今回やること
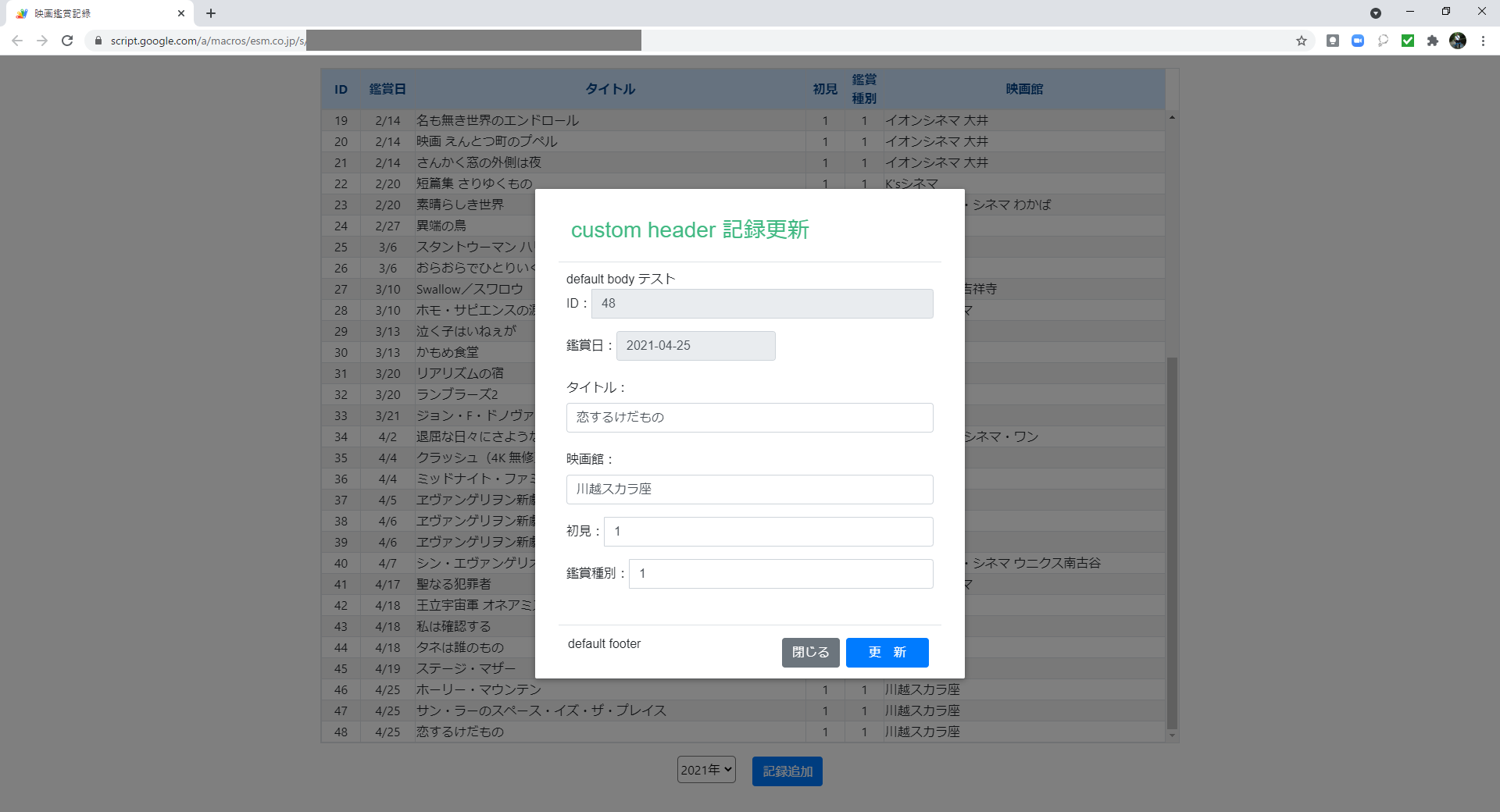
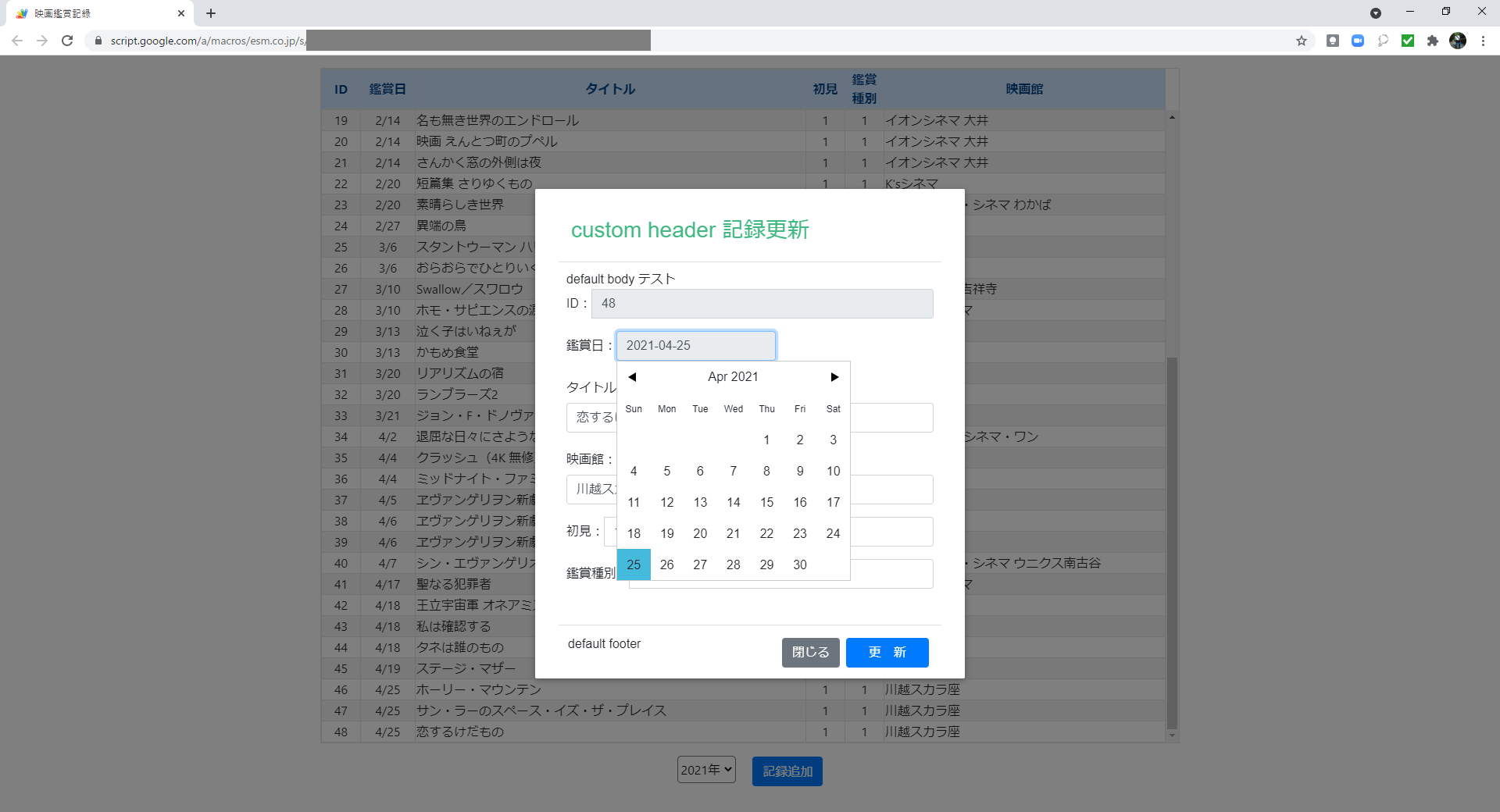
ダイアログボックスの「鑑賞日」の入力項目を、Datepickerに変更します。
Datepickerの導入
使用するDatepickerは、「vuejs-datepicker」です。
◆参考サイト Vue.jsのdatepickerは「vuejs-datepicker」がおすすめ!
Index.html
ライブラリをCDNで取得します。
<!-- vuejs-datepicker -->
<script src="https://unpkg.com/vuejs-datepicker"></script>
Vuejs.html
子コンポーネント(ダイアログボックス)に、componentsを追加します。
Vue.component("modal", {
template: "#modal-template",
props: {
:
},
methods: {
:
},
components: {
'vuejs-datepicker': vuejsDatepicker
}
});
ダイアログボックスの「鑑賞日」を変更
modalScript.html
<input type="text">タグを<vuejs-datepicker>タグに変更する。
<!-- <input type="text" class="form-control" id="viewing-date" v-model="cond.viewingDate"> -->
<vuejs-datepicker input-class="form-control" id="viewing-date" v-model="cond.viewingDate" :format="datepicker.format"></vuejs-datepicker>
Vuejs.html
子コンポーネント(ダイアログボックス)に、「vuejs-datepicker」で使用する変数(datepicker.format)を追加する。
この変数は、日付の書式の設定で使用します。
データの連携は、<vuejs-datepicker>タグ(modalScript.html ファイル)の:format="datepicker.format"で行います。
親コンポーネントにも、datepicker.formatを追加して書式('yyyy-MM-dd')を指定します。
Vue.component("modal", {
template: "#modal-template",
props: {
message: String,
:
datepicker: {
format: String
}
},
:
});
var app = new Vue({
el: '#app',
data: {
processingType: '記録追加',
:
datepicker: {
format: 'yyyy-MM-dd'
},
selectedYear: '2021年',
optionYear: []
},
:
});
親コンポーネントの処理(methods:)を変更します。
従来は、月日のみの指定でしたが、年の指定も追加してDate型にします。(doShowModalとconvertDateを修正する)
**注釈:**以前、this.cond.viewingDate = (today.month() + 1) + '/' + today.date();を
this.cond.viewingDate = today.year() + '-' + (today.month() + 1) + '-'
+ today.date();と修正しましたが、ダイアログボックスで「鑑賞日」を変更しないと
エラーが発生する為に変更しました。
var app = new Vue({
el: '#app',
data: {
:
},
:
methods: {
:
},
doShowModal: function() {
this.processingType = '記録追加';
this.subject = ' 追 加 ';
this.cond.id = 0;
//let today = moment(new Date());
//this.cond.viewingDate = (today.month() + 1) + '/' + today.date();
this.cond.viewingDate = new Date();
this.cond.movieName = '';
this.cond.theaterName = '';
this.cond.firstLook = 1;
this.cond.viewingType = 1;
this.cond.year = this.selectedYear;
this.showModal = true;
},
doShowModalUpdate: function(index) {
this.processingType = '記録更新';
this.subject = ' 更 新 ';
this.cond.id = this.records[index][0];
this.cond.viewingDate = this.convertDate(this.records[index][1]);
this.cond.movieName = this.records[index][2];
this.cond.firstLook = this.records[index][3];
this.cond.viewingType = this.records[index][4];
this.cond.theaterName = this.records[index][5];
this.cond.year = this.selectedYear;
this.showModal = true;
},
convertDate: function(date) {
let day = moment(date);
//let res = (day.month() + 1) + '/' + day.date();
let res = new Date(day.year(), day.month(), day.date());
return res;
},
:
}
});
上記の修正だけで良いと思うのですが、このままではダイアログボックスから処理が戻る際に、cond.viewingDateで型エラー(Vue.js)が発生します。
値をDate型からString型に変換して、cond.viewingDate(「鑑賞日」)にセットし直すとエラーが解消されます。
var app = new Vue({
el: '#app',
data: {
:
},
:
methods: {
doAddData: function(cond) {
this.showModal = false;
const day = cond.viewingDate.getFullYear() + '-' + (cond.viewingDate.getMonth() + 1) + '-' + cond.viewingDate.getDate();
this.cond.viewingDate = day;
addData(cond);
},
結果
◆前の記事 GASでWebアプリ「映画鑑賞記録」を作る⑧
◆次の記事 GASでWebアプリ「映画鑑賞記録」を作る⑩