今回やること
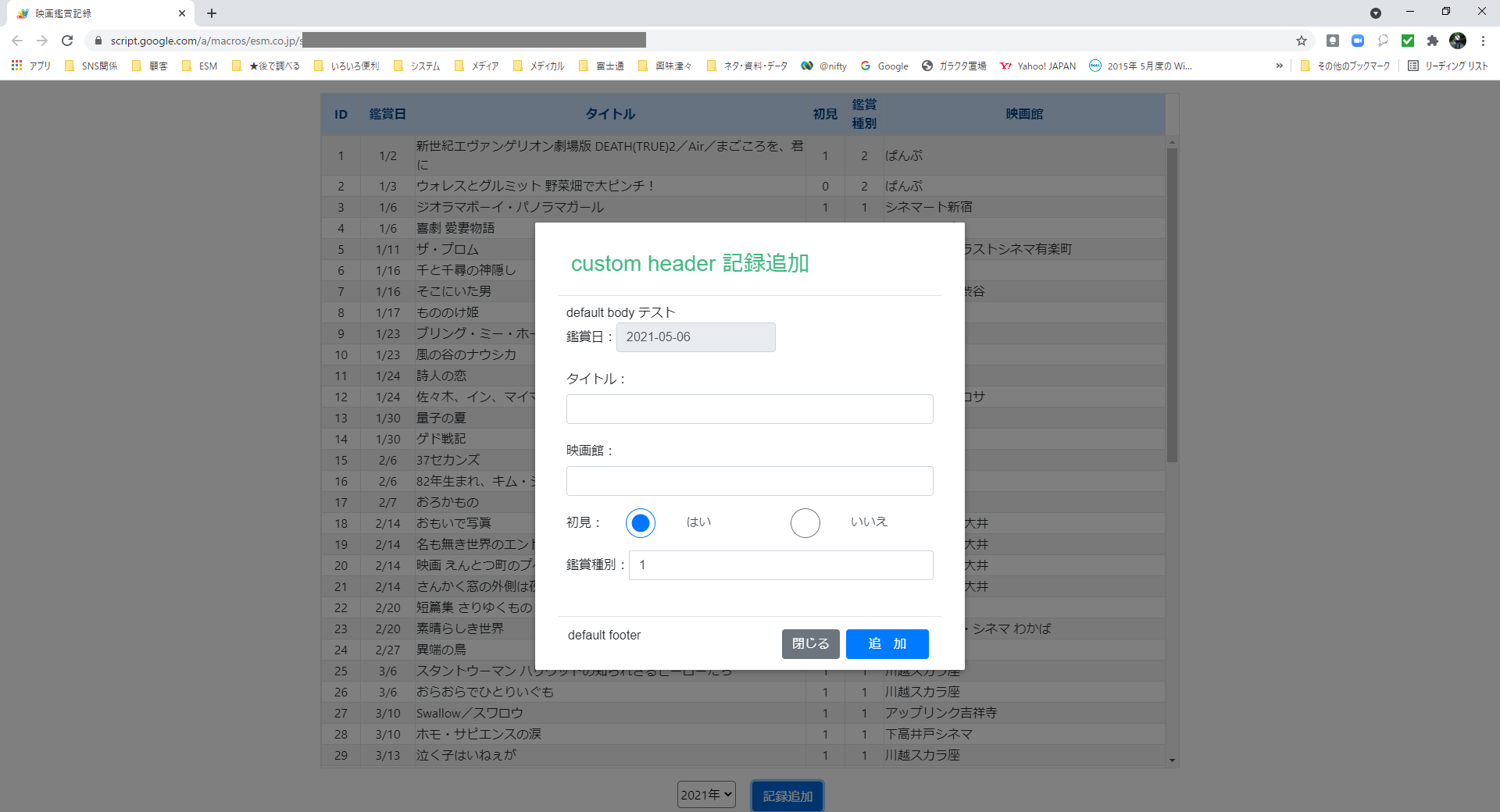
ダイアログボックスの「初見」の入力項目を、ラジオボタンに変更します。
ダイアログボックスの「初見」を変更
modalScript.html
テキストボックス(<input type="text"…>)をラジオボタン(<input type="radio"…>×2)に変更します。
本項目への入力値は、1が「初めて観た」で、0が「既に鑑賞した事がある」です。
ラジオボタンのラベル(<label>タグ)は、前者をはい、後者をいいえとします。
データのバインドは、テキストボックスの時と同様にv-model="cond.firstLook"で行います。
<script type="text/x-template" id="modal-template">
<transition name="modal">
:
<div class="form-group">
<div class="input-group">
<label for="first-look" class="col-form-label">初見:</label>
<!-- <input type="text" class="form-control" id="first-look" v-model="cond.firstLook"> -->
<input type="radio" name="first-look" class="form-control" id="first-look-yes" v-model="cond.firstLook" value="1">
<label for="first-look-yes" class="form-control" style="border: 0px;">はい</label>
<input type="radio" name="first-look" class="form-control" id="first-look-no" v-model="cond.firstLook" value="0">
<label for="first-look-no" class="form-control" style="border: 0px;">いいえ</label>
</div>
</div>
:
</transition>
</script>
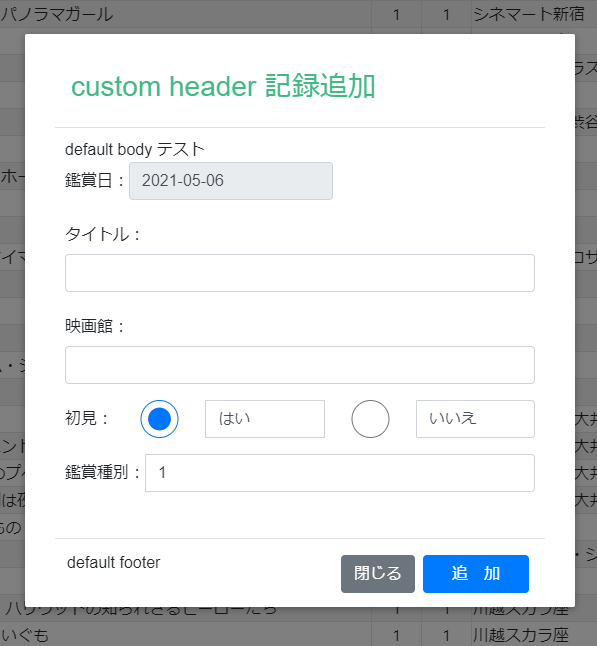
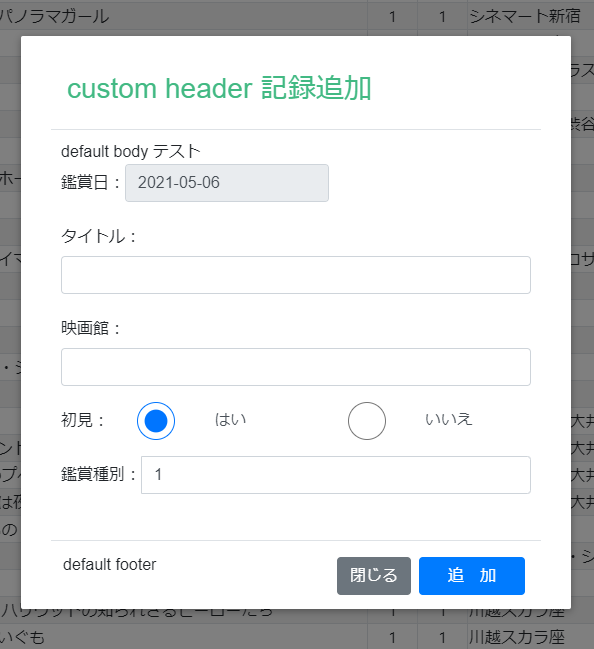
<label>タグは、class="form-control"により枠線が表示されるので、style="border: 0px;"を指定して非表示にします。
◆style指定なし

◆style指定あり

◆参照サイト Vue.js 公式サイト フォーム入力バインディング
結果
◆前の記事 GASでWebアプリ「映画鑑賞記録」を作る⑨
◆次の記事 GASでWebアプリ「映画鑑賞記録」を作る⑪