はじめに
今年のブラックフライデーでGoogle Pixel Slateが$350割引に純正キーボード + Pixelbook Penが無料でついてくるということで、Google信者の自分としてはこの機会を逃すわけにはいかないと思い購入することに決めた。
Pixel SlateはGoogle製のChrome OSのタブレットで12.3インチとタブレットとしては少し大きめだが、2 in 1のタブレットとしてはちょうどいい大きさだろう。重量は700グラムほどで、iPad Proと比べると重たいが持ち運ぶのに支障はないと言える。
このChrome OSはその名前からわかるように、メインはChromeブラウザ上で作業することが想定されていてとても軽量なOSなのだが、AndroidやLinuxのアプリも使うことができる。そこでChrome OSで軽く開発してみたくなったので、そのときの作業内容をまとめる。
スペック
Pixel Slate
- プロセッサ: 第8世代Core i5
- RAM: 8GB
- 内部ストレージ: 128GB
OSのバージョン
- Chrome OS: 79.0.3945.86
- Android: 9.0
- Linux(Debian): 9.9
Linuxのセットアップ
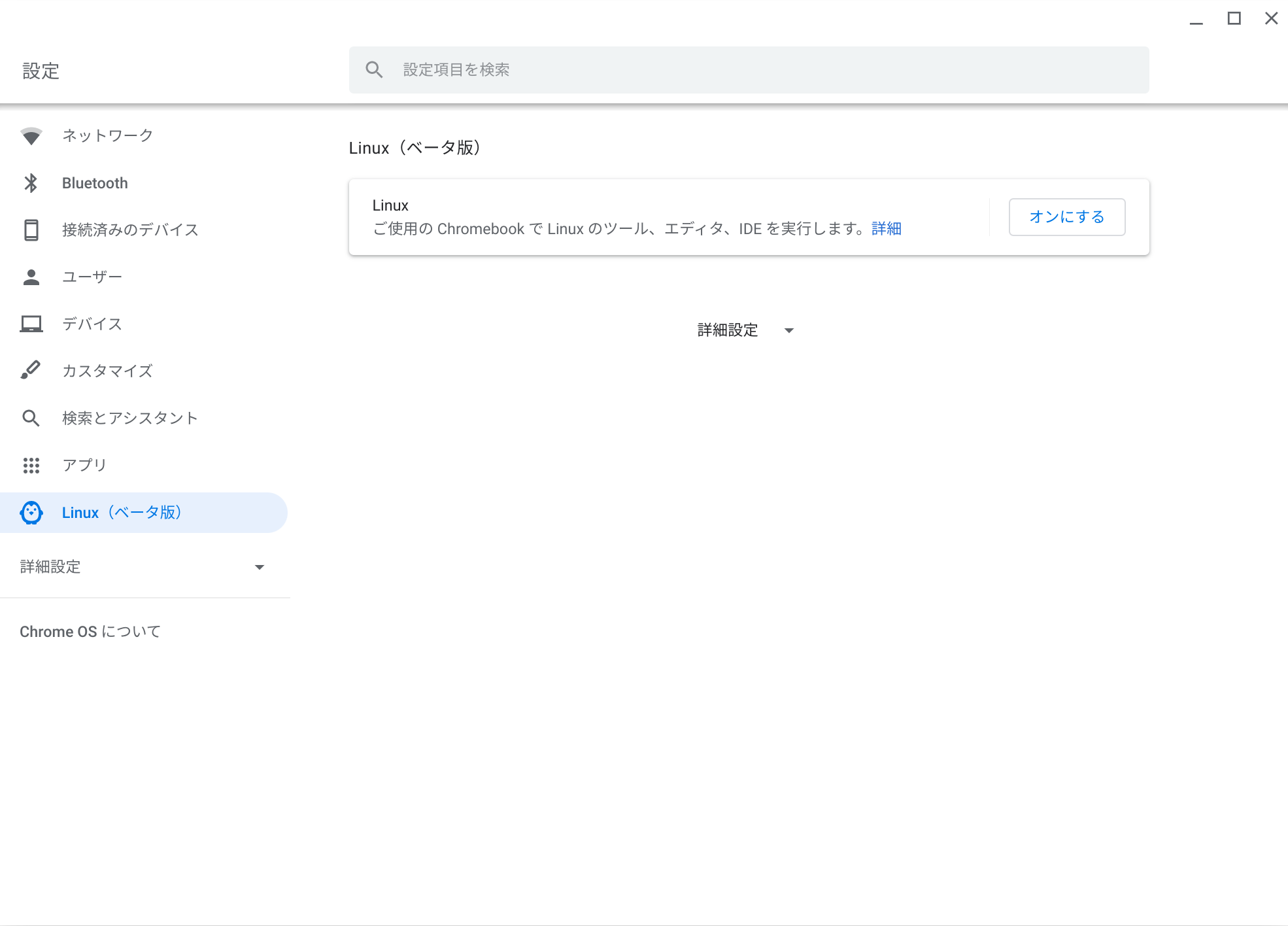
Chrome OSでLinuxのコマンドラインツールやコードエディタ、IDEをインストールすることができる。ただし、デフォルトではオフになっているため、設定で有効にする必要がある。
設定から[Linux(ベータ版)] > [オンにする]
しばらくセットアップに時間を取られた後にターミナルウィンドウが立ち上がるので、これでLinuxを利用することができる。
現時点ではこの機能はベータ版で、問題が発生する可能性があるが、自分で解決できる範疇ではあると思う。
ターミナルでのセットアップ
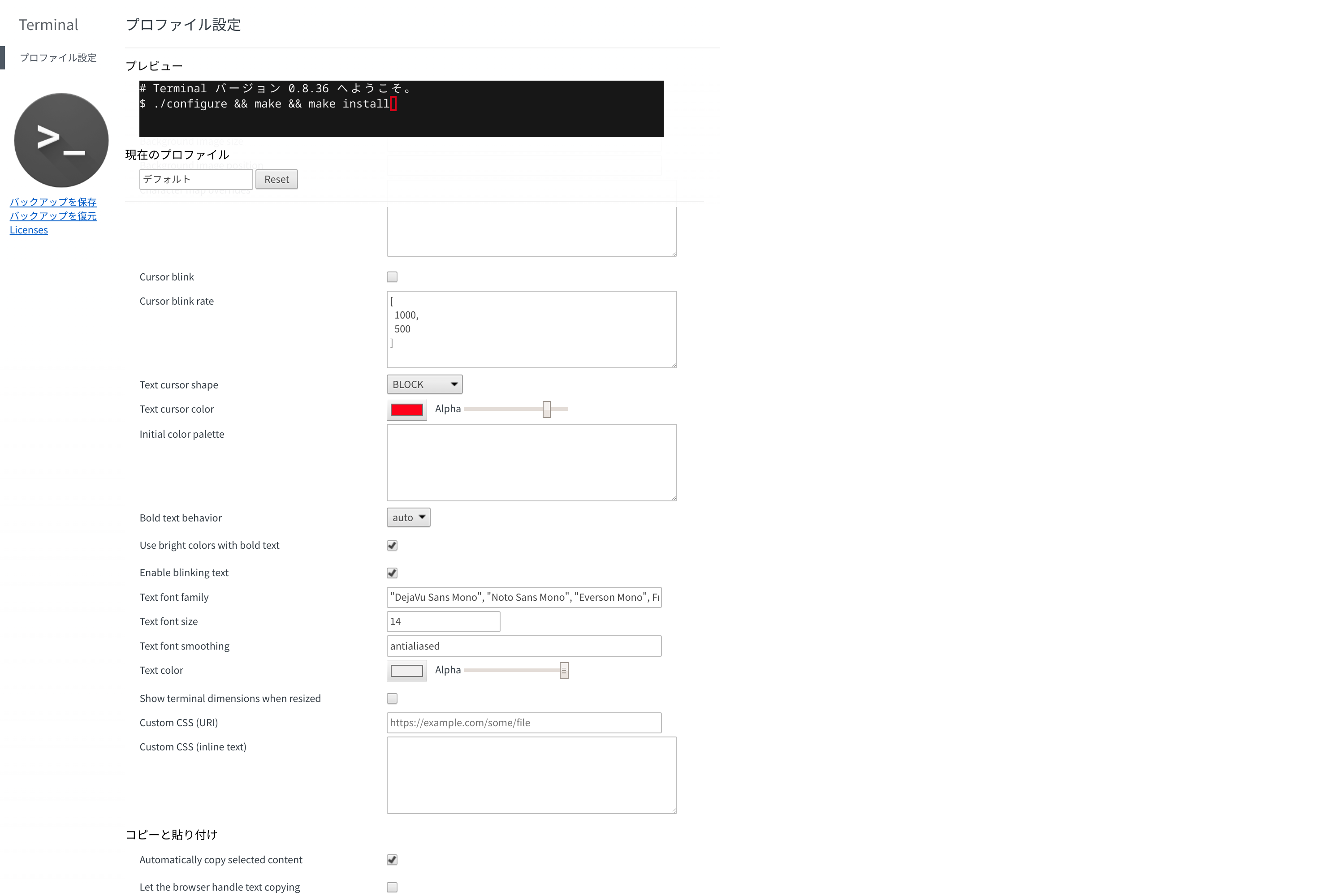
ターミナル自体の設定
ターミナルが立ち上がっている状態でCtrl + Shift + pで設定画面が表示される。

パッケージの更新
パッケージを最新のバージョンに保つために以下のコマンドを実行する。
$ sudo apt update -y
$ sudo apt upgrade -y
$ sudo apt full-upgrade -y
Gitを最新版に更新
デフォルトでインストールされているgitのバージョンは2.11.0なので、最新のバージョンに更新する。
ソースをダウンロードしてインストールする方法とリポジトリをクローンしてインストールする方法があるので、どちらも紹介しておく。
インストール場所をprefix=/usr/localで指定しているが、(※PATHが通っている場所であれば)各自好きな場所にインストールしても問題ない。
【共通】依存パッケージをインストール
$ sudo apt install -y autoconf gettext libcurl4-gnutls-dev libexpat1-dev libghc-zlib-dev libssl-dev make
1. リポジトリから最新版に更新
常に最新版に更新したい場合は、リポジトリをクローンすることで簡単にインストール、更新することができる。
gitのインストール
$ git clone https://github.com/git/git.git ~/git
$ cd ~/git
$ make prefix=/usr/local all
$ sudo make prefix=/usr/local install
gitの更新
$ cd ~/git
$ git pull origin master
$ make prefix=/usr/local all
$ sudo make prefix=/usr/local install
2. ソースをダウンロードして更新
最新版のgitを利用したくない場合は、バージョンを指定してソースをダウンロードするこちらの方法を利用するとよい。
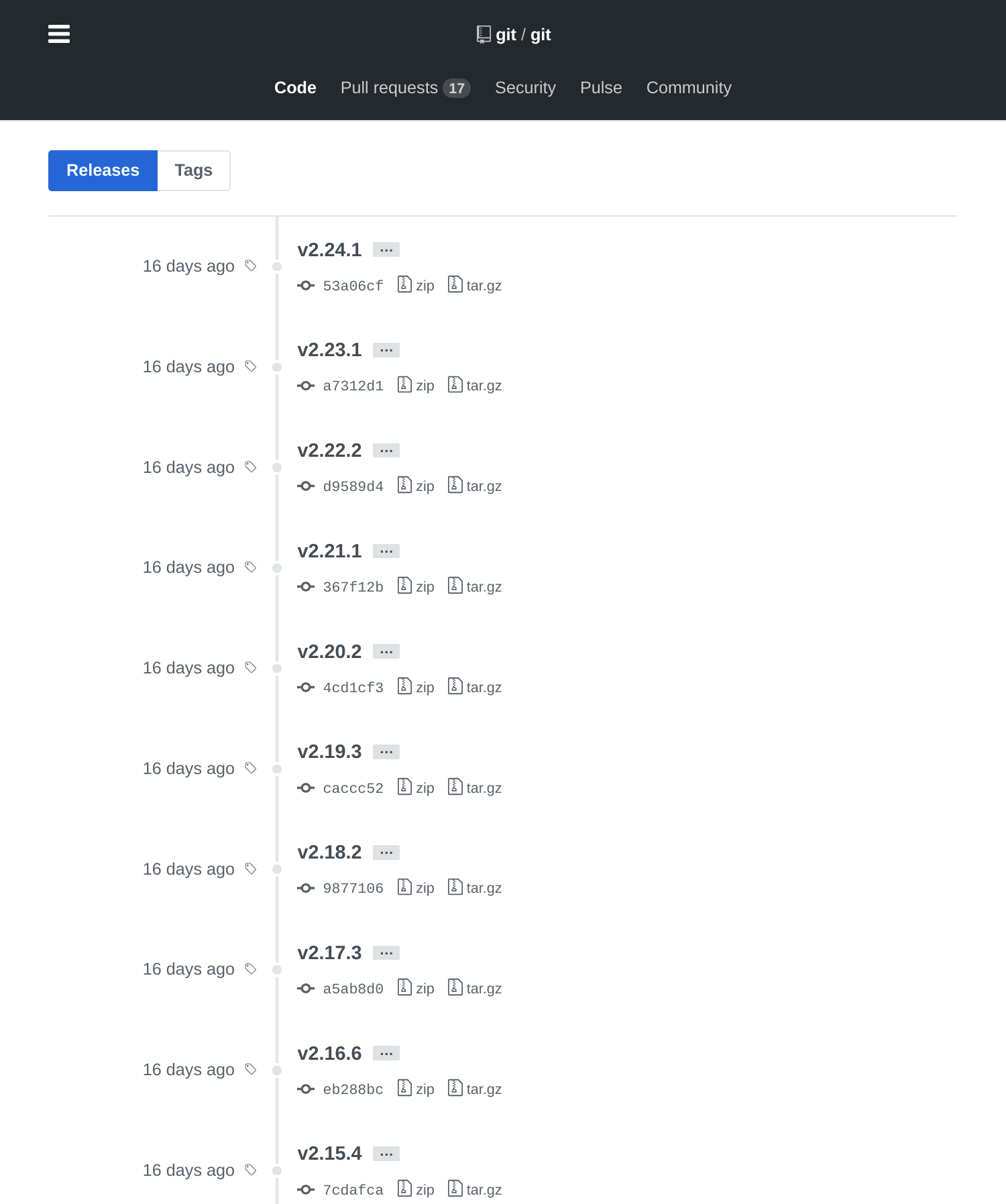
gitのリリースページから最新のバージョンを確認する。ここでは最新版のv2.24.1を使用するが、それ以外のバージョンでも問題ない。
gitのソースをダウンロードするために以下のコマンドを実行する。
# v2.24.1の部分はダウンロードしたバージョンに置き換える
$ wget https://github.com/git/git/archive/v2.24.1.tar.gz
$ tar -zxf v2.24.1.tar.gz
$ cd git-2.24.1
あとはmakeコマンドを使ってインストールするだけである。
$ make prefix=/usr/local all
$ sudo make prefix=/usr/local install
Visual Studio Codeをインストール
普段からNeovimやVisual Studio Code(VSCode)で開発を行っているため、Chrome OSでも利用できるようにする。
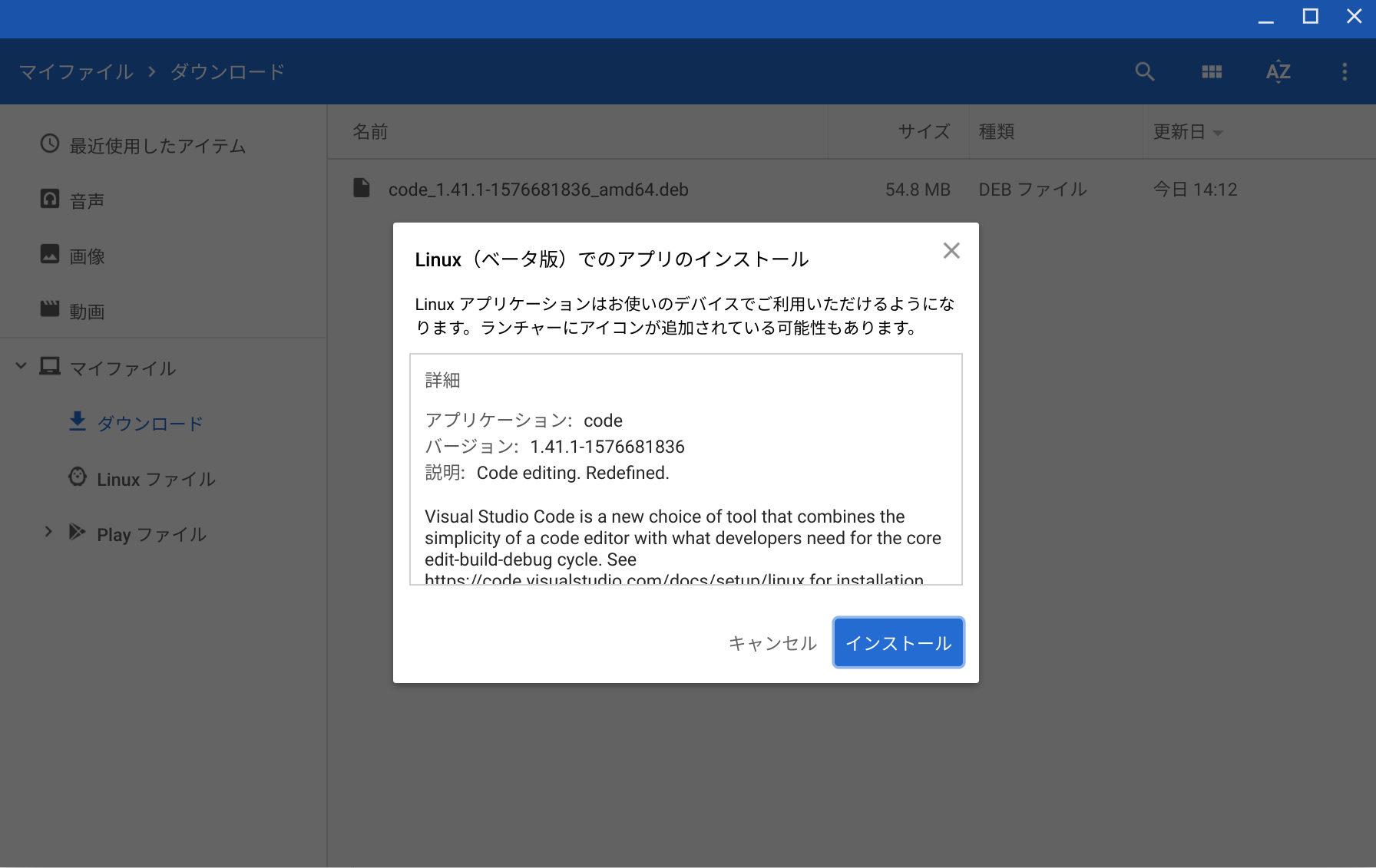
公式サイトからダウンロードしたDebian用のインストーラ(.deb)を実行することでVSCodeを起動することができる。
Docker関連ツールをインストール
Chrome OS上のLinuxがVM上で動いているとはいえ、最小限のアプリケーションのみで動かしたいという考えと、Dockerは開発を行う上で必要不可欠なものなのでDockerとDocker Composeをインストールする。
Dockerをインストール
公式ページ通りにインストールすると失敗しないだろう。
# Dockerを以前にインストールしている場合はアンインストール
$ sudo apt remove --purge docker docker-engine docker.io containerd runc
$ sudo apt update -y
# 依存パッケージをインストール
$ sudo apt install -y \
apt-transport-https \
ca-certificates \
curl \
gnupg2 \
software-properties-common
# DockerのGPGキーを追加
$ curl -fsSL https://download.docker.com/linux/debian/gpg | sudo apt-key add -
$ sudo apt-key fingerprint 0EBFCD88
# Dockerの安定版(stable)のリポジトリを追加
$ sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/debian \
$(lsb_release -cs) \
stable"
# Dockerをインストール
$ sudo apt update -y
$ sudo apt install -y docker-ce docker-ce-cli containerd.io
# インストールできたことを確認
$ sudo docker run --rm hello-world
sudoせずにDockerを実行
このままだとDockerを実行するたびにsudoする必要があるため、現在のユーザにdockerグループを追加し一般ユーザの権限でも実行できるようにする。
# 現在のユーザのグループに`docker`を追加
$ sudo usermod -aG docker `whoami`
# Chrome OSを再起動
$ docker run --rm hello-world
Docker Composeをインストール
こちらも公式サイトの手順にそってインストールする。
# 最新版のDocker Composeをダウンロード
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.25.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
# 実行できるように権限を変更
$ sudo chmod +x /usr/local/bin/docker-compose
# Docker Composeがインストールできたことを確認
$ docker-compose --version
おわりに
初めてChrome OSを触ったがAndroidアプリが使えてPixelbook Penで直感的な操作が可能なのがすごく面白い。Linuxもベータ版ではあるが使い勝手も悪くなく、開発環境としては問題なく使用できるレベルだと感じた。
ただ、ストレージが128GBしかないため、外部ストレージやクラウドサービスなどを利用する必要があるだろう。
参考
- 【#ChromeOS】Chromebookを Crostini(Linuxコンテナ)を使って Go言語 / Visual Studio Code の開発環境としてセットアップする #Chromebook #Go言語 #golang #golangjp #VSCode #環境構築 - Qiita
- Chromebook Flip C101PAで開発/執筆環境をセットアップする(2019年1月版) - Qiita
- Linux on Chromebook のソフトウェア開発者向けカスタマイズ例 - Qiita
- ChromebookのLinux開発環境構築 - Qiita
- ChromeOS キーボードショートカット - Qiita