
Visual Effect Graphでスプライトシートを使った連番アニメーションを使ってみました。
環境
【Unityバージョン】
Unity2018.3.14f1
【パッケージ】
Hight Definition RP - Version 4.1.0(Preview)
Visual Effect Graph - Version 4.10.0(Preview)
【OS】
Windows 10
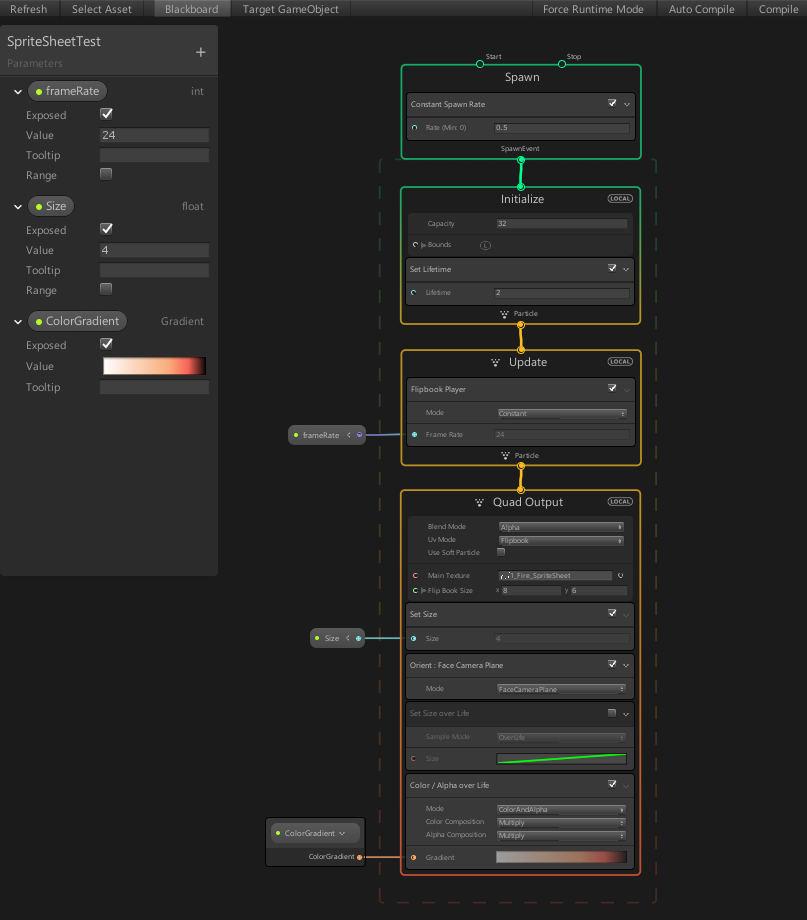
Visual Effect Graph 完成図
今回作成したVisual Effect Graphは以下になります。

STEP0. スプライトシートの用意
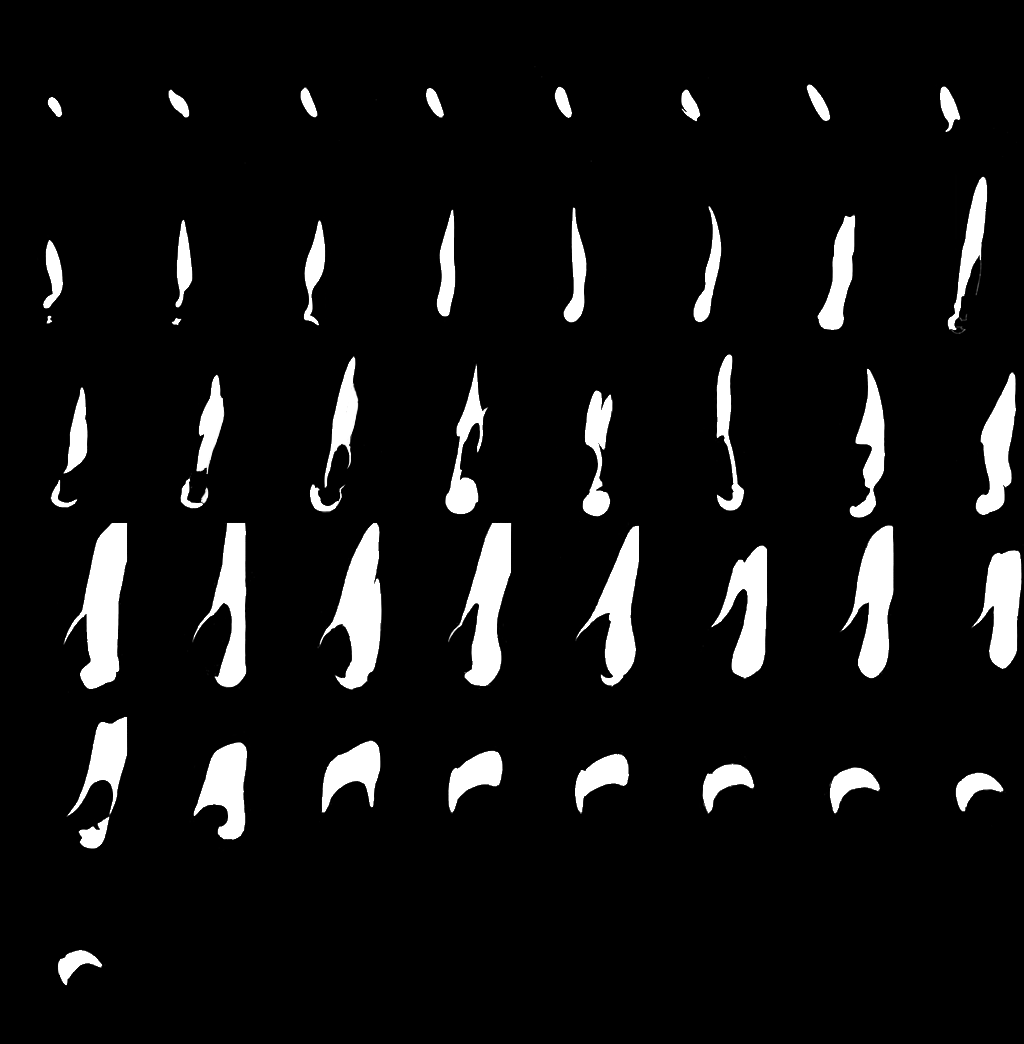
今回のエフェクトでは、以下のテクスチャを使用しました。
Photoshopを使って手描きで作成しました。
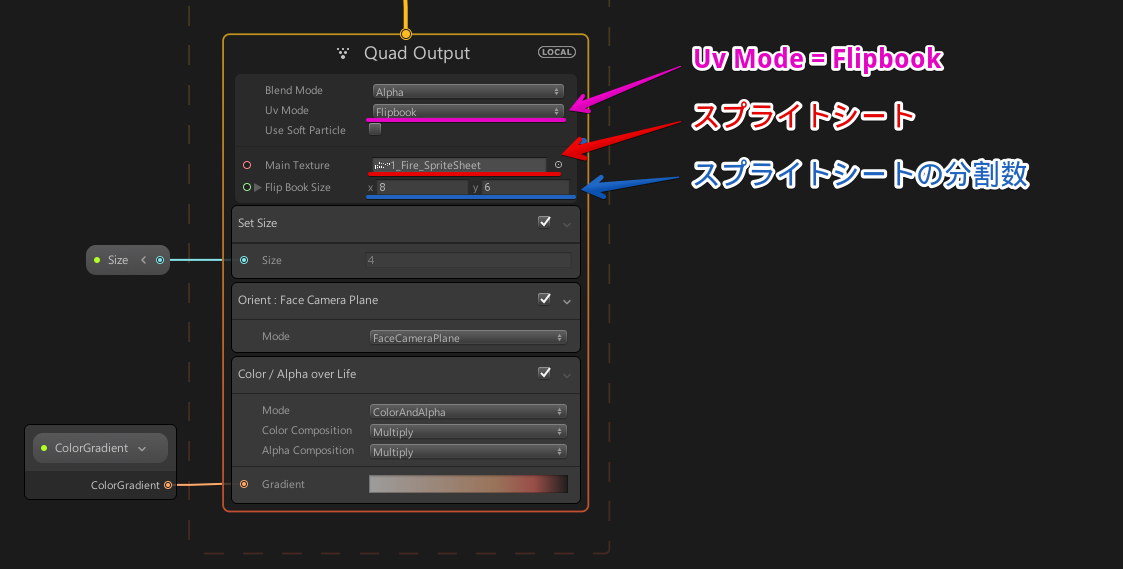
STEP1. UV Mode = Flipbook に設定
Output系ノードのUv ModeをFlipbookに設定し、スプライトシートのテクスチャとスプライトシート分割数を設定します。
ただし、これだけではまだテクスチャは動きません。
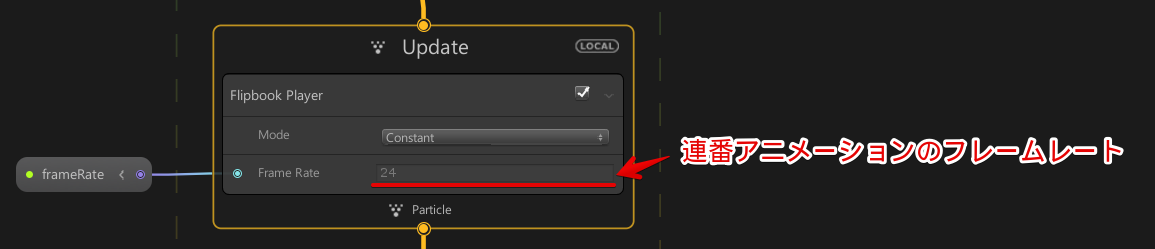
STEP2. Flipbook Playerを追加
UpdateノードにFlipbook Playerブロックを追加することで、アニメーションが動くようになります。
frameRateの部分にフレームレートを指定します。 今回は24を指定しました。

以上でエフェクトは完成です。
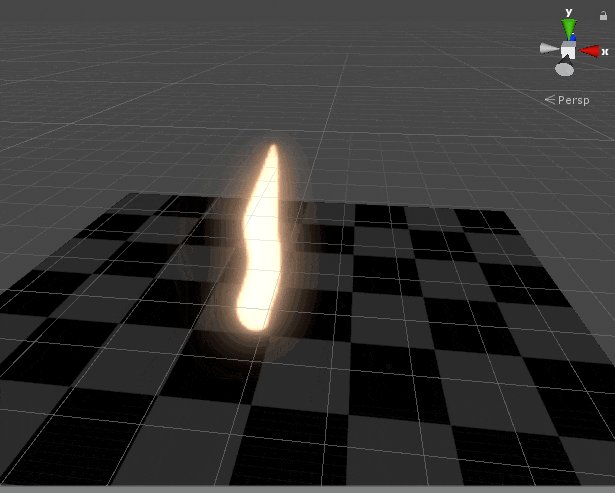
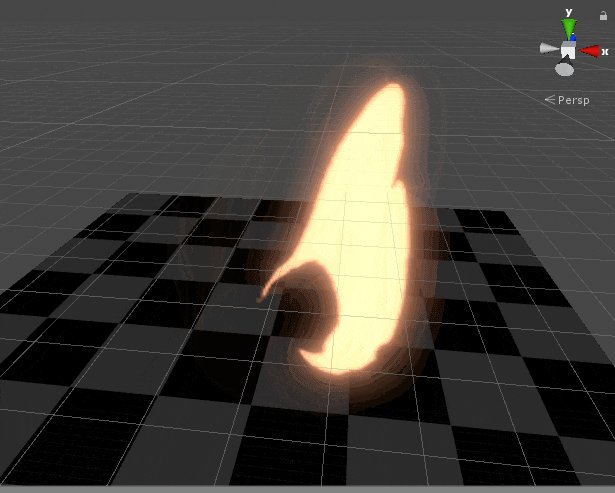
完成したエフェクト
炎が光っている感じはPost Processing StackのBloomを使って作っています。