この記事は レッドハッカソン オンライン2020 で作成されました。
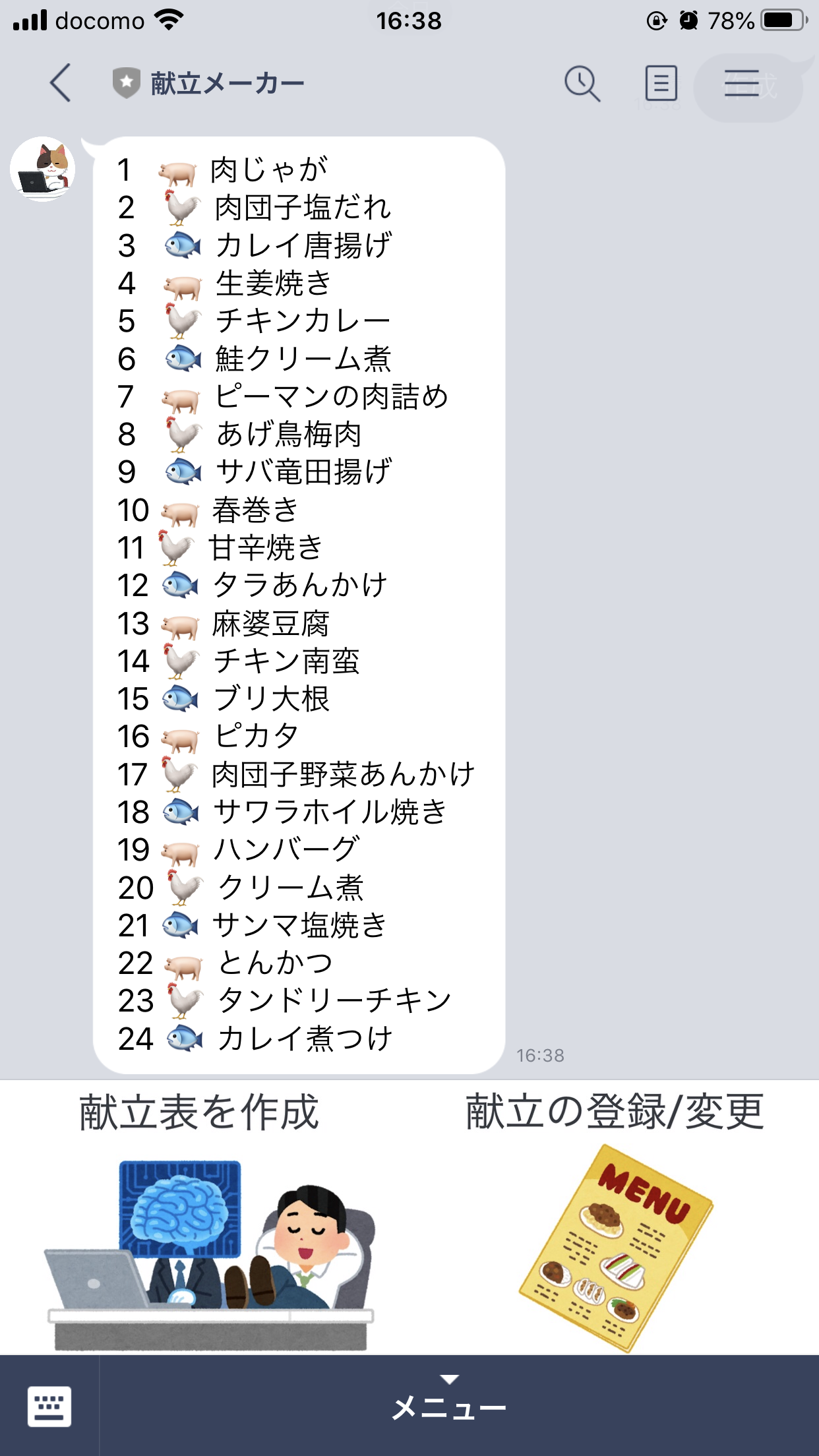
完成品イメージ
作り方概要
- DB (GoogleSpreadSheet、以下スプレッドシート)作成 ... 10分
- Bot (GoogleAppsScript、以下GAS)作成 ... 10分
- LINE (MessagingAPI, LINE公式アカウント)作成 ... 10分
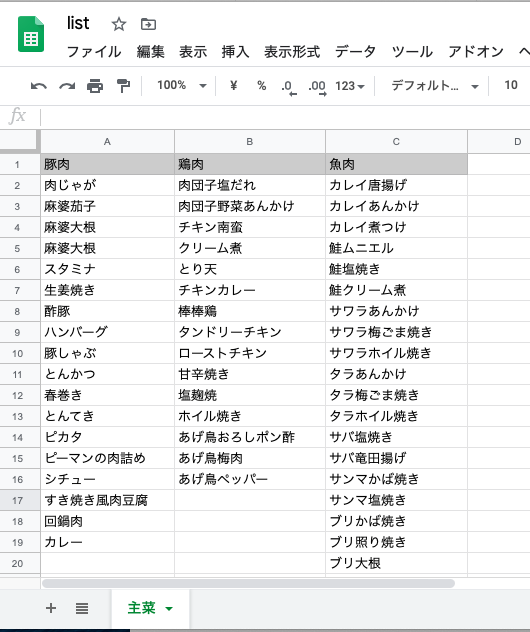
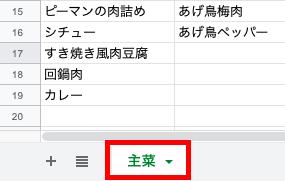
DB作成
1列目(豚肉、鶏肉、魚肉) ... 献立の系列
2列目以降 ... 献立を登録
プログラムは 豚→鳥→魚 で決め打ちしているので、この列順で登録してください
Bot作成
- 作成したフォルダに新規GASを作成
- 以下のコードをコピペ
var CHANNEL_ACCESS_TOKEN = 'your access token';
var SPREAD_SHEET_ID = 'your sheet id';
var SPREAD_SHEET_NAME = 'your sheet name';
var line_endpoint = 'https://api.line.me/v2/bot/message/reply';
// webhook で POST された json を処理して、レスポンスを作成し、api経由で返信する
function doPost(e) {
var event = JSON.parse(e.postData.contents).events[0];
// このBotはメッセージイベントのみに対応
if ( event.type != 'message' ) {
return;
}
// リッチメニューボタンが押された時に発出されるメッセージ以外は無反応
if ( event.message.text != '作成') {
return;
}
// 返信用トークン
var reply_token= event.replyToken;
// スプレッドシート連携
var spreadsheet = SpreadsheetApp.openById(SPREAD_SHEET_ID);
var sheet = spreadsheet.getSheetByName(SPREAD_SHEET_NAME);
// 全データ(空含む)を2次元配列に読み込んでから、個別(豚肉、鶏肉、魚肉)に分割する
var values = sheet.getDataRange().getValues();
// 個別の配列
var pork = []
var chicken = []
var fish = []
// シート全体としての行の最大値
last_row = sheet.getLastRow();
// row 0 = 1行目はタイトルなので、 row = 1から始める
for ( var row = 1; row < last_row; row++ ) {
// 1列目 豚肉
if ( values[row][0] != '' ) {
pork.push(values[row][0]);
}
// 2列目 鶏肉
if ( values[row][1] != '' ) {
chicken.push(values[row][1]);
}
// 3列目 魚肉
if ( values[row][2] != '' ) {
fish.push(values[row][2]);
}
}
var pork_random = randomizing(pork.length);
var chicken_random = randomizing(chicken.length);
var fish_random = randomizing(fish.length);
var text = '';
for ( var i = 0; i < 10; i++ ){
var base = i * 3;
text += (base + 1) + ' 🐖 ' + pork[pork_random[i]] + "\n";
text += (base + 2) + ' 🐓 ' + chicken[chicken_random[i]] + "\n";
text += (base + 3) + ' 🐟 ' + fish[fish_random[i]] + "\n";
}
// 返信内容 trimで最終行の改行文字を削除する
var messages = [{
'type': 'text',
'text': text.trim()
}];
UrlFetchApp.fetch(line_endpoint, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': messages
})
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
// 重複しない、0 .. maximum - 1 の、ランダムな順序の配列を返す
function randomizing(maximum){
var arr = [];
var numArr = [];
for(var i=0; i < maximum; i++){
arr[i]=i;
}
for(var j = 0, len = arr.length; j < maximum; j++, len--) {
rndNum = Math.floor(Math.random()*len);
numArr.push(arr[rndNum]);
arr[rndNum] = arr[len-1];
}
return numArr;
}
var SPREAD_SHEET_ID = 'your sheet id';は SpreadSheetのID
var SPREAD_SHEET_NAME = 'your sheet name';は シート名
をそれぞれ入れてください
SpreadSheetID ... URL の https://docs.google.com/spreadsheets/d/[この部分]/edit#gid=0
シート名 ... 先ほど図の下部の主菜

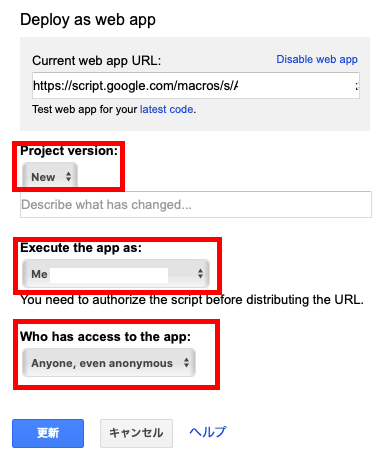
修正が完了したら、公開 > Webアプリケーションとして導入
- Project version: new
- Execute the app as: me
- Who has access to the app: Anyone, even anonymous
以下のようなURLが表示されるので、メモしておいてください
https://script.google.com/macros/s/[個別のid]/exec
LINE作成
- LINE Depelopers に登録
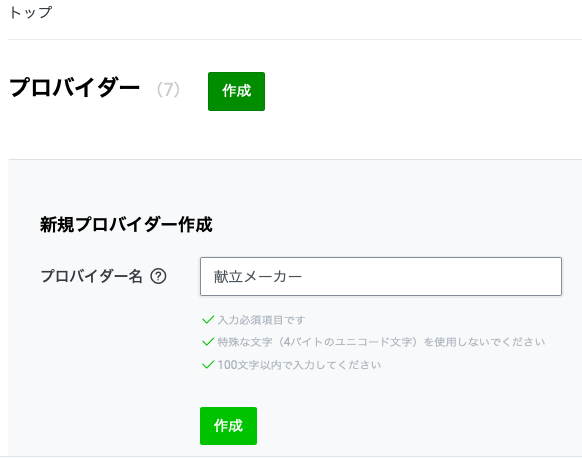
- プロバイダーを作成

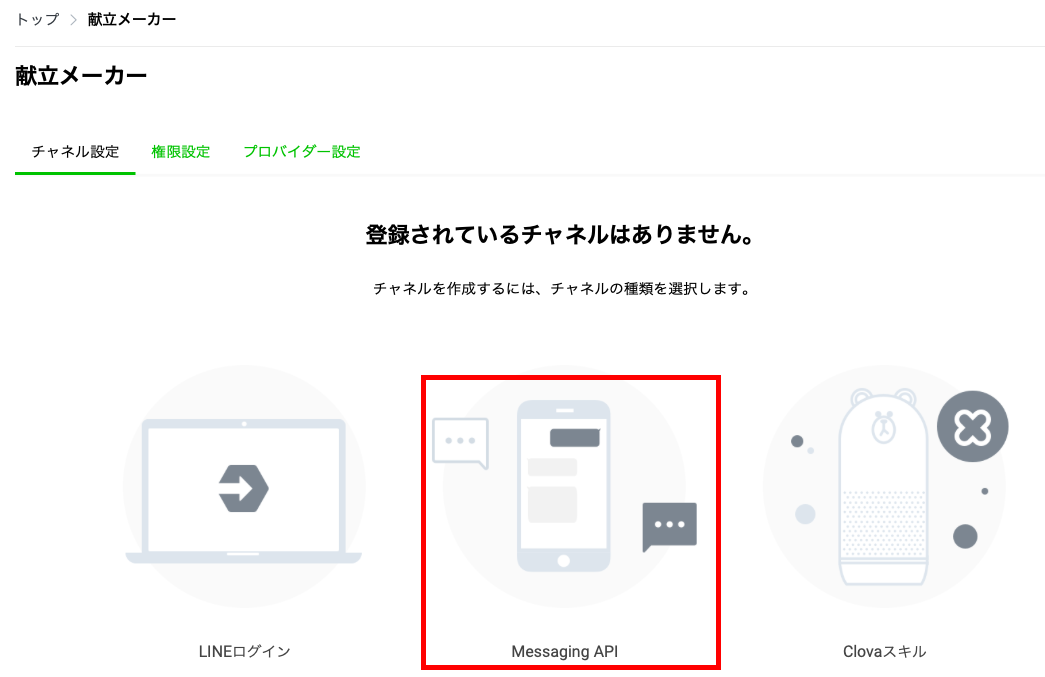
- チャネル追加 > Messaging APIを作成

- チャネルの種類: Messagins API (初期値)
- プロバイダー: 登録したプロバイダー名(初期値)
- チャネルアイコン(Botのアイコン): 適当な画像(いらすとや)
- チャネルの説明: 1ヶ月分の献立を自動生成
- 大業種: 個人
- 小業種: 個人(その他)
- メールアドレス: 受信可能な自分のメールアドレス
- プライバリーポリシーURL: 空白
- サービス利用規約URL: 空白
-
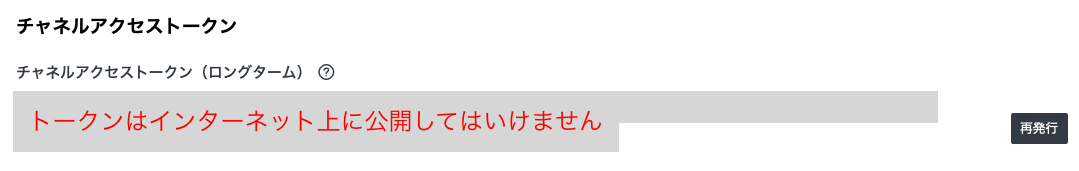
GASの
var CHANNEL_ACCESS_TOKEN = 'your access token';に代入し、再度公開 -
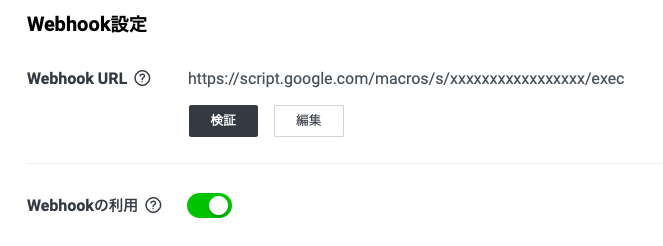
Webhook URL に先程の GAS の URLを登録
-
検証(Verify) で OK になることを確認
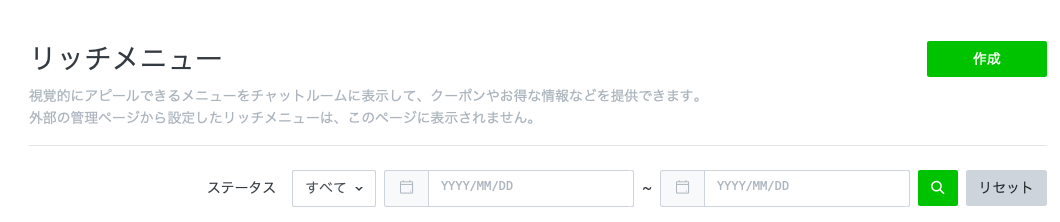
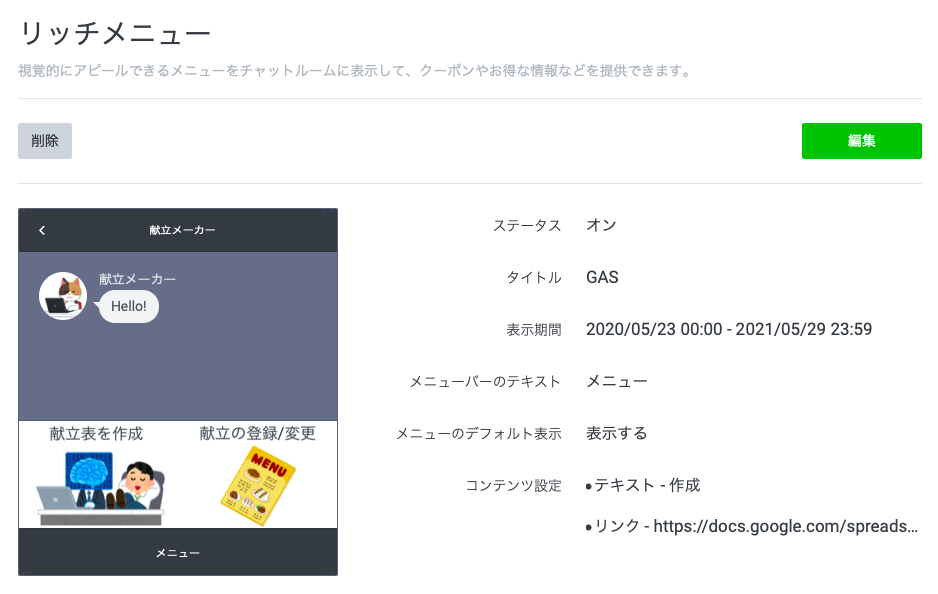
- タイトル: GAS
- ステータス: オン(初期値)
- 表示期間: 現在日前 ~ 例えば1年後
- メニューバーのテキスト: メニュー(初期値)
- メニューのデフォルト表示: 表示する(初期値)
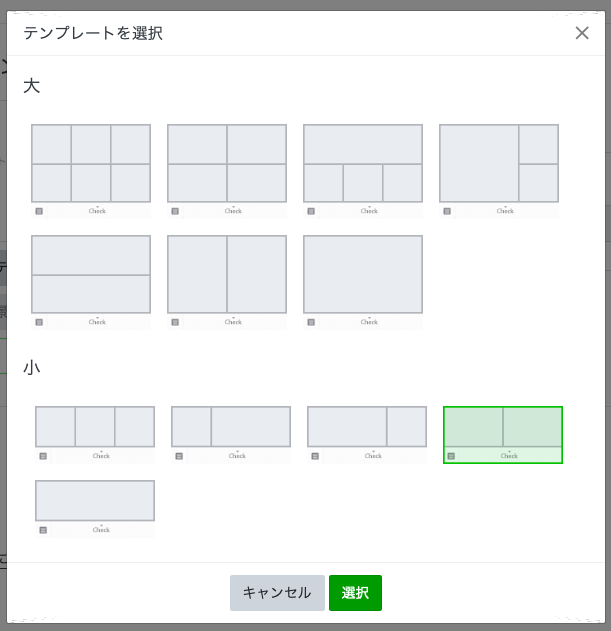
- コンテンツ設定: テンプレートを選択 小

- 画像の作成: A 適当な画像1(いらすとや), B 適当な画像2(いらすとや)
- Aのアクション: テキスト
- Aのテキスト: 作成
- Bのアクション: リンク
- BのURL: スプレッドシートのURL

完成!
Messaging API の QRコードを読み込んで、公式アカウントを友達登録してください
使い方
- 「献立表を作成」を押すと、自動生成されます
- 「献立の登録/変更」を押すと、SpreadSheetが立ち上がり、編集できます
参考
https://qiita.com/ttexan/items/749bed9a60313e51b4c8
https://qiita.com/t_gata/items/897936761695124ef920
https://tdyu.hatenablog.jp/entry/2019/05/04/025601