ChromeOSでLinuxアプリが使える機能「Project Crostini」でLinuxの開発環境を構築したときの、セットアップの手順を記してます。
基本的に個人用のメモです。
Windows版は下記です:
Windowsを購入したら最初にすること|s2terminal|note
環境
-
ASUS Chromebook Flip C436FA Core i7 / 16GB RAMモデル (C436FA-E10162)
- Intel Core i7-10510U
- ChromeOS Version 86.0
- Debian 10.4
Google Pixelbookなど、AMDアーキテクチャで最近発売されたChromebookならば、本稿の手順はほぼ同様に適用できると思います。
一方、ASUS C101PA (OP1)やLenovo IdeaPad Duet (MediaTek Helio P60T)などARMアーキテクチャのChromebookでは、本稿の手順は一部適用できない箇所があります。またASUS C302CA (Core m3-6Y30)など「"Crostiniに対応している"という情報が無い」Chromebookでは、そもそも本稿の方法でLinux環境を構築することはできません。もし今Chromebookの購入を検討している段階の場合は、機種のCrostini対応状況をよく調べてください。
Linuxを有効にする
Chromebook公式ヘルプのセットアップ手順を参考に、Linux(ベータ版)を有効にします。
セットアップできたら、まずはパッケージを更新しておきます。
$ sudo apt-get update && sudo apt-get dist-upgrade
日本語環境の構築
日本版のChromebookだったとしても、Crostini上ではデフォルトでは日本語は利用できません。
日本語フォントのインストール
文書用にIPAフォントと、コーディング用にMyricaを使います。
IPAフォントはaptでインストールできます。
$ sudo apt install fonts-ipafont fonts-ipaexfont
Myricaは、~/.fontsに配置することで使えるようになります。
$ mkdir /tmp/fonts; cd $_
$ wget https://github.com/tomokuni/Myrica/raw/master/product/Myrica.zip
$ unzip Myrica.zip
$ mv ./Myrica.TTC ~/.fonts/
$ fc-cache --force --verbose
日本語入力のセットアップ
fcitx-mozcを使います。
$ sudo apt install fcitx-mozc
インストールしたら、Chromeのアプリケーションシェルフ(虫眼鏡ボタン)から「Linuxアプリ」→「Fcitx」と起動します。そのあとfcitx-configtoolを実行します。
$ fcitx-configtool
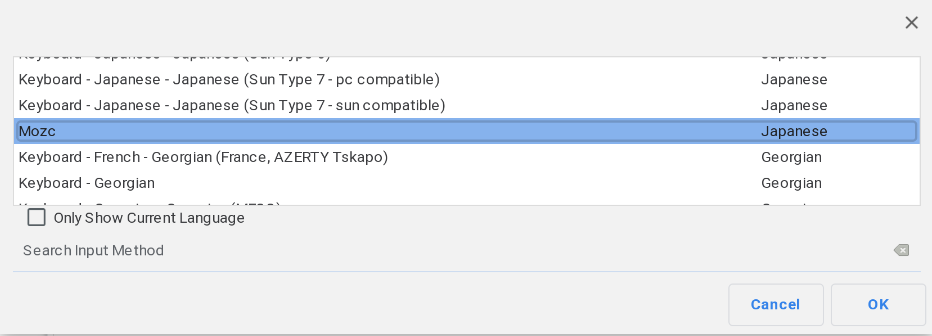
「Input Method」に「Mozc(Japanese)」をaddします。
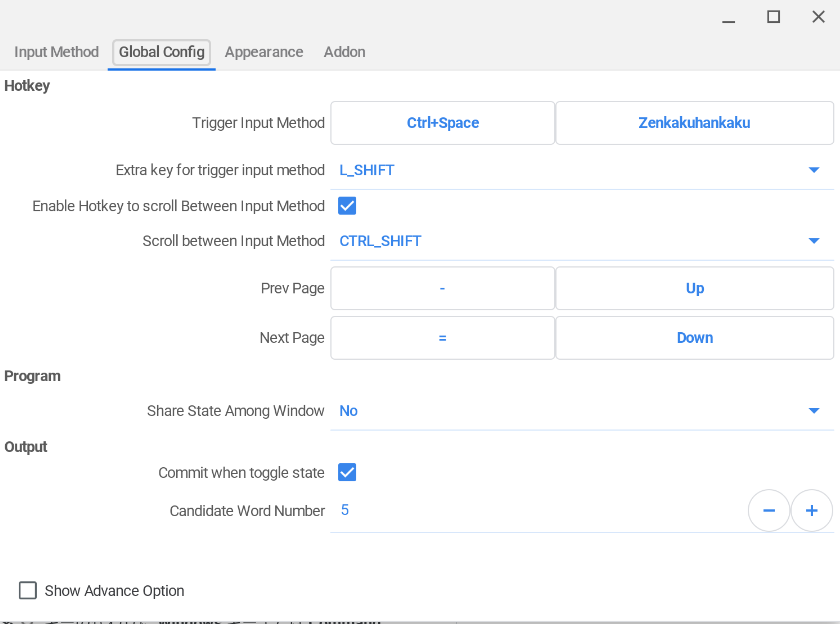
必要に応じて、Global ConfigでTrigger Input Methodも変更します。

設定が終わったら、下記コマンドでfcitxを起動します。
$ fcitx-autostart
ターミナルなどで日本語入力できるかどうかを試すと、設定がうまくいっているか確認できます。日本語入力と英数入力の切り替えはデフォルトでは「Ctrk+Space」ですが、「かな英数」キーでも切り替えができるようにして使っています。
dotfiles
自分用のdotfilesを取ってきて、読み込むようにします。
$ cd
$ git clone git@github.com:s2terminal/dotfiles.git
$ echo '. ~/dotfiles/.bashrc' >> ~/.bashrc
$ echo '[include]
path = ~/dotfiles/.gitconfig' >> ~/.gitconfig
SSHホスト名やGitユーザ名などは別管理していますので、上記のようにincludeするようにしておくと複数の設定リポジトリやローカルマシンにだけ置く物(秘密鍵など)を共存させることができます。
$ echo 'Include ~/secret_dotfiles/.ssh/config' >> ~/.ssh/config
$ echo '[include]
path = ~/secret_dotfiles/.gitconfig' >> ~/.gitconfig
参考: 設定ファイルを複数ファイルに分割して管理する構文のまとめ - Qiita
VS Code
VS Code公式のLinux用セットアップガイドに従って、インストールします。
$ wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
$ sudo install -o root -g root -m 644 packages.microsoft.gpg /etc/apt/trusted.gpg.d/
$ sudo sh -c 'echo "deb [arch=amd64 signed-by=/etc/apt/trusted.gpg.d/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list'
$ sudo apt-get install apt-transport-https
$ sudo apt-get update
$ sudo apt-get install code # or code-insiders
2020年9月のアップデートでLinux用ARMビルドが公式に提供されるようになったので、ASUS C101PAやLenovo IdeaPad Duetなどでも普通にインストールできると思います。
VS Codeの設定同期
2020年7月のアップデートで設定同期がVS Code安定版に入ったので、VS Codeのコマンドパレットから>Settings SYnc: Turn On...から有効化することで、他の端末と設定を同期できます。
なおGitHubアカウントかMicrosoftアカウントのどちらを使うか聞かれますが、Microsoftアカウントでの設定同期はLinuxで現状うまくいかないため、GitHubアカウントを使うほうがいいでしょう。
その他、問題が発生した場合は下記などを参考に対処します。
- VSCode公式の機能で設定を同期する【Insiders Preview】 - Qiita
- Settings Sync in Visual Studio Code
- Sync requests to re-login every 2 minutes. · Issue #92972 · microsoft/vscode
VS Codeの日本語化
日本語化するにはJapanese Language Pack for Visual Studio Codeをインストールする必要があります。VS Codeを起動してクイックオープン(Ctrl+P)にext install MS-CEINTL.vscode-language-pack-jaを入力します。
先に「日本語入力のセットアップ」の項で述べた日本語フォントをインストールしていないと、日本語化した時に豆腐になります。また、日本語入力のセットアップが完了していないとVS Codeでも日本語を入力することができません。
ターミナル
2020年夏頃のバージョンアップ(ChromeOS 81?)から標準のターミナルのデザインがきれいになって、タブ管理もできるようになりました。ChromeOS同士で設定も同期するので、基本的にはこれでいいと思います。
必要であればHyper™などのターミナルも、Linux版をインストールできます。
Firefox
Chromebookには当然ChromeがWebブラウザとしてデフォルトでインストールされていますが、それとは別にLinux版Firefoxをインストールして使うこともできます。
しかしaptでインストールしたFirefoxは Firefox ESR というバージョンになります。この Firefox ESR は動作がカクついたりと厳しいため、最新のLinux向けFirefoxを導入する方がいいです。
最新のLinux向けFirefoxを導入するには Flatpak というパッケージマネージャから導入するといいです。
$ sudo apt install flatpak
$ flatpak --user remote-add --if-not-exists flathub https://flathub.org/repo/flathub.flatpakrepo
$ flatpak install firefox
Firefoxはネットワーク設定がアプリ内で独立しているため、限られたインターネットアクセスにのみProxyを使いたい場合などにChromeとは別のブラウザとして利用できます。
Docker
Debianのインストール手順に沿って、ふつうにインストールできます。
- Install Docker Engine on Debian | Docker Documentation
- Post-installation steps for Linux | Docker Documentation
- Install Docker Compose | Docker Documentation